
Show me your Panels! - Gallery 2
Continuing from very popular first Gallery of Panels: https://support.actiontiles.com/communities/12/topics/1433-show-me-your-panels-gallery-1
Here's a place for Customers to share their Panels and related stories. This content may be copied to other sharing services like Facebook, Instagram, Pinterest, etc..
NB: Inquiries about the techniques used to create the particular Panels, frames, etc., may be spun off by the Moderator into new Topics or Help Desk tickets to avoid too much threading here.
Answer

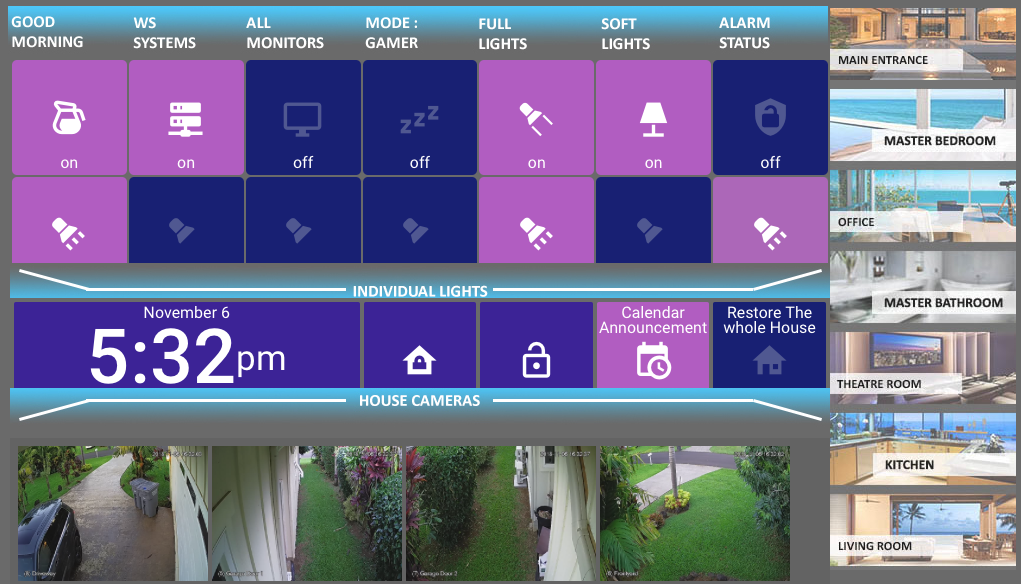
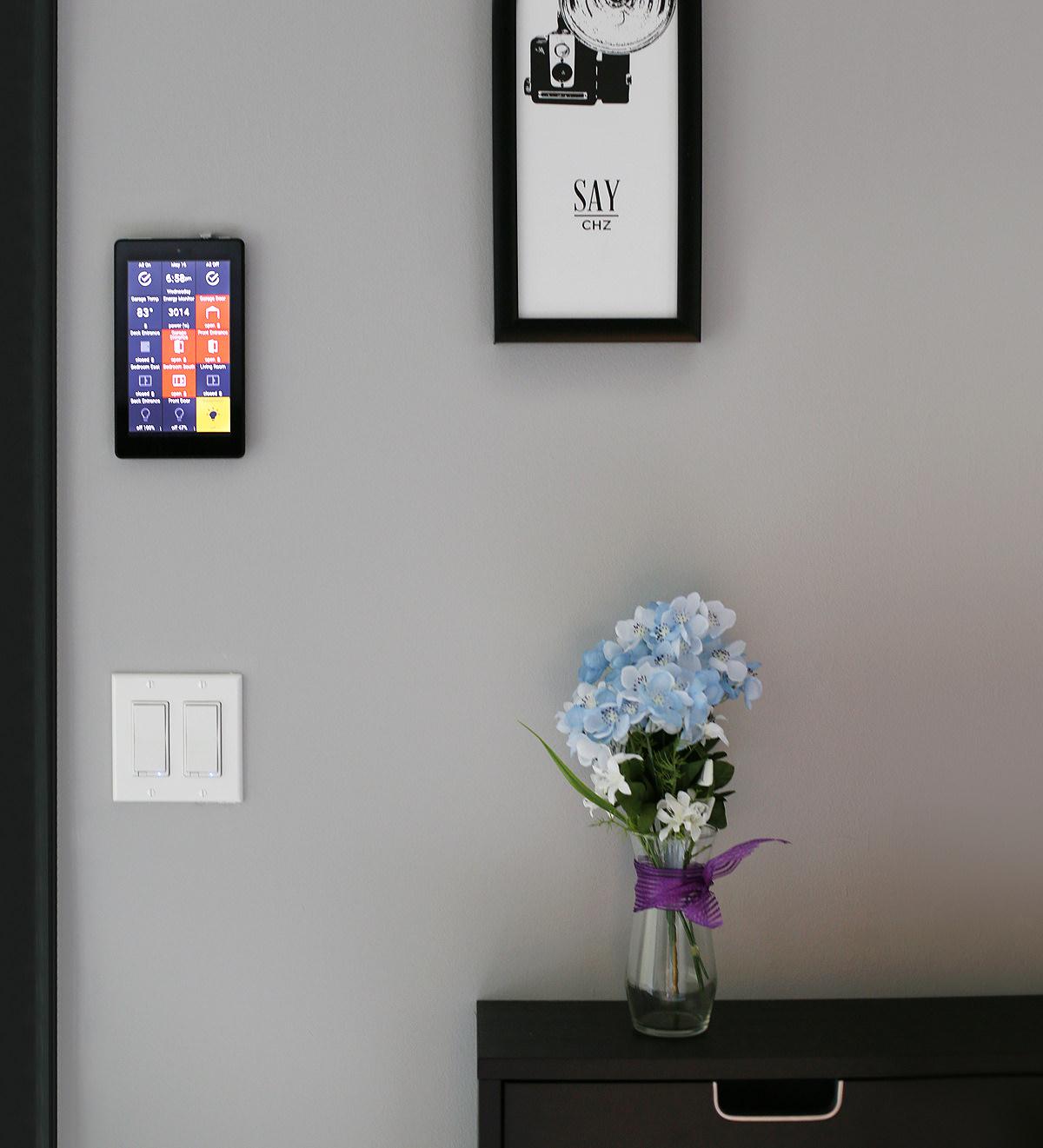
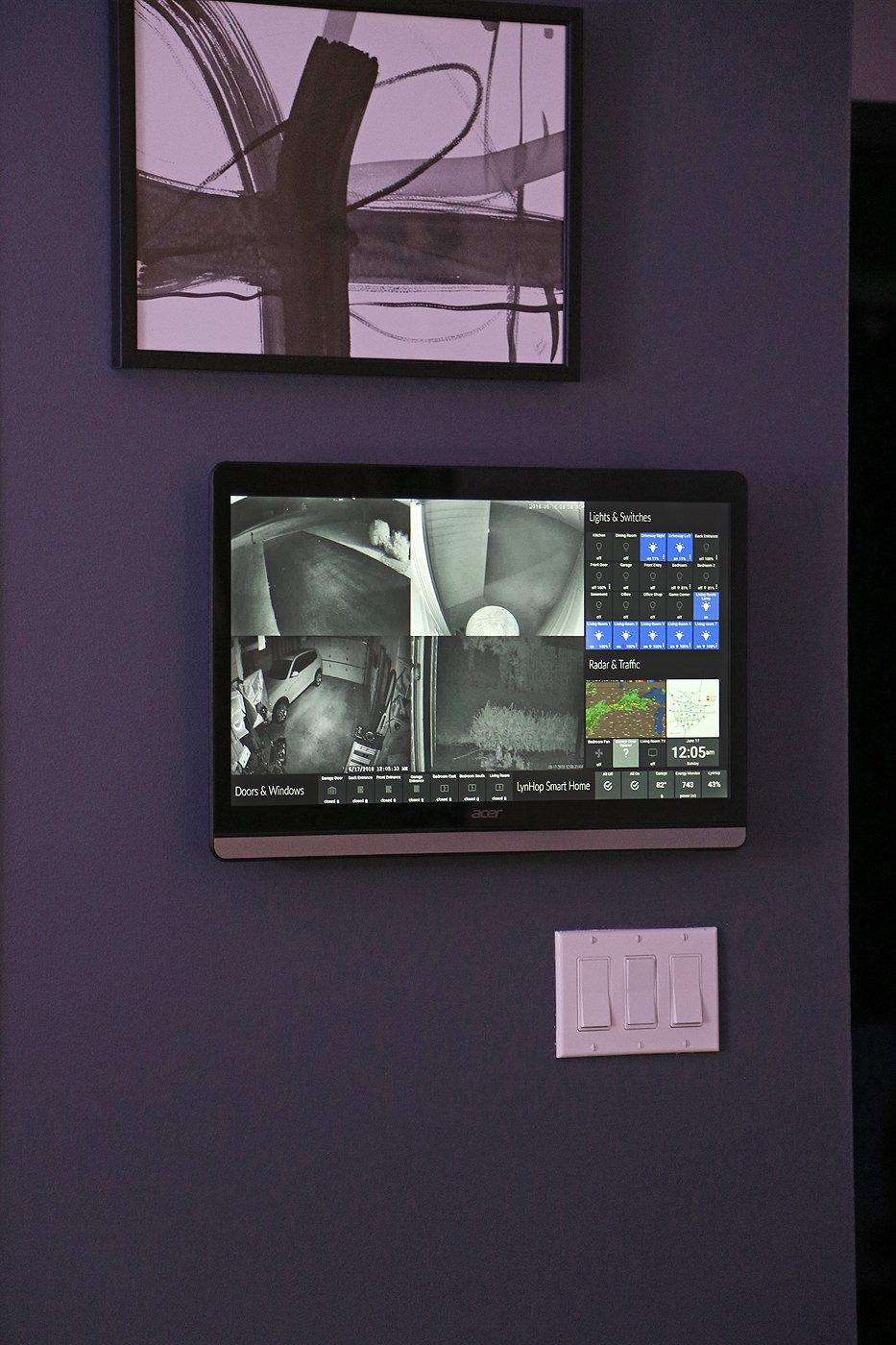
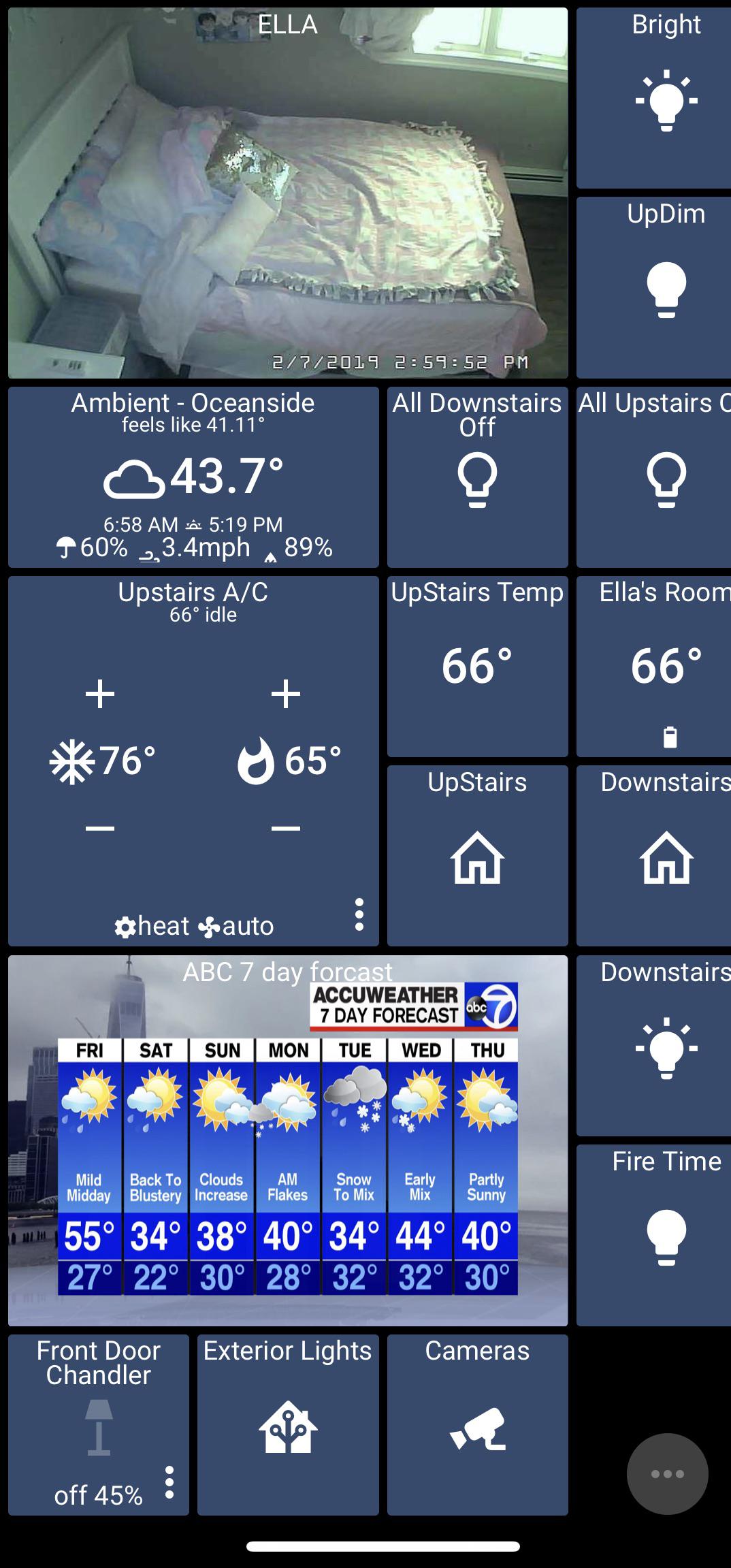
I love this section.. So many panels were so inspiring, they led me to create this one.
Colors and design not so great yet. I have a friend who is an amazing graphic artist and will help me with the colors etc.
Some details:
- Safari browser with Ipads on the walls.
- Everything is done with Iframes. 3 vertical, 1 horizontal I frame used.
- I am hosting the page(s) on my own server.
- 6 POE - 3 wifi cameras (9 total but scroll down is not ready yet) are hosted in a dedicated IMAC computer through VLC streaming. Flawless video streaming and no lags (Got some pro help on this one. It could be a real pain to get a decent camera stream on browsers:)))) Some really valuable posts about this subject, you should check it out.
- The left side menu is an image with rectangular HOTSPOT links on it.
-
Shot me if you have any questions.
Ike


Ike, would you be sharing the theme, Ike?
It looks very good and would love to try it on my setup...

Hi Ike:
You can Export a Theme to share it with Diego or other customers by going to My Themes - (theme name) - Menu - Export Theme - Copy to Clipboard.
You can likely just paste the JSON text that results right here in a reply.
Thanks!

Here is the Theme
{
"accent-tile-background-color": "#BA68C8",
"accent-tile-content-color": "#FFFFFF",
"accent-tile-footer-color": "#FFFFFF",
"accent-tile-header-color": "#FFFFFF",
"info-tile-background-color": "#4527A0",
"info-tile-content-color": "white",
"info-tile-footer-color": "white",
"info-tile-header-color": "white",
"normal-tile-background-color": "#1A237E",
"normal-tile-content-color": "#F1F8E9",
"normal-tile-footer-color": "white",
"normal-tile-header-color": "white",
"panel-background-color": "#757575",
"tileset-header-color": "white",
"warn-tile-background-color": "#FFFF00",
"warn-tile-content-color": "#000000",
"warn-tile-footer-color": "#000000",
"warn-tile-header-color": "#000000"
}

Thanks Ike.. I got it working and is way better than what I had.. Even the wife liked it (which is a big plus)

Hi Ike,
This is by far the best theme/dashboard I have seen thus far. Being new to actiontiles and having no development background, is there any guidance that you can provide in building the iframes and how you have the labels(i.e. good morning, all monitors, etc.) and the lines setup (i.e. individual lights, house cameras)?
I have applied your themes, but would like to create a similar setup with frames and boxes. This will go a long way with reducing clutter and more importantly, wife buy-in. Any help you can provide is greatly appreciated.

Hi Jilez,
Here is the link for the guideline.
I hope it helps..

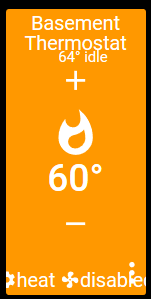
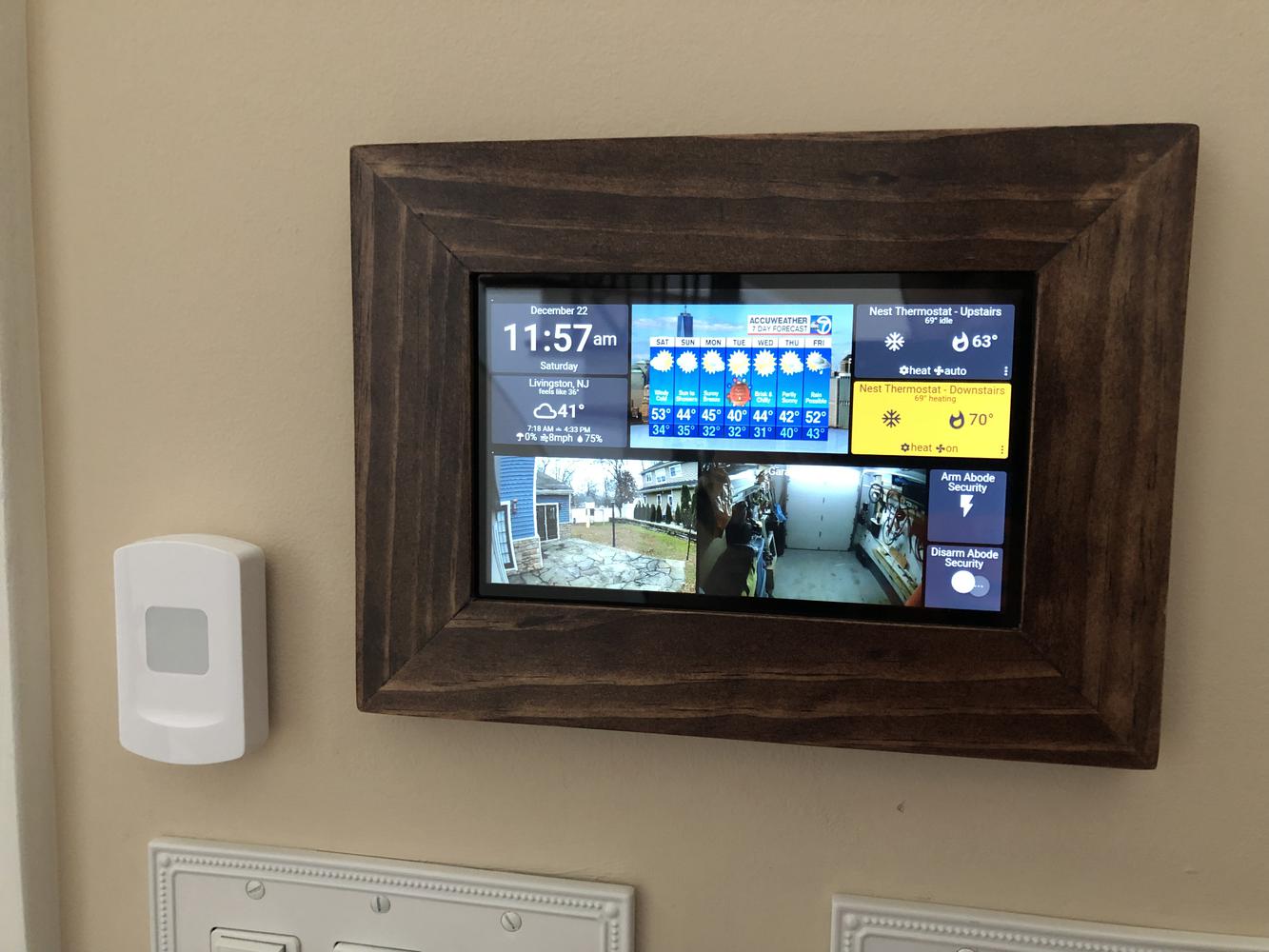
I see in many panels a nest thermostat tile with the actual Nest front picture - Is it a dynamic tile that gets updated from the actual nest thermostat? Can someone please let me know how do I create this tile? Currently, I'm using the standard thermostat tiles to control my house but would love to have it looks different with the actual Nest device.
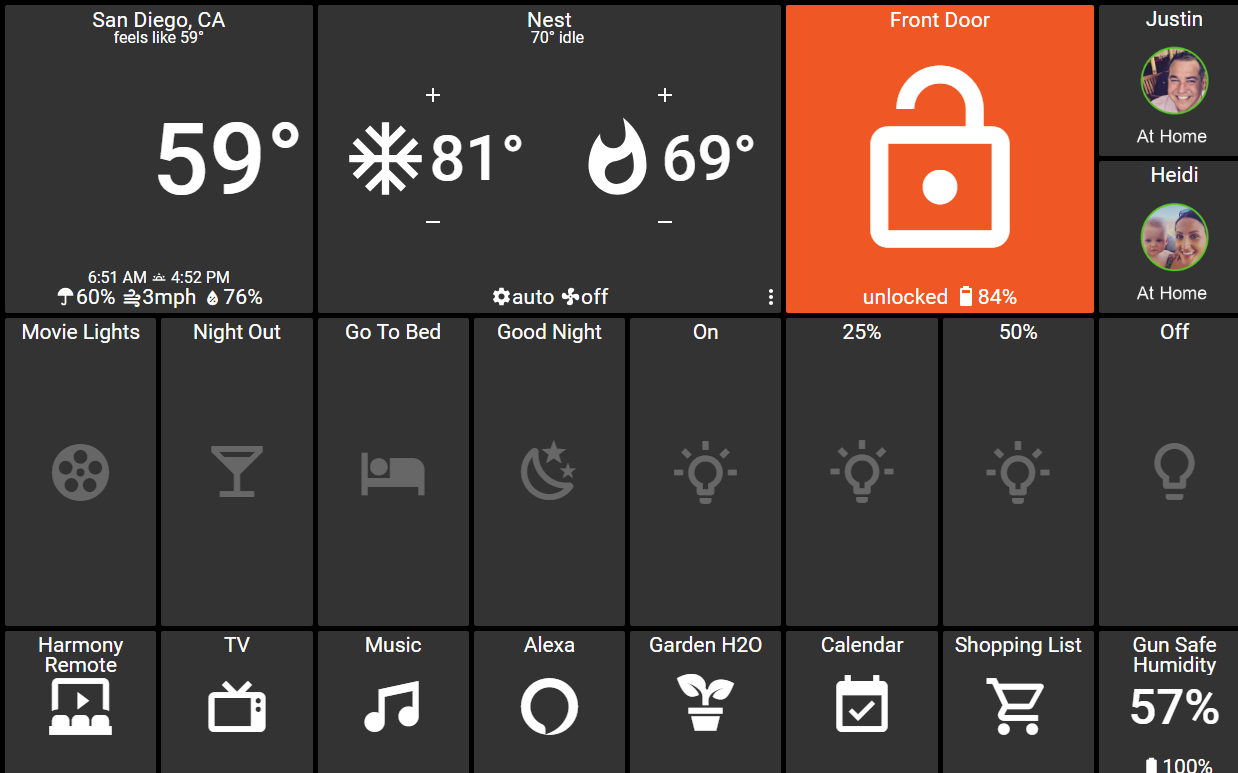
Thats what I'm using in my panels:

And this is the one I'm looking to change it to:


The Nest thermostat image is an animated GIF and treated as a media tile only. It is not linked to any thermostat functionality. Firstly, you'll need to create a media tile. Copy any still image or GIF url from a source web page and paste the url as a still or gif image media tile. Then select the media tile you want to add to your dashboard.

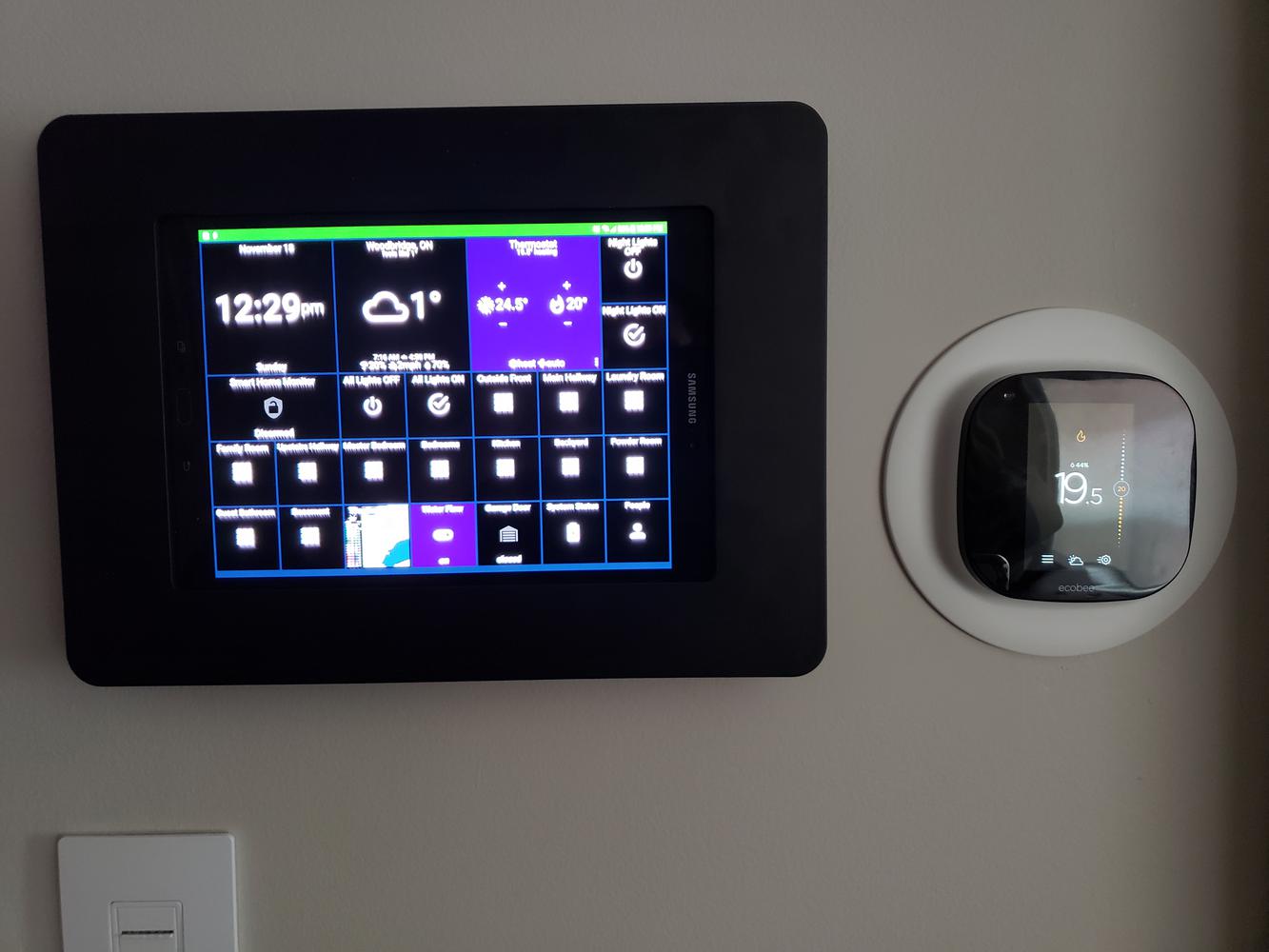
just finished putting it up....going to add a weather tile this week (looks crooked.... was drunk taking the photo)
samsung S3
powered by POE


Which tablet and mount are these? Is this a Vida mount?

That one is a: Maclocks 260ROKB Rokku Secure Enclosure Wall Mount.
The tablet is a Samsung S3. I ran a cat 6 cable up to it and connected a POE Adapter which is getting power from my switch in the basement.
Internal Storage Capacity (GB)32 GB
Operating System Version Android N
Processor Speed (GHz )2.15 GHz
Processor Type Qualcomm APQ 8096
Resolution2048 x 1536 (QXGA)

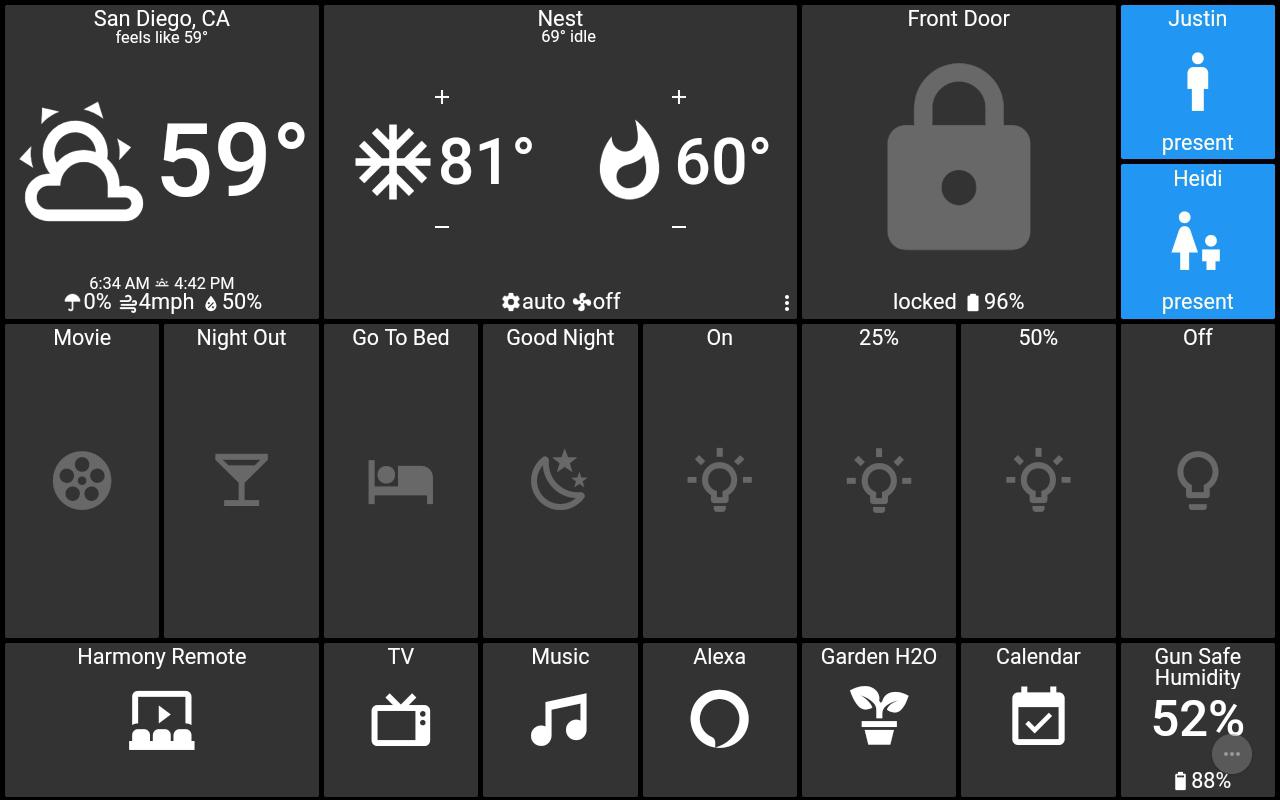
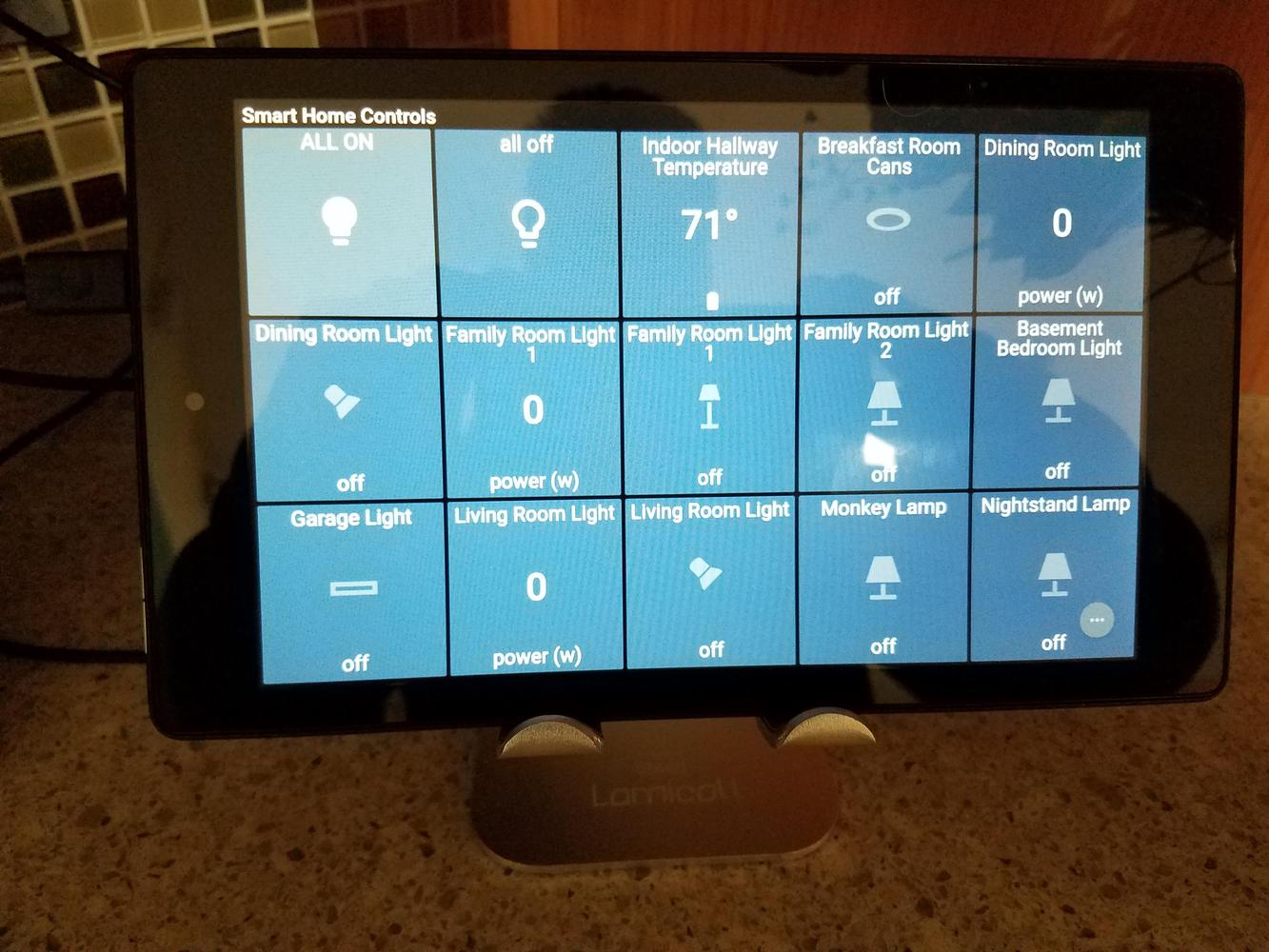
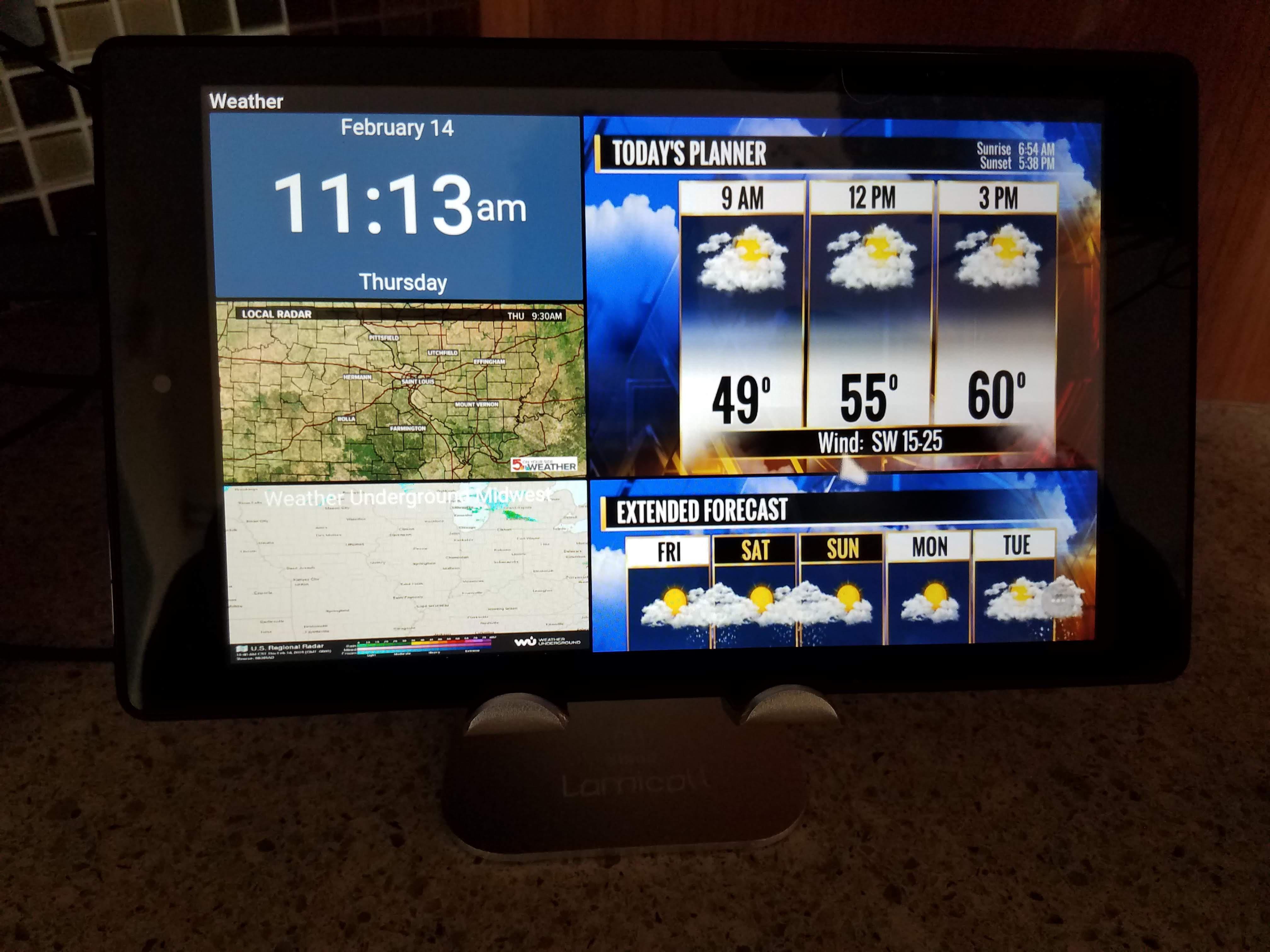
Been working on this for the past week or so and like how it's coming along.
- Lenovo Tab 4 10in
- ActionTiles
- DAKboard
- Fully Kiosk



Sure! The Harmony remote tile is just a shortcut that launches the Harmony app. In fact, all of the tiles on the bottom simply launch other Android apps.
Here's the shortcut link I'm using: intent:#Intent;launchFlags=0x10000000;component=com.logitech.harmonyhub/com.logitech.harmonyhub.ui.SplashActivity;end

Justin, how did you get your calendar into a tile? I've tried looking into dak but didn't seem to see the connection. TIA...

I'm just launching the Google Calendar app for Android via shortcut tile. I find this useful when I need to create events or look at more detail beyond the calendar that I have setup on Dakboard. Hope that helps, here's the shortcut I'm using:
intent:#Intent;launchFlags=0x10000000;component=com.google.android.calendar/com.android.calendar.AllInOneActivity;end

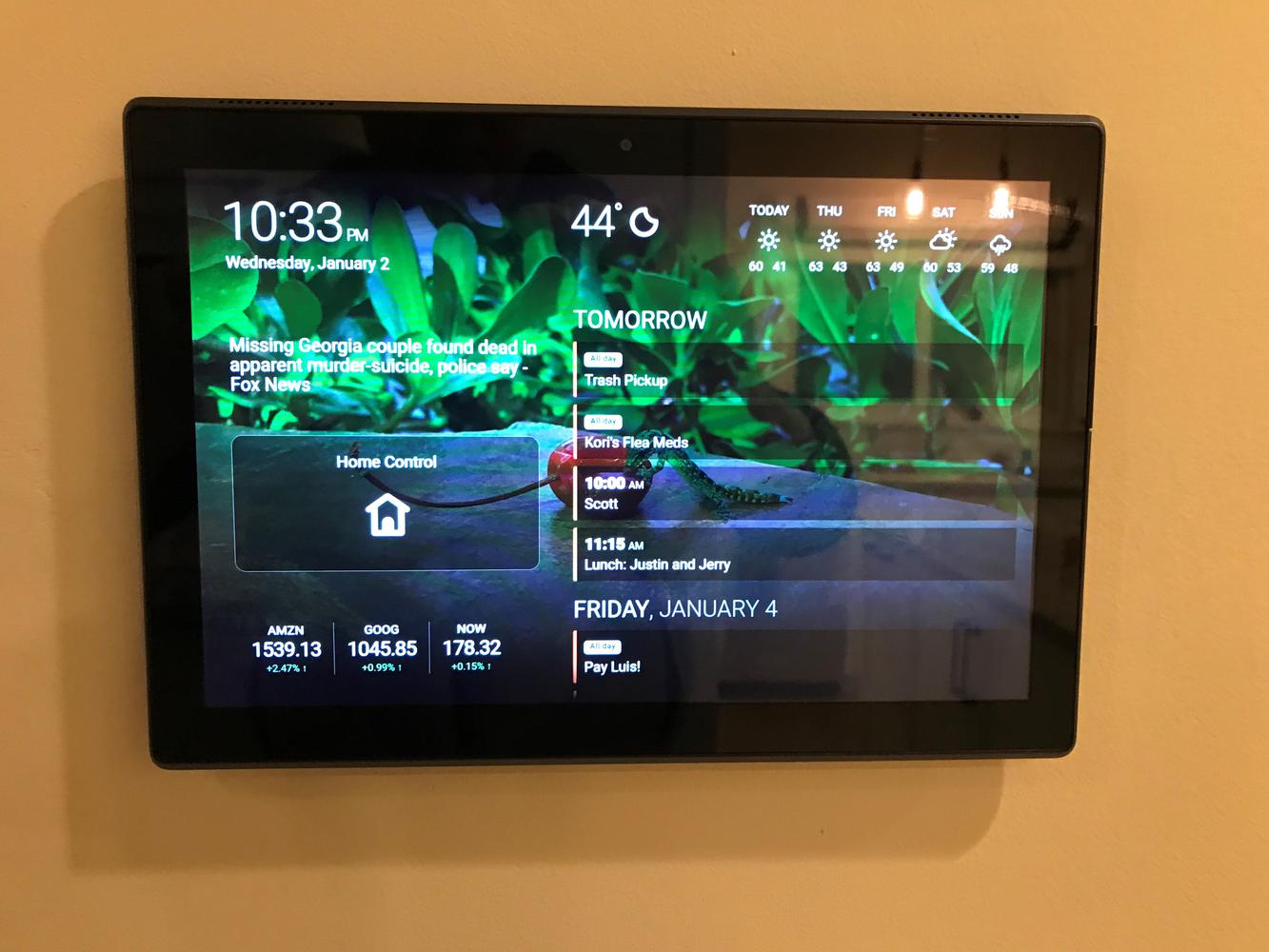
sorry, I was referring to your first picture. Is that an AT panel? Your first photo is pretty much what I'm trying to accomplish

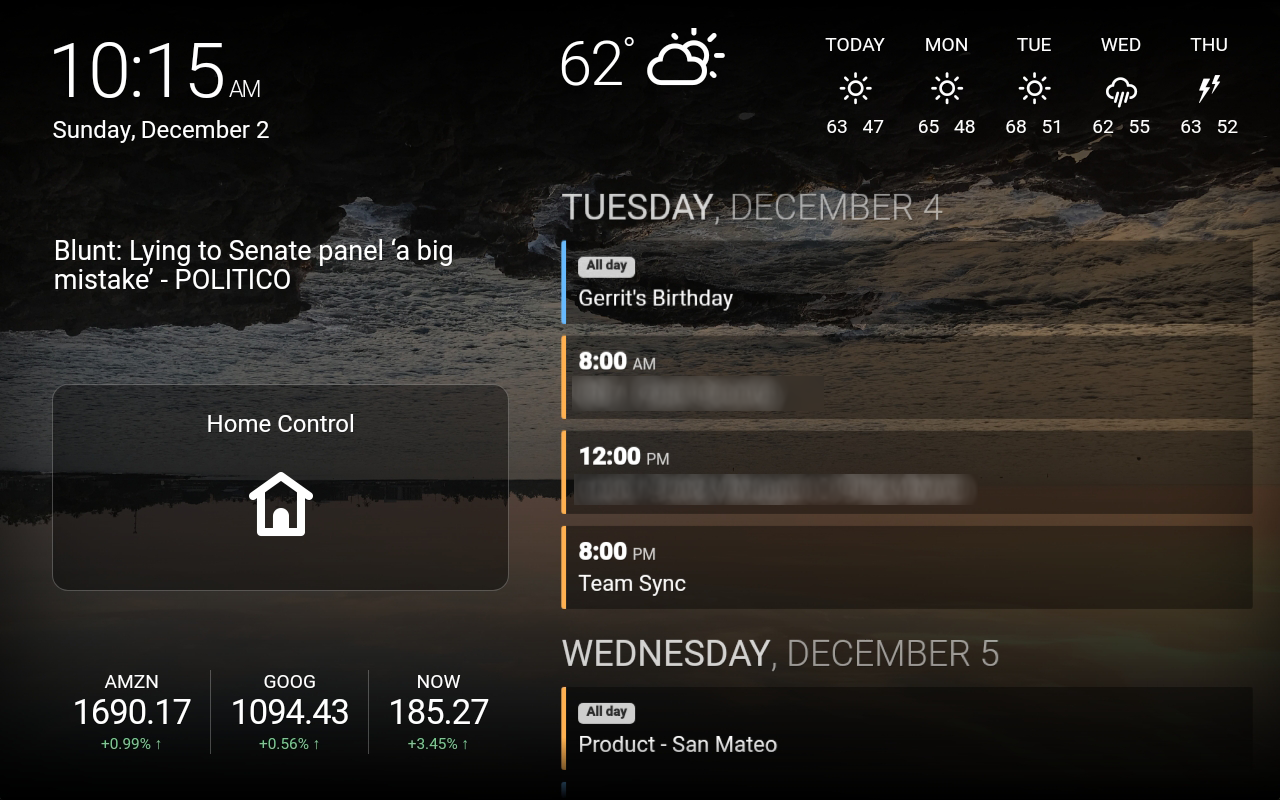
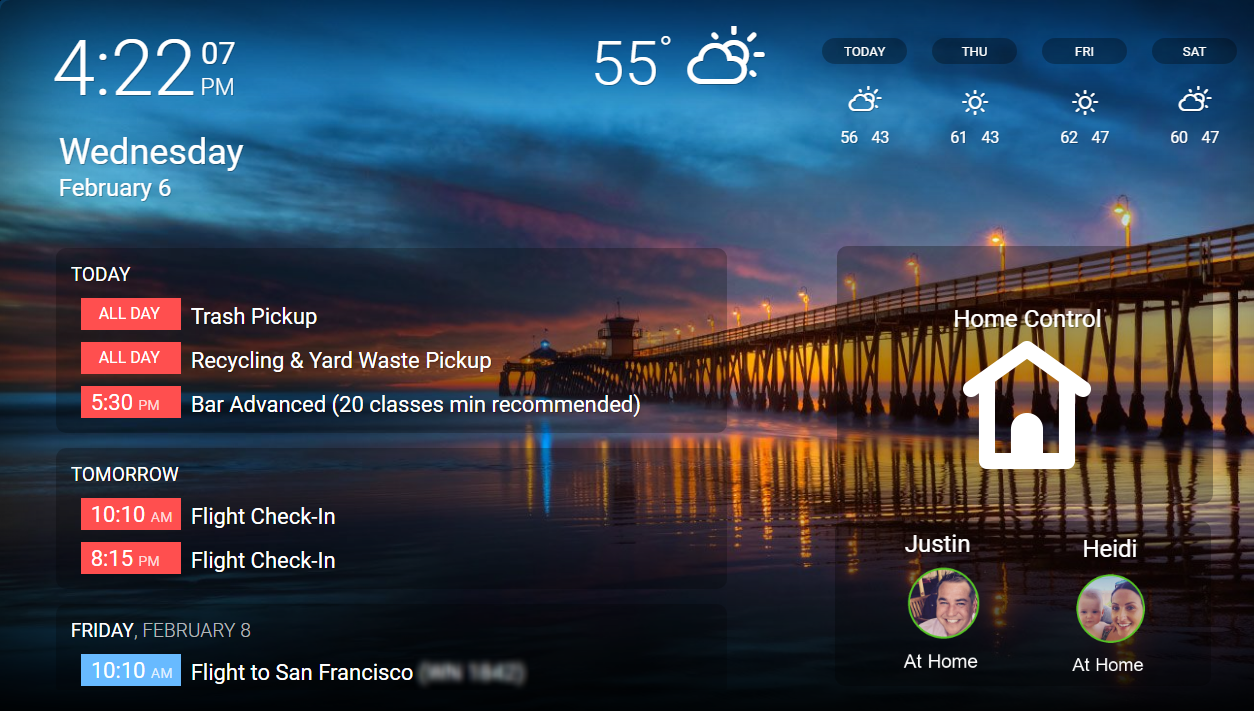
Oh gotcha. No, That's actually a custom DakBoard screen. I have it setup as the screensaver via FullyKiosk right now. When you tap on the screen, it takes you to AT. I must say (and not to take anything away from the Dak folks) I'll likely just convert that to my own hosted webpage. It's not doing anything overly complicated but to get what I wanted, I'm having to spend $5/month...which probably isn't worth it in the long run.

I'm using the free version of DakBoard as my screensaver. The options are limited, but it does the job. I would love to have stock tickers like you have, but unfortunately it is not available on the free version

Awesome Job. Just wondering how you got the Home Control button on the dakboard? is it just an image and no matter where you touch it goes to home control?

Great question and either option will work. Right now I just have it setup as a screensaver, so any tap on the screen will make it return to AT. I didn't like how the refresh between screens felt "sluggish". The button itself is just a text block with a URL in DAK. The URL is only needed if you want the button to actually work. In screensaver mode, it's not necessary but here's the markup, in case you're interested.
HTML:
Home Control
[](https://app.actiontiles.com/panel/YOUR_AT_PANEL)
CSS:
.block-text {
display: block;
border-style: solid;
border-color: rgba(255,255,255,0.25);
border-width: 1px;
background-image: -webkit-linear-gradient(rgba(0,0,0,0.4), rgba(0,0,0,0.4));
-webkit-mask-image: none;
border-radius: 16px;
}
.block-text img {
width: 72px;
height: 72px;
margin-top: 30px;
}
.block-text p {
margin-top: 25px;
}
Here's the image/icon:

The CSS is pretty sloppy but my objective was pretty straight-forward, so I didn't mind stepping on the .block-text class. I'm sure there are cleaner ways of doing this but it was really just a test to see if I could achieve what I was looking for.

Currently in progress with a very similar setup to yours. I plan to build wood frames so I can hide the usb cable, as I've installed recessed electrical/usb outlets in 4 locations throughout the house. I'm using FireHD 10s so my challenge will be figuring out how to maintain access to power and volume buttons. Haven't seen a good solution when building wood frames for that yet.
My big question, since I would also like shortcuts on my panel to other android apps (like Hue, Spotify, etc.)... is there a way to timeout and return to Dakboard or AT or something? Is that something I would need to setup with tasker?
Last question... why did you opt to link to the Harmony app instead of utilizing ST/Harmony integrations and creating tiles from those?
Nice work here, it's inspiring me.

Here are my thoughts:
- Power - I would consider an ultra thin micro usb cable like this one. Depending on the thickness of the wood frame, you should have plenty of room to hide the cable directly behind the tablet. Personally, I plan on using a QI charging receiver, like this. My setup is a little different, as I plan to install an outlet in the attic and just utilize the existing security system wiring...essentially converting it to a USB charging cable. Directly behind the tablet on the wall, I'll have a Qi charging pad. I'm planning on going this route because I dont think I really want recessed electrical outlet. With Qi, I also have the benefit of pulling the tablet right off the wall without needing to deal with unplugging it or plugging it back in. The one downside would be the charging speed. If you plan to have the tablet screen on 24/7, you probably won't be able to pull enough juice to keep it fully charged.
- Volume - You could notch out the frame to give you access but I think a neater idea would be to 3D print some external buttons. Drill or notch some small holes in the side of the wood frame, so the printed buttons could extend and contact with the tablet volume buttons. Similar to something that you would find on some larger cases.
- Time-out - Not sure on this one. I've seen some discussions around this but haven't explored myself. I wouldn't be surprised if there is some hidden feature in Fully Kiosk to do this but I haven't found it yet.
- Harmony App - I'm actually doing both. The "Movie" tile for example, runs through ST and also runs a harmony activity. The main reason I added the Harmony tile was because I have multiple Harmony smart hubs and sometimes just want a quick way to access the individual controls (zones, volume, mute etc.). I didn't want to build out a bunch of AT screens that basically mimic the harmony controls, so I just have the most common as tiles and the rest can be accessed from the remote app itself.
Hope that helps!

Some great info here:
The flush microUSB connector on the cheap Qi receiver pad is perfect; I couldn't find any ready made cables that were so thin. I bought mine on ebay for few bucks. Search:
I'm just using CommandStrip velcro to hold my HD8 to the wall. There is a closet right behind mine, so I just poked small(ish) hole through drywall and plug it in the outlet for water softener in closet.

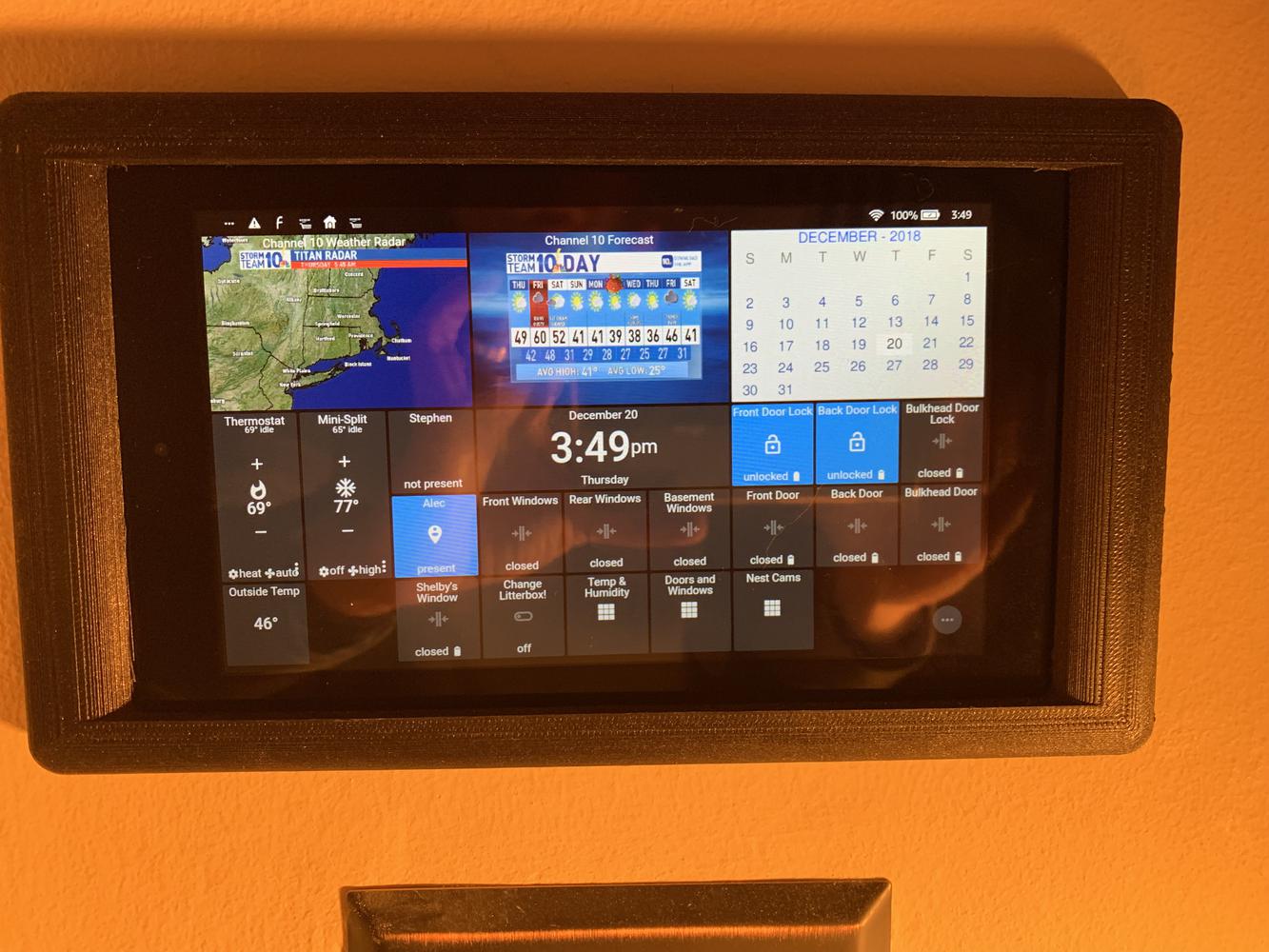
Realizing I haven't posted any pictures of how it's mounted. Here are a few. I replaced an old security system unit and plan to use the existing wiring for power. For now, I'm just plugging the tablet in every night. On the fence about building a wood frame. I like the simple look but would be interested in your opinions.
Using these mounts, highly recommend. They have a sticky-friction backing in addition to the magnets:
https://www.amazon.com/gp/product/B07FKJ9HMN/ref=oh_aui_search_detailpage?ie=UTF8&psc=1




I'm actually using a product called "MyNext Tstat" ($15 donation)...don't ask me about the name, I think something got lost in translation ;) Here are the relevant links:

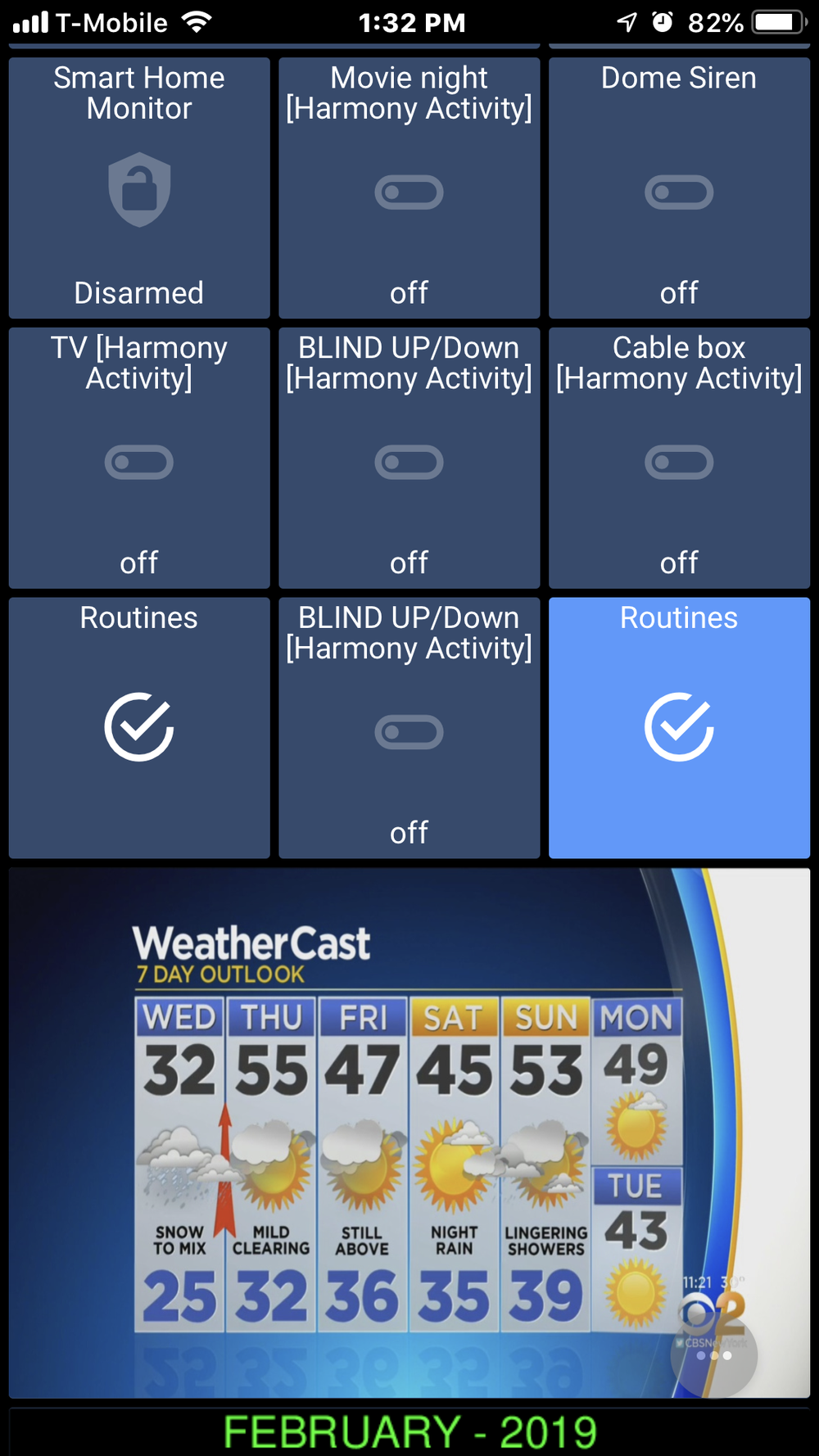
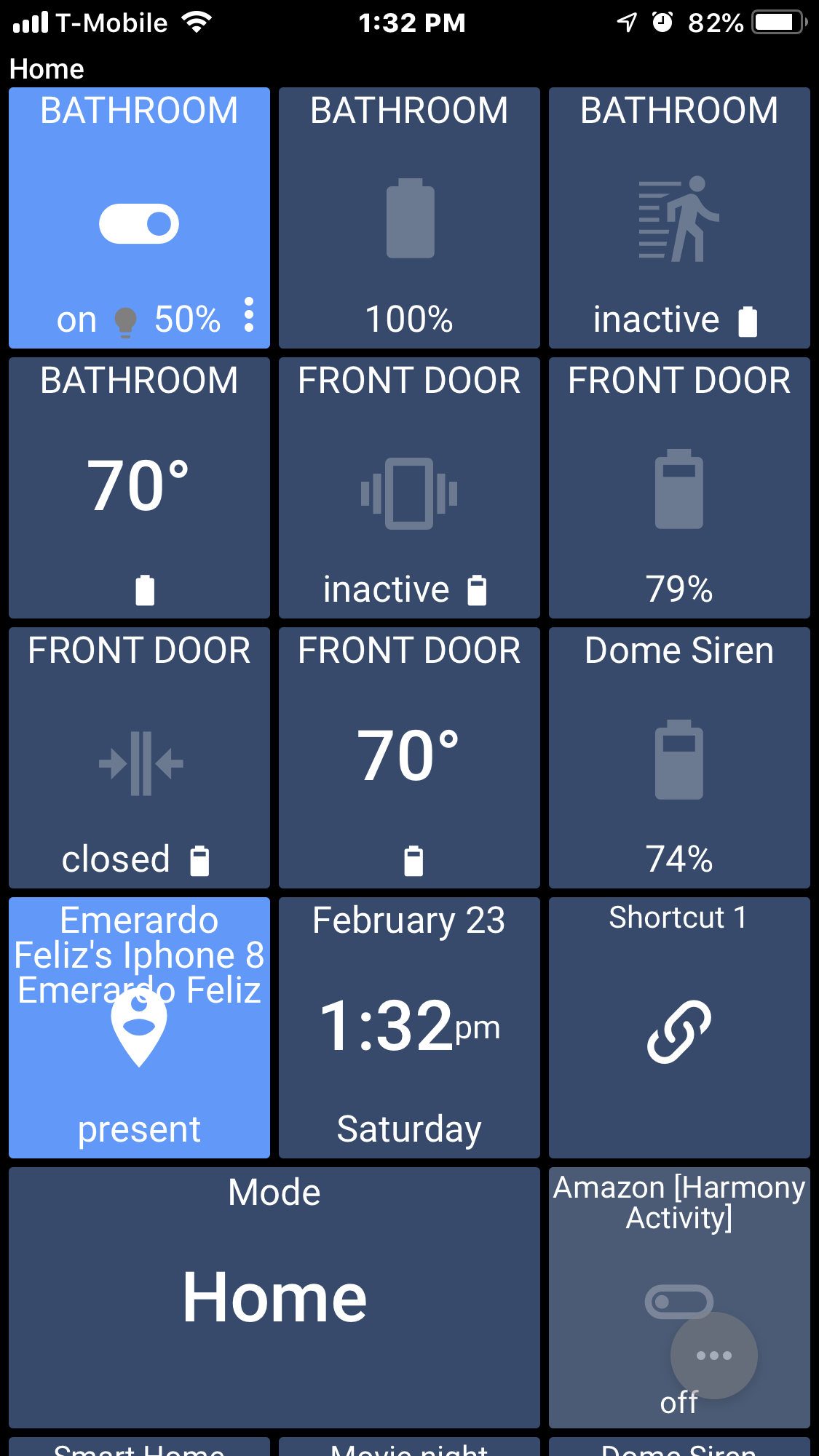
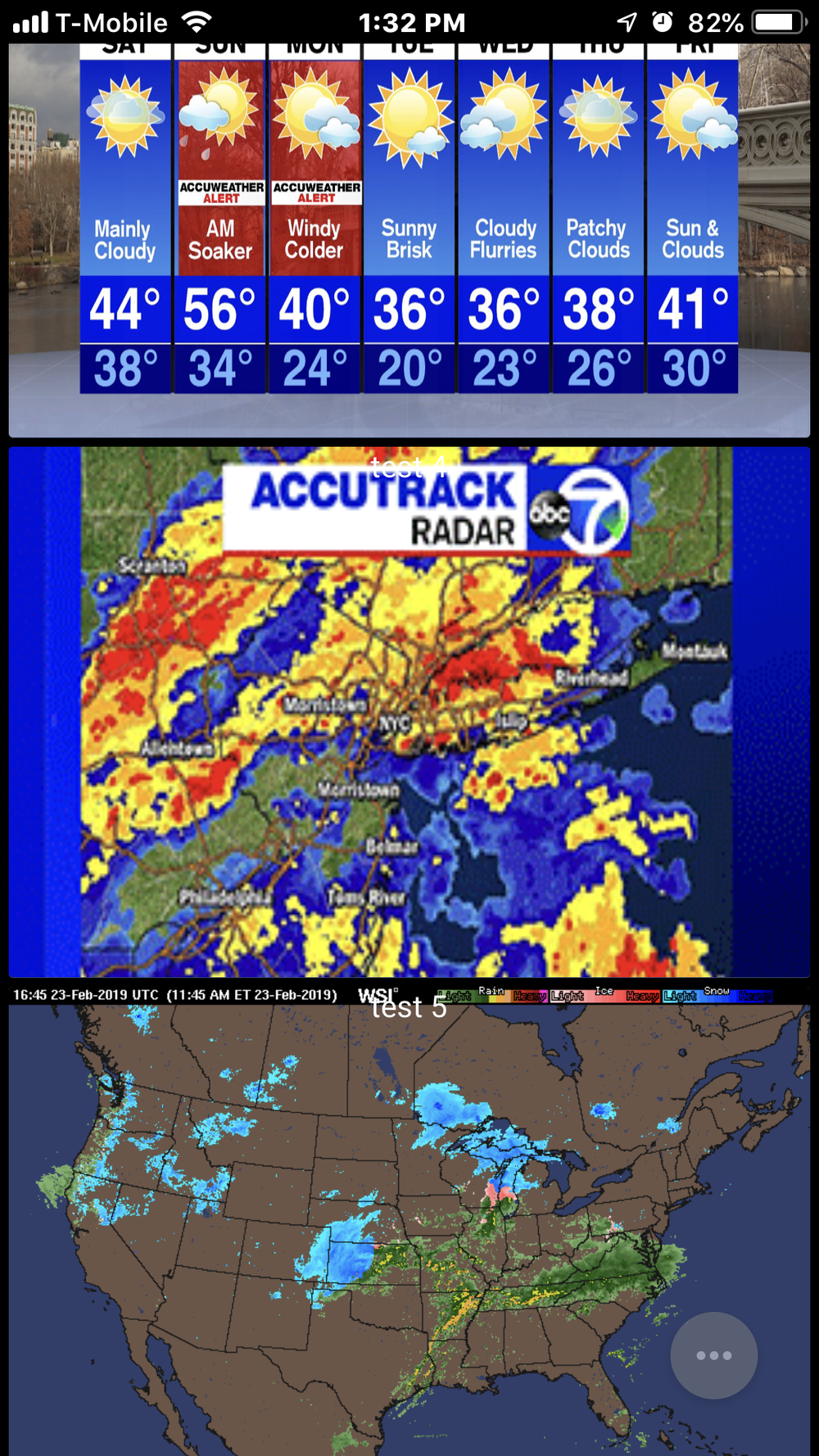
I'm using a generic Android tablet for in-home use and an iPhone for mobile use. Hopefully, I'll be able to add some more tiles once Christmas has come and gone.






5 day forecast
https://www.theweather.com
animated radar
http://sirocco.accuweather.com/nx_mosaic_640x480_public/sir/inmasirin_.gif

Fire Tab 7 and 8, cameras are Wyze cams with TinyCam Pro as a web server to stream to ActionTiles. Nest setup for SmartThings for ActionTiles support.



can you show how you did the power outlets and attached the frame? I'm looking for ideas! Thanks.

Bought a recessed power kit for a tv, wired up from a wall receptacle or a light switch near by.


interesting...thanks for sharing. I have a similar setup but my recessed power outlet isnt deep enough for the voltage inverter to fit behind the tablet. Also, my receptacles don't have USB ports, which should help with the issue.

How do you have abode on there? I would live to have a panel like this for abode and blue iris.

I am using a Samsung SmartThings Hub and setup virtual buttons for Abode Arm and Disarm. ActionTiles can trigger virtual buttons. I am using IFTTT to Arm or Disarm Abode when the virtual buttons are pressed.



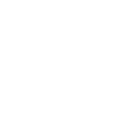
Hello all,
This is my front door panel running on a Kindle 7. The reason I picked a 7, even knowing that it's slower than an 8 - is because I needed smallest one possible to stay in footprint of old alarm panel which I removed. It was also on sale dirt cheap! This is how I could sell it to my husband! (Husband Acceptance Factor).
- The frame is from https://www.etsy.com/shop/3WMDesignsCo. Nice and solid - excellent communications. Easy to mount. Spliced recommended micro-usb cable to wire already in wall (see below for details).
- The frame was black - as you can see from my first picture my locks, switch hardware, etc. are all all "Oiled Rubbed Bronzed". A quick spray with Rust-Oleum Oil Rubbed Bronze spray paint made it closer to the color of everything else. (Actually takes a couple of thin layers - but it's remarkably good, I think - at least it doesn't stand out - and you really have to look up close to note the difference).
- Using Fully, of course.
- I took advantage of the existing wires that were meant to power the alarm control panel. It is remarkably hard to run new wires in our 1930s house (it's even hard to pull new wires using old ones). Basically I replaced found where the wire was going in the basement, cut it and put a 5v transformer on the end (replacing the 12 volt), and attached a usb to wire at top. Seems to be working so far w/o need for a step-down transformer. I tried to make the run as short as possible downstairs.
- Took me a while to figure out what I wanted on here - my favorite are the "Front Windows", "Rear Windows", and "Basement Windows" tiles. They're using Trend Setter's new Contact Sensor Device Type which I wrote (based on Kriskit's code) and Kriskit was kind enough to publish. Basically if even one of these groups are open, it shows as open. I then click on "Doors and Windows" panel to see which it actually is. It only shows as closed if ALL the windows in the group are closed. Works beautifully w/ Action Tiles!
- "Change Litterbox" is kinda fun too - have a virtual switch that comes on if I haven't lifted the lid off the litterbox in 24 hours.
- The Bulkhead Door Lock is actually a contact sensor on the metal bar that goes across the bulkhead door - that's why it shows "Open" or "Closed" rather than "Locked/Unlocked" - but was really cool that I could at least pick the right icons!
Best,
Alec in RI




Upgraded my Fire Tablet 7" to a Lenovo Tab 4 10.1". Using TinyCam Pro web server running on the Lenovo Tab to create a media link for ActionTiles. The 10" screen makes a huge difference and the faster processor and no bloatware also helps. Made the frame from white oak, backplate is 1/4" plywood. Using a 5amp usb plug in a recessed receptacle for power with an angled usb cable from amazon. The tablet is mounted upside down, but i'm using Rotation Control Pro to force each app to reverse landscape. I'm using magnets to hold the frame in place, the green tape is because I was too impatient to wait for the epoxy to fully dry.

Some Fire 7 Tablets and an Acer 22" Cap Touch -- The tablets are powered by USB/CAT6 and Acer is a DC line to the monitor.




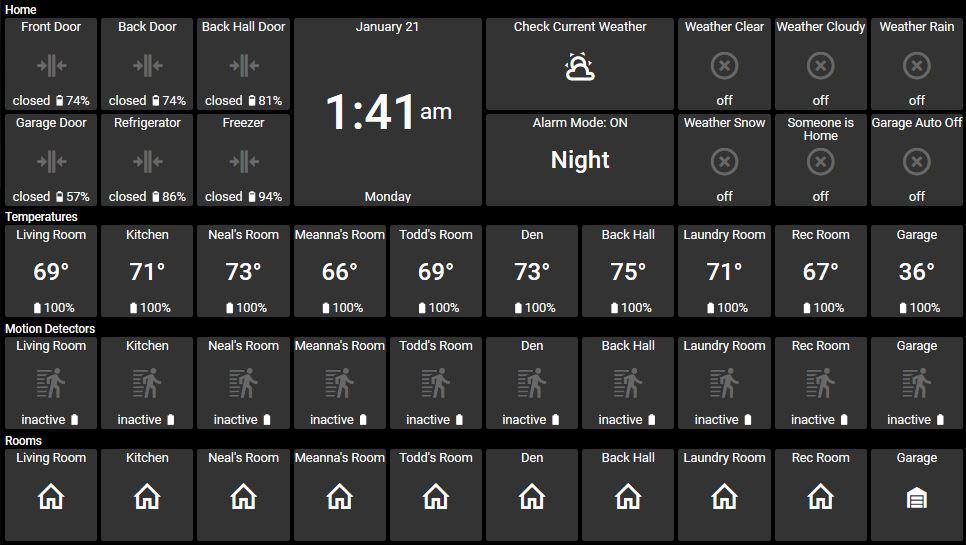
Hello! I'm new to ActionTiles, and let me say, I LOVE IT!!
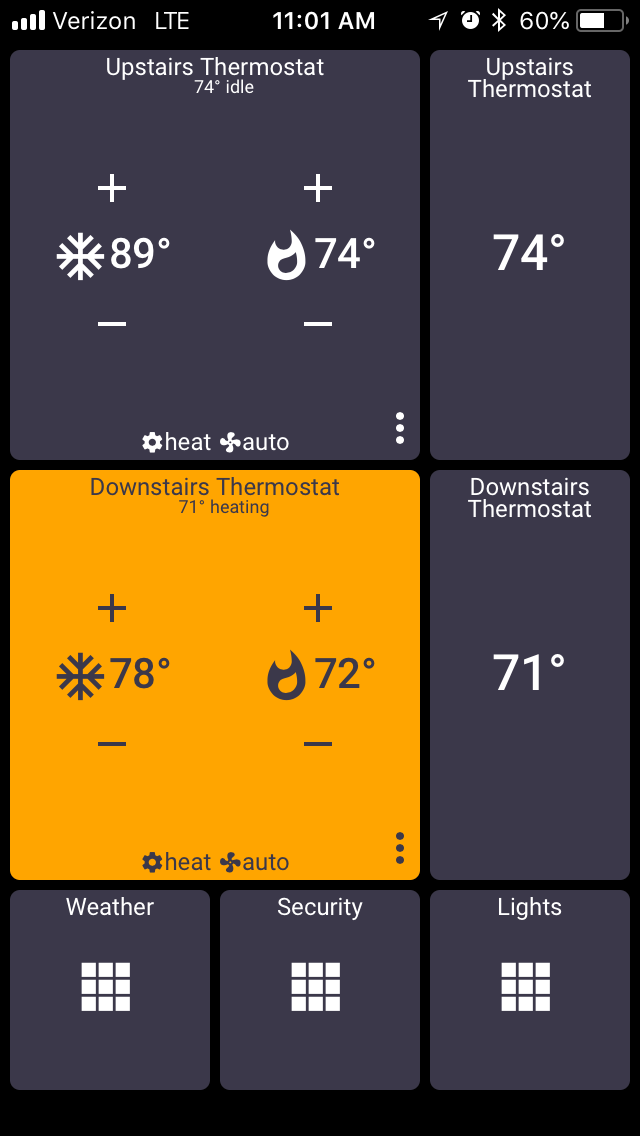
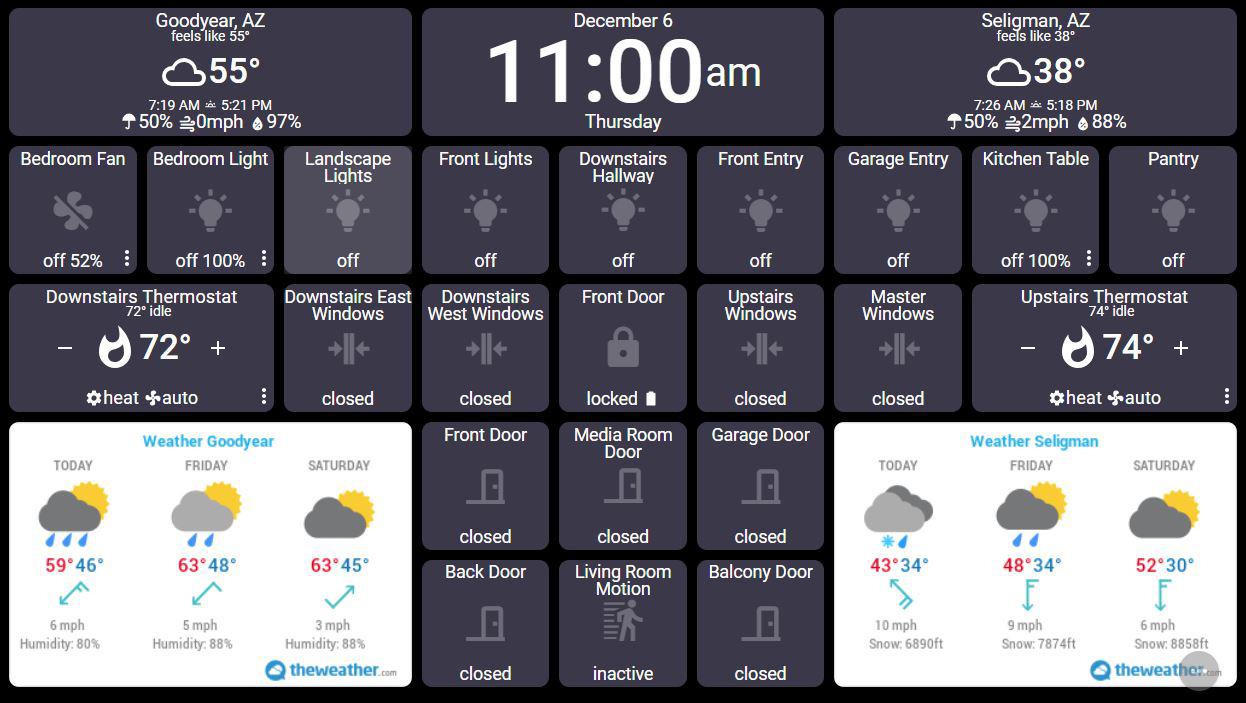
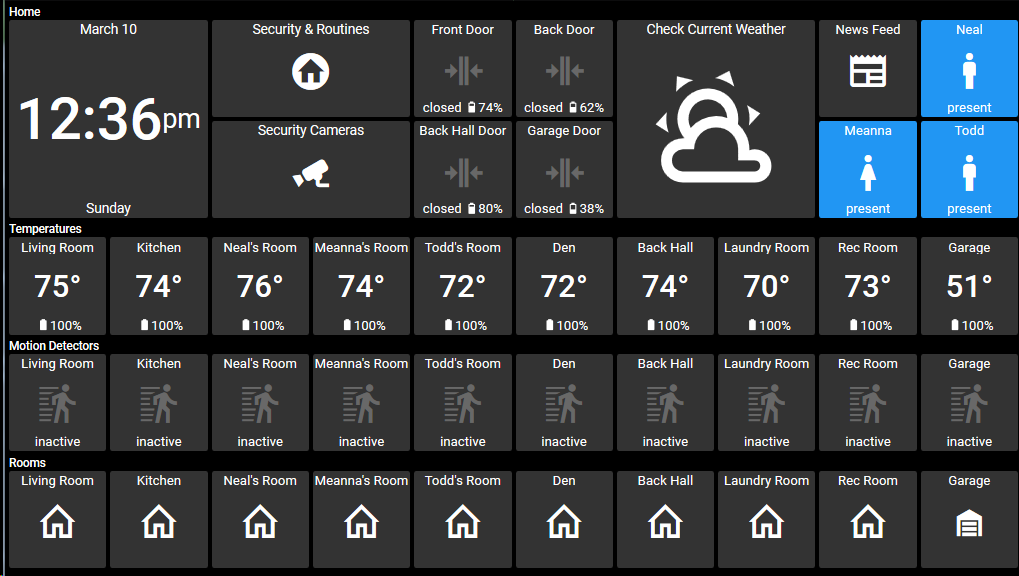
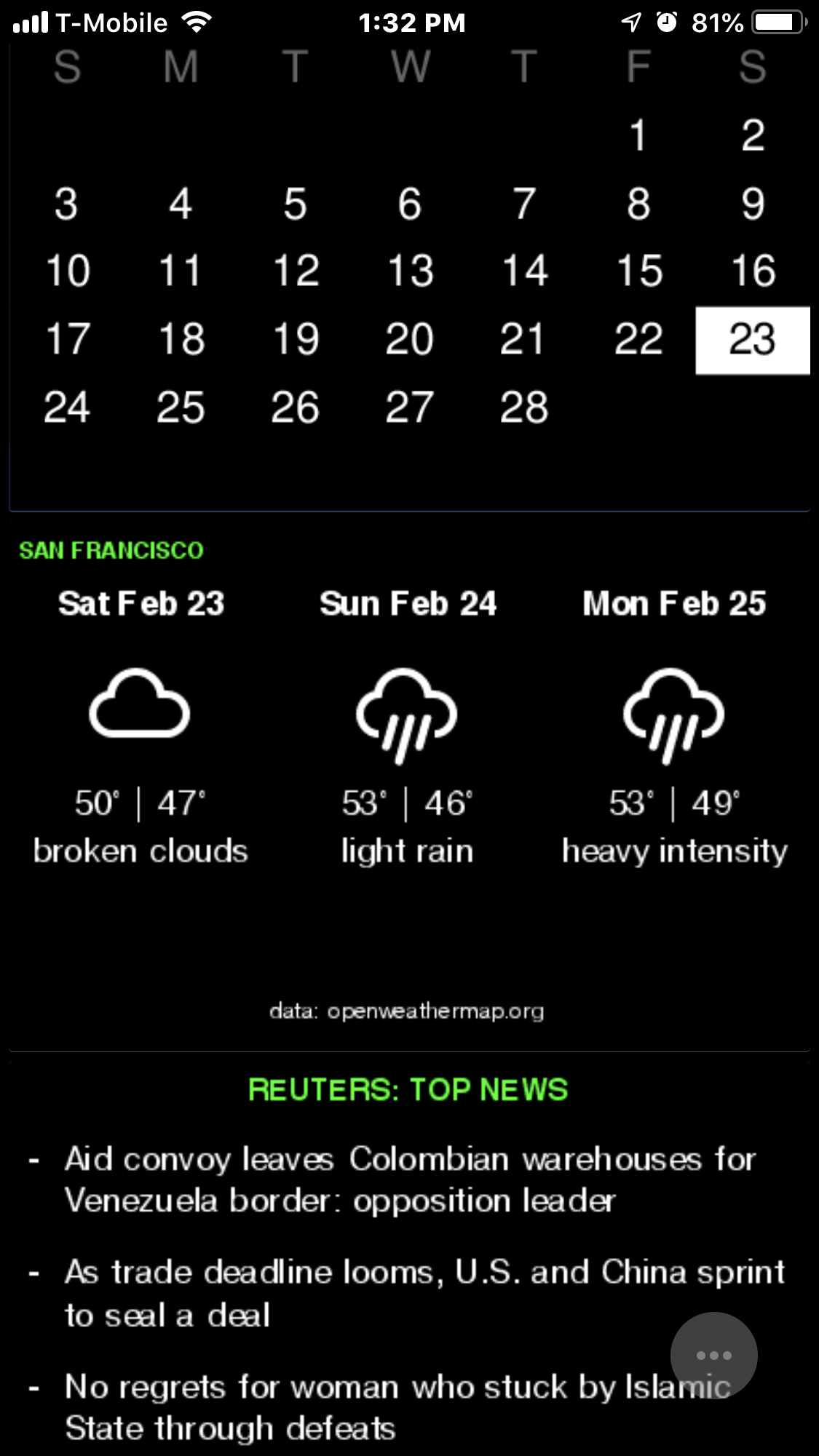
Here is my first 'Home Screen': The top section is Doors/Time/Weather and a few various items.
The bottom section is each room, represented in 3 rows. Each room is vertically aligned. Pressing on one of the 'Rooms' in the last row takes you to another panel for that room. Each 'Room' Panel has a tile to take you back to the Home Screen.

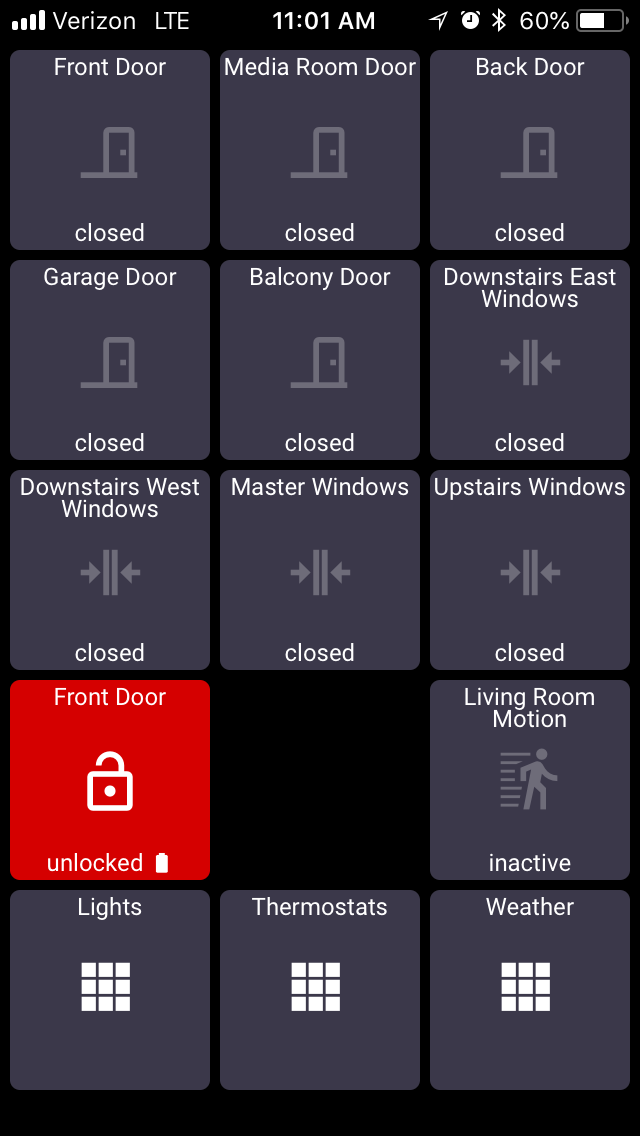
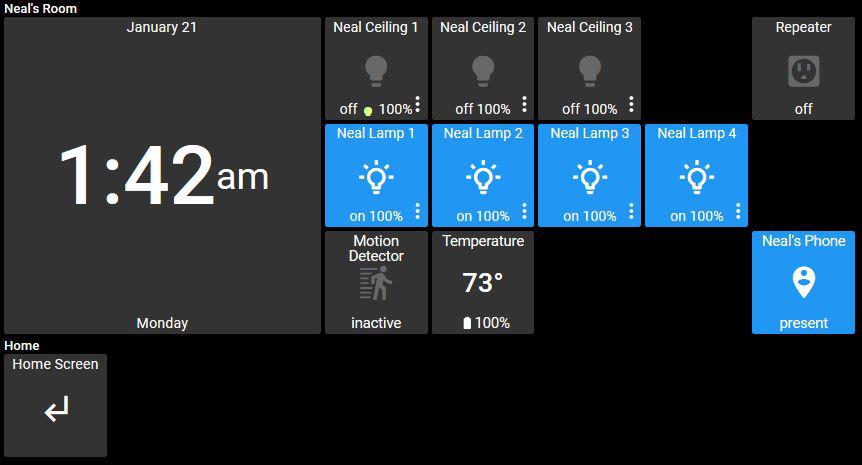
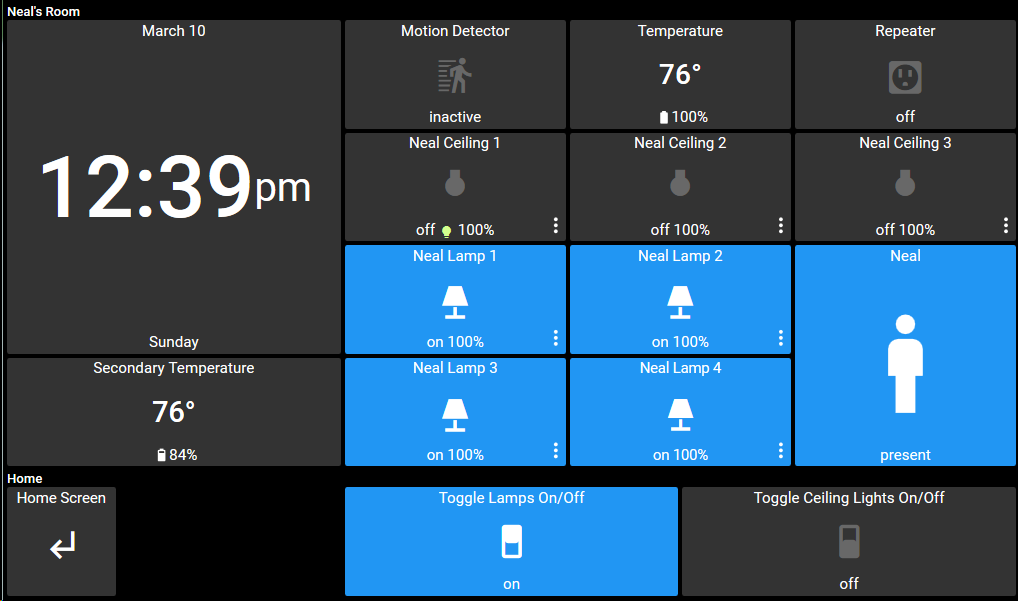
Clicking on 'Neal's Room'

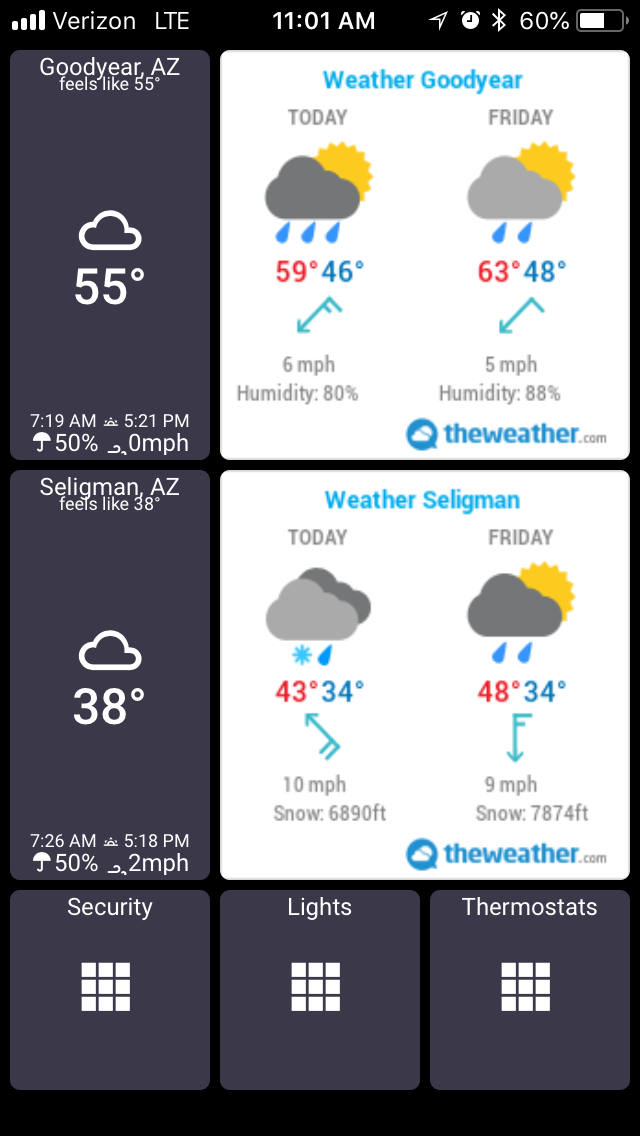
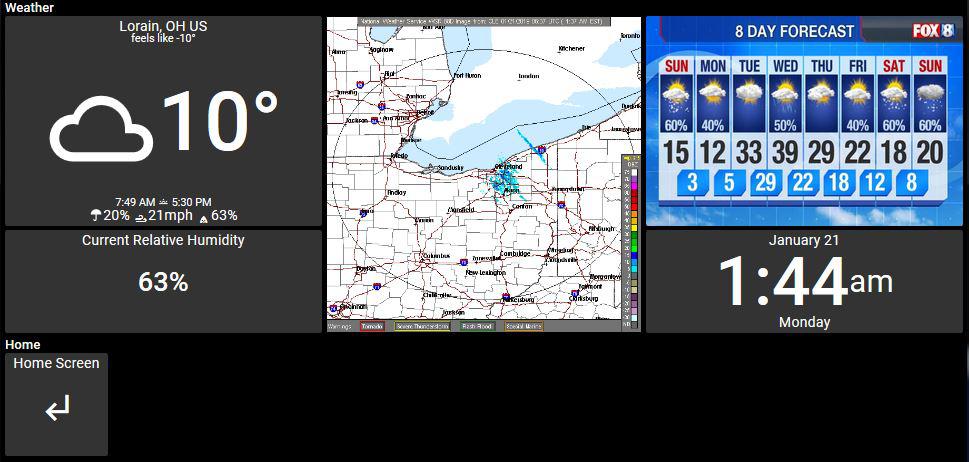
Clicking on 'Check Current Weather': Would love to be able to add "alerts", "forecastTonight" and "forecastTomorrow" as tiles.

Thank you!

Super organized, Sidney! It's great seeing Panel Shortcut Tiles being used as we hoped.
Thanks for sharing these nicely laid out handsome Panels.
We appreciate your compliments on our product and efforts.
We need 5-Star Ratings / Reviews / Recommendations on Facebook, Play Store, and Amazon Appstore.
The value of sincere and enticing endorsements is priceless! Just a rating isn't as valuable as a short paragraph.
- https://www.facebook.com/ActionTiles/reviews
- https://play.google.com/store/apps/details?id=app.actiontiles.android (or search for "SmartThings Dashboard")
- https://www.amazon.com/ActionTiles-custom-dashboard-maker-SmartThings/dp/B07LG7KJ9D/ (or even better, search for "SmartThings" ... that will improve everyone's chance of finding us!)
Thank-you tremendously,
...Terry.

Hi Sydney,
I really like the layout you have here in the first photo. How do you add titles like Home, Temperature, Motion Detectors and Rooms on top of each section?

Hello! Each row, "Home", "Temperature", "Motion Detectors" and "Rooms", is a separate Tileset within the same Panel. When creating a Panel, there is an orange plus sign in the lower-right.... I used that to add multiple Tilesets to the same Panel.
In the Tileset settings, make sure to take the checkmark away from "Hide Tileset Name...."

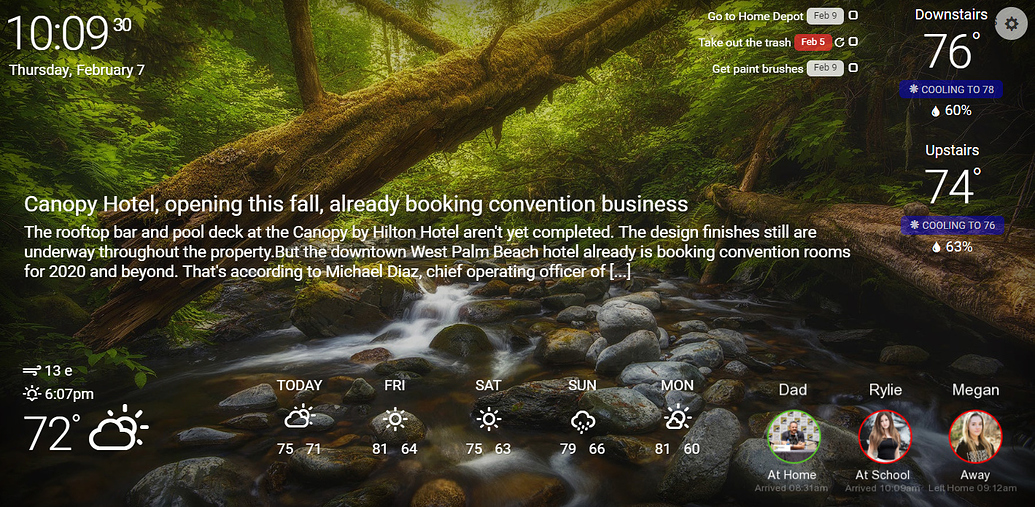
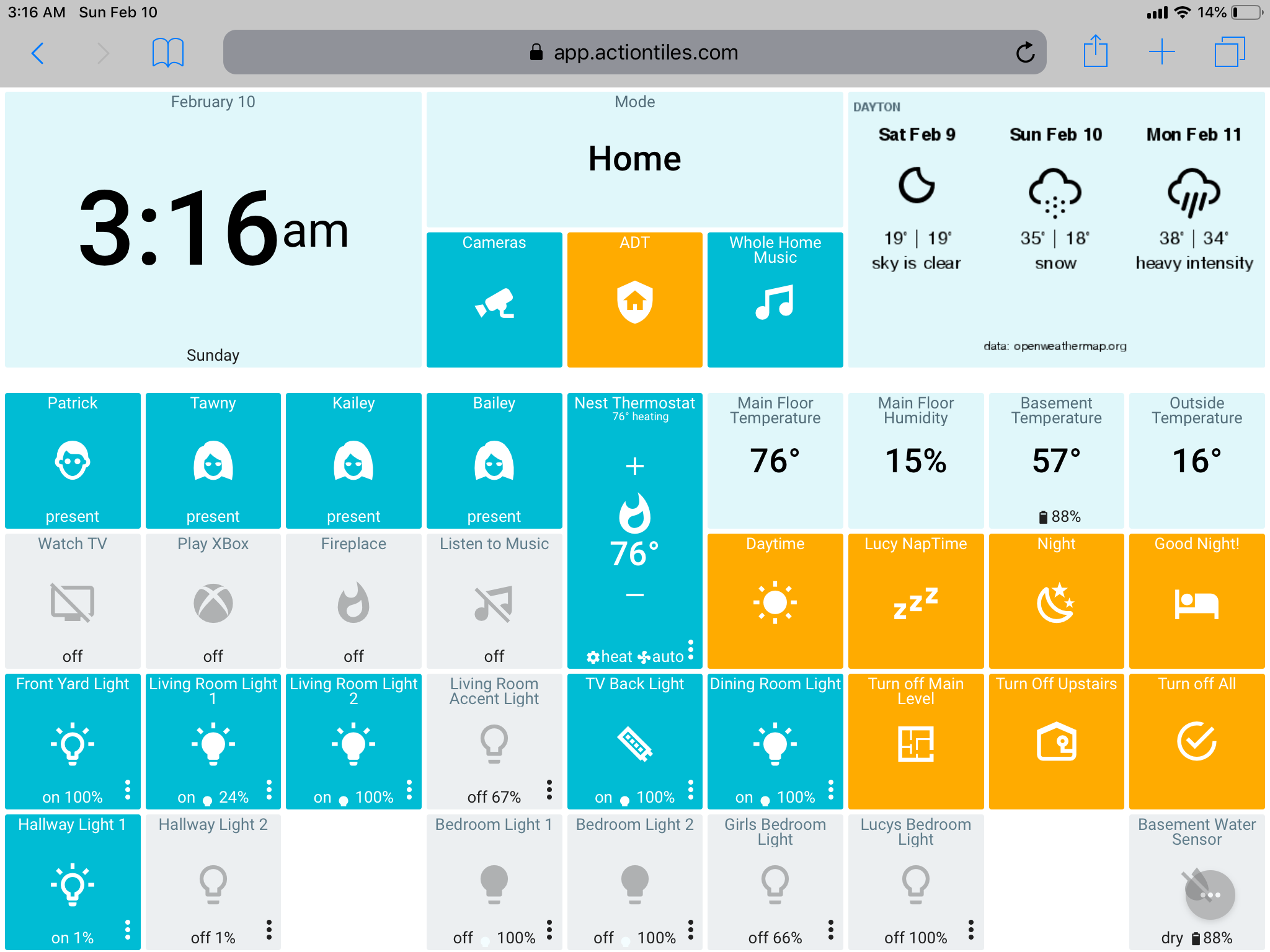
I've updated my Panels. My Panels are becoming a little more robust. I'm using Action Tiles in conjunction with SmartThings, Alexa, IFTTT and WebCoRE. And, I'm loving it.
I love the uniformity and the functionality when bringing all Apps/Programs together.
My Home Screen:

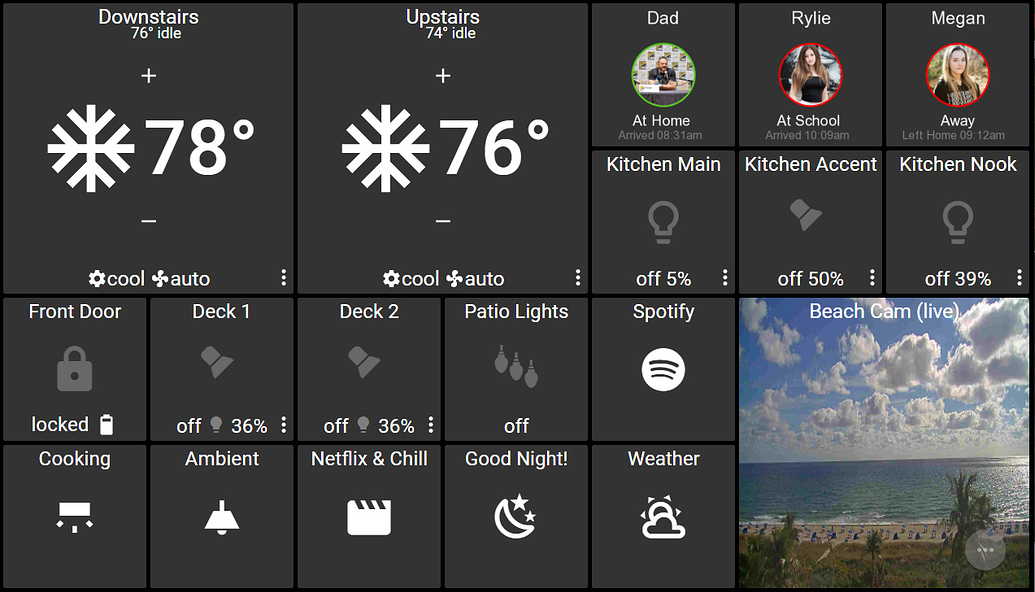
Clicking on 'Neal's Room':

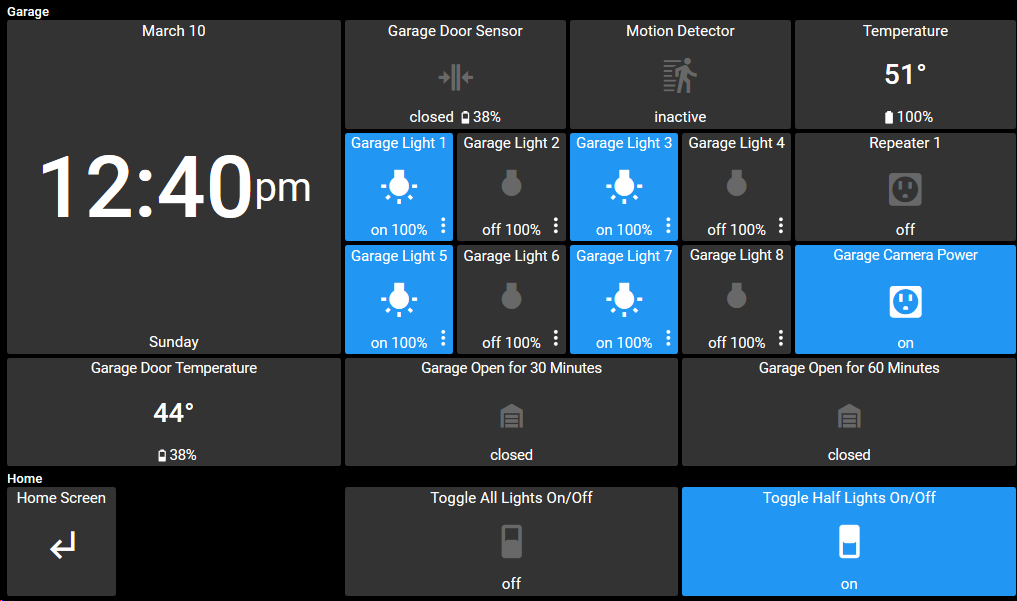
Clicking on 'Garage':

Tiles named "Repeater" are SmartPlugs with repeaters built in, and are given names after something is plugged into them; such as "Garage Camera Power". With this, I can power cycle the camera without climbing up a latter in the garage.

Wow, looks great! I'm going to "borrow" some of your design and layout ideas ;) Same question as the other comment, can you talk about how you set up the presence sensors? Looks like they also include location?

I would love to know how you did the Presence Tiles as well.... I would rather mine say 'Home' or 'Away' or even 'Work' instead of just 'present' or 'not present'.

For those interested in how I did the presence tiles it's a combination of some PHP code, a MySQL database to store the presence and WebCore. The way it works is in WebCore I have various places defined such as Home, Work, School, Mall etc. And I have WebCore app on each phone. Then I have a piston that makes a simple HTTP GET to a PHP script on my webserver that writes the current presence location to a MySQL table. Then in AT I call a PHP script that pulls the status from the table and overlays it on a predefined transparent PNG of each person. That returns an image that AT can read. The same script also allows to set the tile size and background color to match.
If enough people want it, and you have a webserver available then I'd be happy to share the instructions on how to set it up.

@lough72 I would definitely be interested in that, if it's not too much trouble.

I just finished packaging all the code up so if you or anyone wants to test it out and give me some feedback that would be great.

Been having fun with this. I was starting from scratch (no web server, no WebCoRE etc.) ran into a few hiccups here and there, this one in particular had me stumped for a while. Overall really love it. Thanks for sharing.
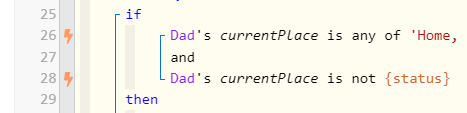
@lough72 One question I have with the WebCoRE piston code, line 28 "Users Devices's currentPlace is not {place}". Specifically what that condition is checking, as {place} isn't a variable that's set in the piston?
Here are some screenshots of what I have. I also tweaked your getpresense.php code to get rid of the tile background, so I could use it in DAKboard.



Ah, I think that was a typo as I was cleaning up the piston in order to share it.
Change it to {status} instead of {place} like the below. The piston should work fine without it, it's really only there to prevent the piston from firing multiple times within a short period.

Glad you're having fun with it. I may add it to Dakboard homescreen myself as that looks really good, I just hadn't seen a huge benefit to paying the monthly subscription (yet).
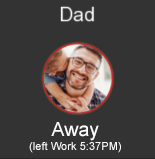
I have been thinking about enhancing the "Away" status to include the previous location, so for example something like this:

It's a relatively simple update since webCore is capturing that anyway.

Ahhh, yes, {status} makes sense. Thanks for the quick update. I like your idea about enhancing away. The more info the better! If possible, you could make all the text parameters to pass into the URL, so you could decide what you did and did not want on a use-case by use-case basis.

I've added two new parameters, one to show the detail row which will show either arrival or leave place and time, and a bgalpha parameter to set the background alpha values (for use with Dakboard or if AT allows transparent tiles one day).
Testing it now but will hopefully put the changes in later today.



How are you changing the presence sensor image to a custom image? Looking to do something like this but don't know where to start.


https://github.com/mrloofer/AT_presence/issues
This has all the info you’ll need. It’s a bit involved but well worth it IMO.

Thank you for posting this. Is WebCoRE presence working reliably now? Been a while since I tried it but it didn't seem to work all that well for me. I have since switched to iPhone so looks like I need to buy the iOS app.

It's been very reliable for me on iOS. I think Android is where it's not been great. The key thing to getting it to work properly is to ensure the place/location area is setup properly. Sometimes it's a bit of a trial and error when you set the perimeters up but once you have it set right I've found it to be pretty consistent.

I would love to be able to use this AT_Presence, but I do not have a webserver, nor do I know how to set one up. I have WebCoRE and love it.

Is the URL to the image thumbnail supposed to call a PHP file?
http://www.yourwebserver.com/AT_presence/200x200/333/fff&name=Dad&detail=1&bgalpha=0With my server in there it doesn't appear to be doing anything.
However,
http://www.yourwebserver.com/AT_presence/getpresense.php
... does return a message about needing to provide a name.

The thumbnail URL doesn't require a PHP, no. It is managed by the .htaccess file which needs to be uploaded to the root folder (AT_presence). Ensure that is uploaded and full permissions are given to it.

Already done. My first guess was the .htaccess file, but I don't quite know how to troubleshoot what it happening. It seems almost like it is being ignored. Do you think a subdomain would affect how you've written the rule?
Edit: according to my host provider the .htaccess file is being processed. It's just crapping out or something and not sending the url through to the php file.

I know GD is installed. Is GID something different?
PHP is version 7.2.19
GD is 2.1.0
What would be the expected output from the basic URL?
http://www.yourwebserver.com/AT_presence/
FYI: This is really out of scope for the Topic (Panel Gallery); but I might as well let the discussion continue to a conclusion and then we can write up a new Topic or Knowledge Base article on it.

So the .htaccess file isn't redirecting the raw URL to the getpresence.php file? Is it only directing traffic once it has some extra URL data to work with?
If I hit the getpresence.php file directly it returns the message "You need to provide at least one name!"

Awesome bit of code works very well, also looks much better than the Life360 -> ST -> actiontiles I was using. Thanks for taking the time to add it to github!

Started using AT for about two weeks. Exactly what I was looking for to compliment SmartThings.
Cams fed by Blue Iris, harmony hubs, Ambient Weather Station WS-2902A. Mounted panels are awesome and having one landing page on your phone with everything for regular use is a game changer.
Fire 10 with Fully - mount "MakesByMikeStore" on Etsy with custom flat direct wire USB.

iPad - Mount by Pyle - decent mount, looks better suited for commercial vs residential

iPhoneX

Picking/designing a theme is time consuming. Not that there aren't sufficient supplied designs and customization options - my taste and design skills are lacking.
Something I haven't seen in the forum that helped me a lot was to open separate browser windows to match the size of your display device panel. Changes appear almost immediately!

Incredible work, BenOSide... thanks for sharing!
If you use Facebook, please don't hesitate to post a few words (or pics?) as a Recommendation at https://www.facebook.com/ActionTiles/reviews
Cheers,
...Terry.

P@BenOSide Googling around I found this, not sure if this is what you are after...
https://www.tide-forecast.com/tides/New-York-New-York.png

Thanks Kevin, I had found that also. Good info, just not formatted in a way that's easily digestible in a tile. Likely not available but the complication on the apple watch would be perfect. Basically a dial that rotates clockwise high and low plus lets you know if it's rising or receding. Probably would have to make sometime myself.

.

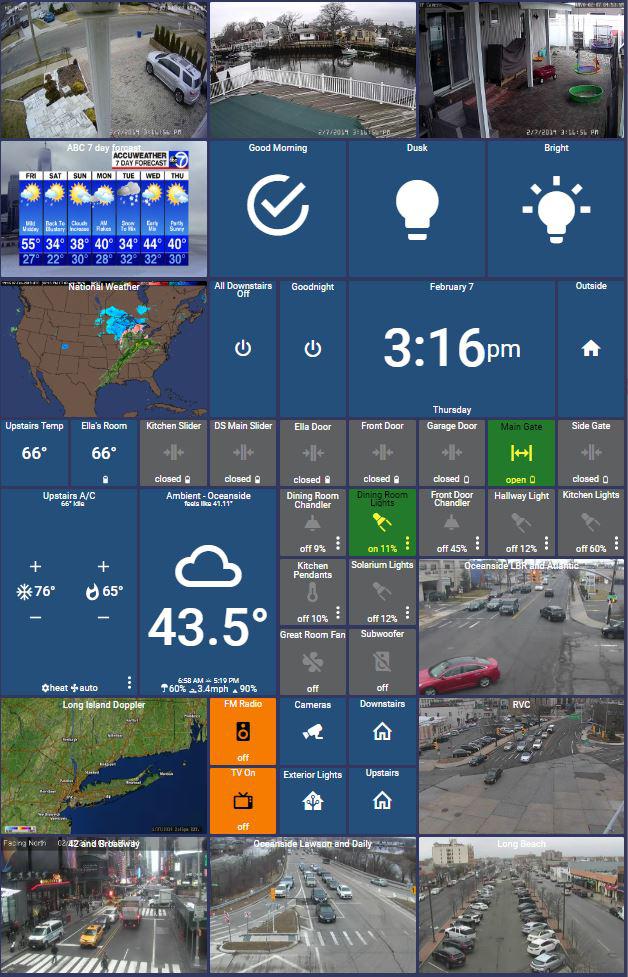
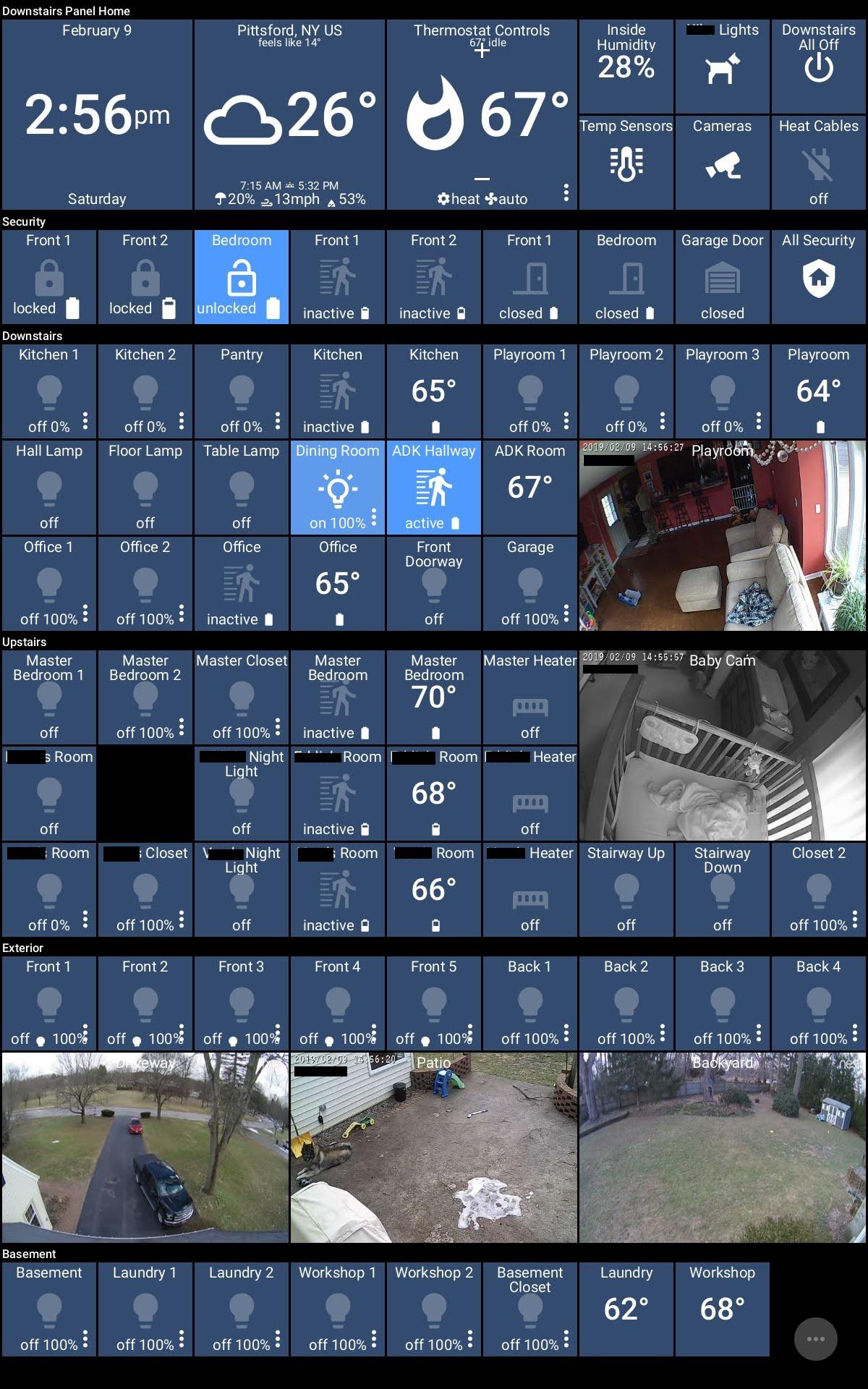
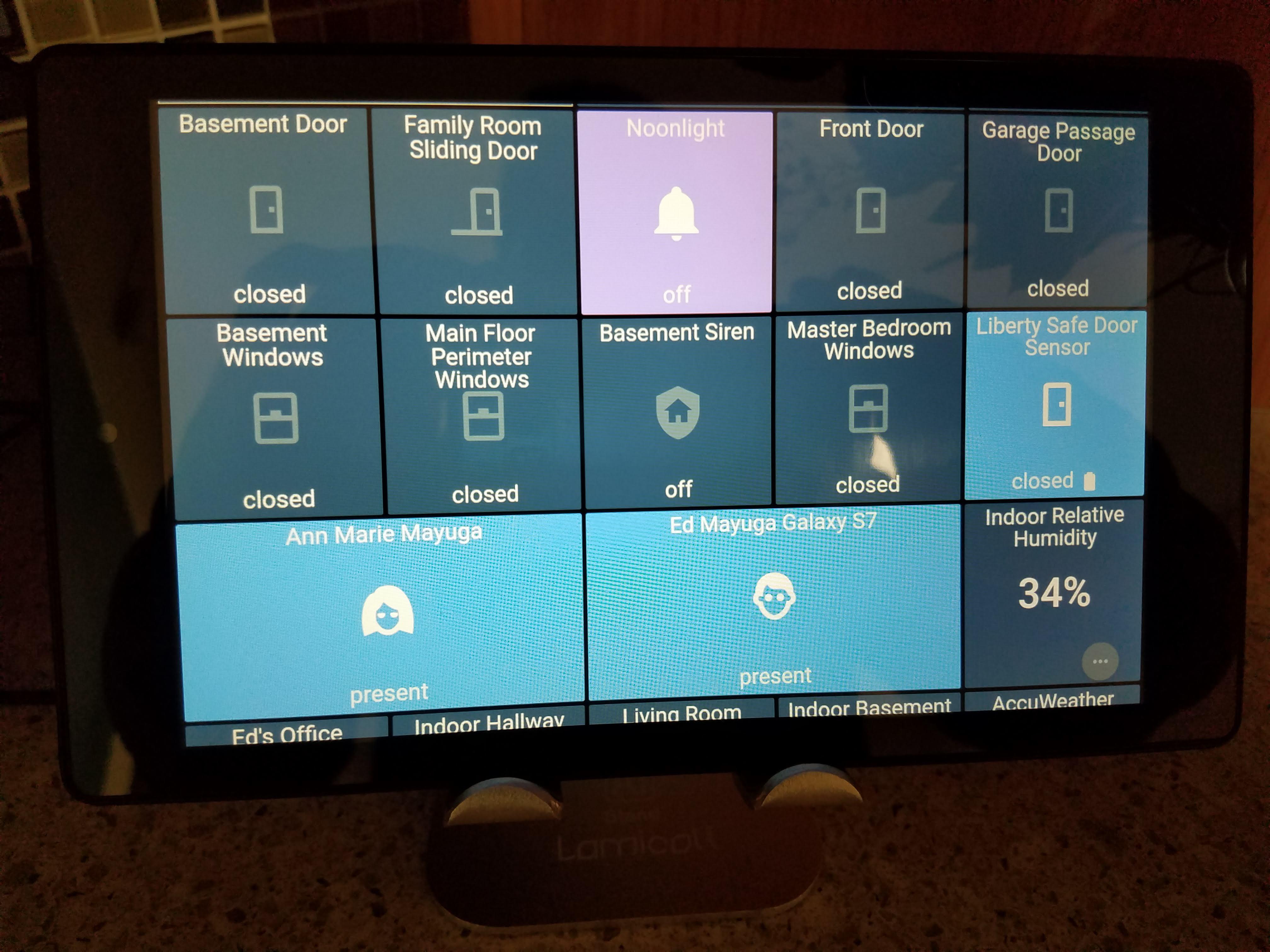
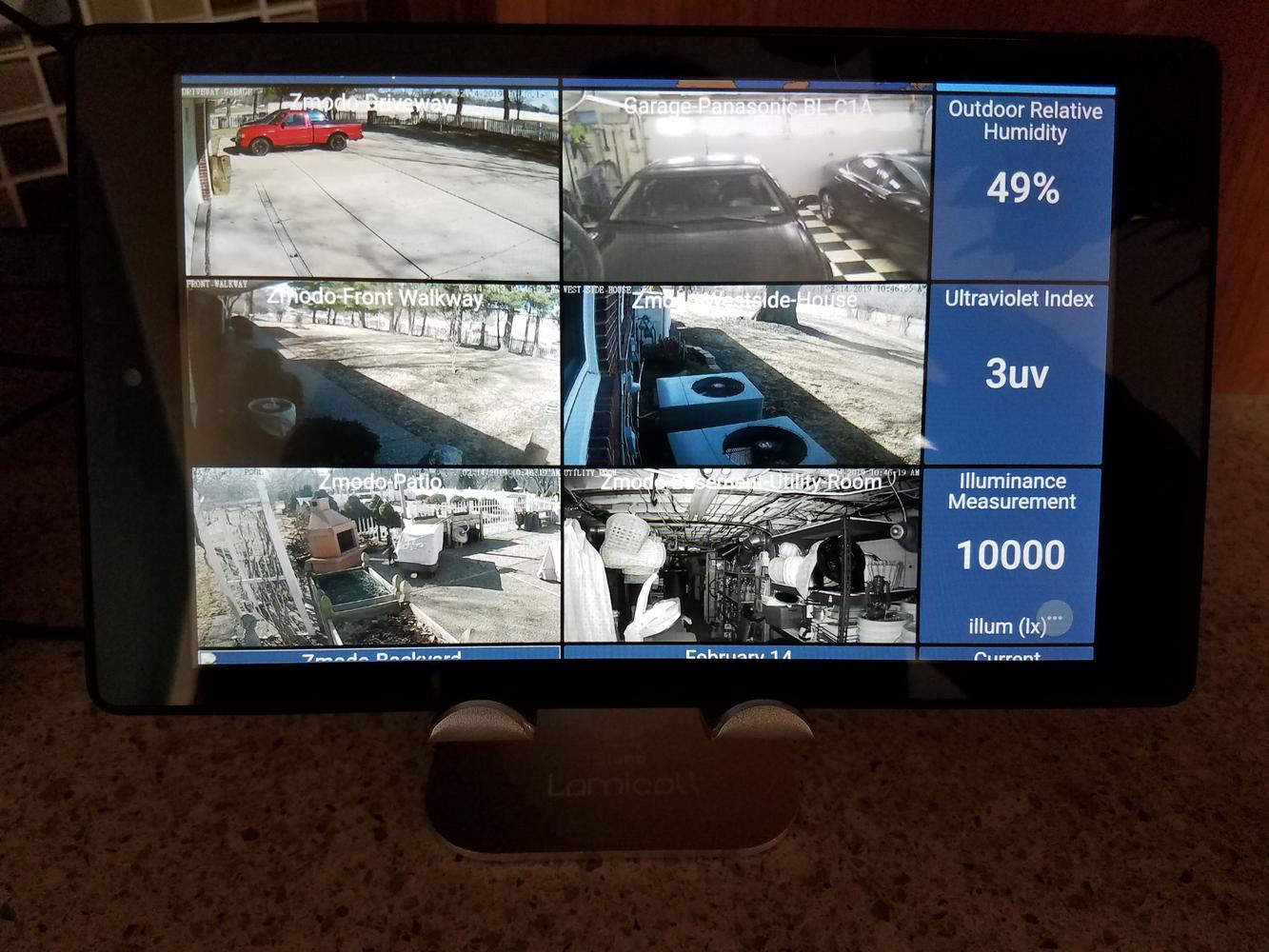
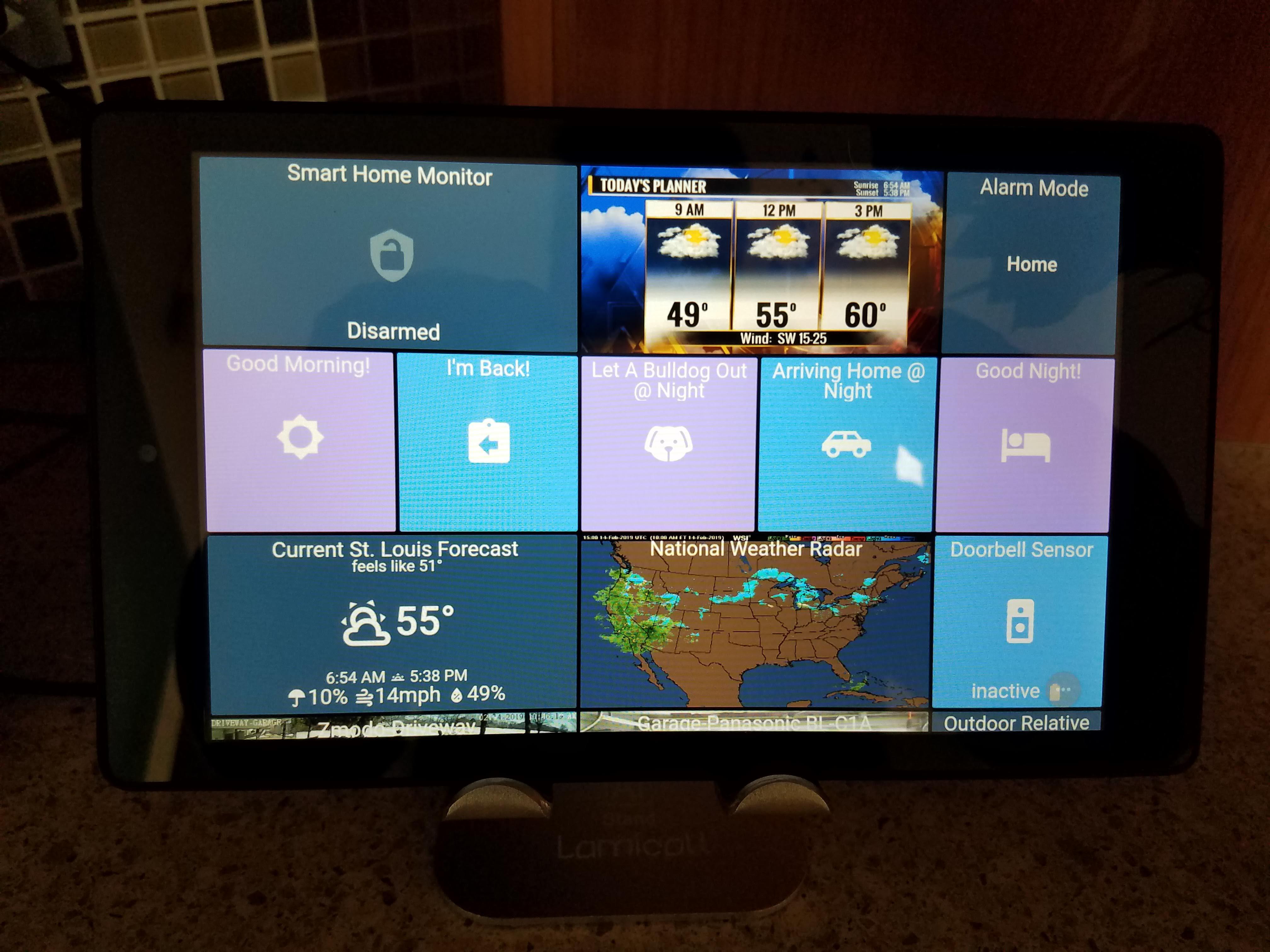
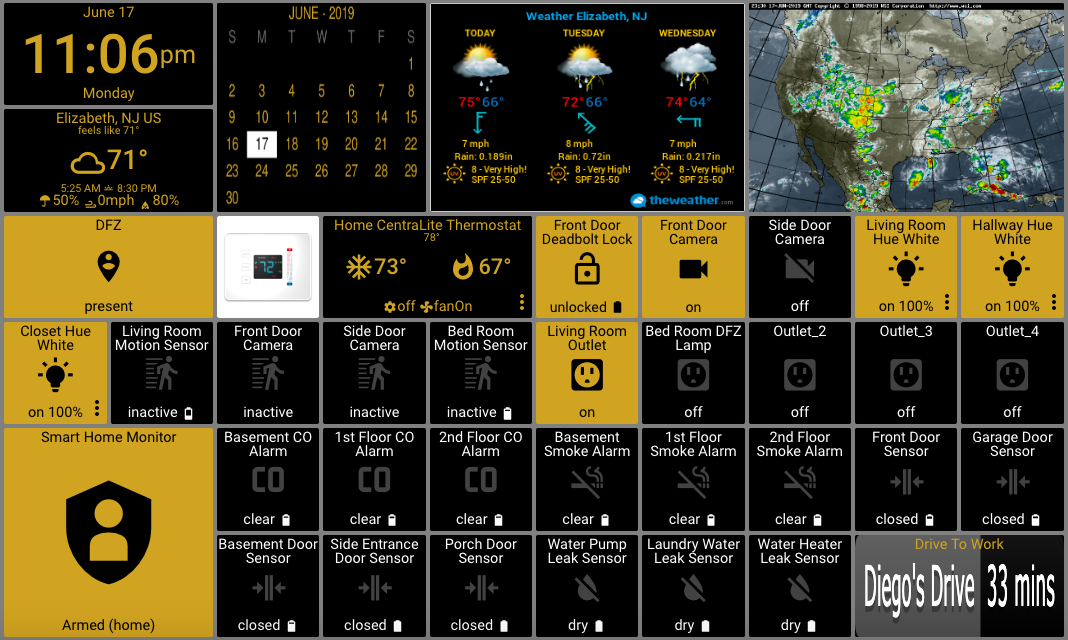
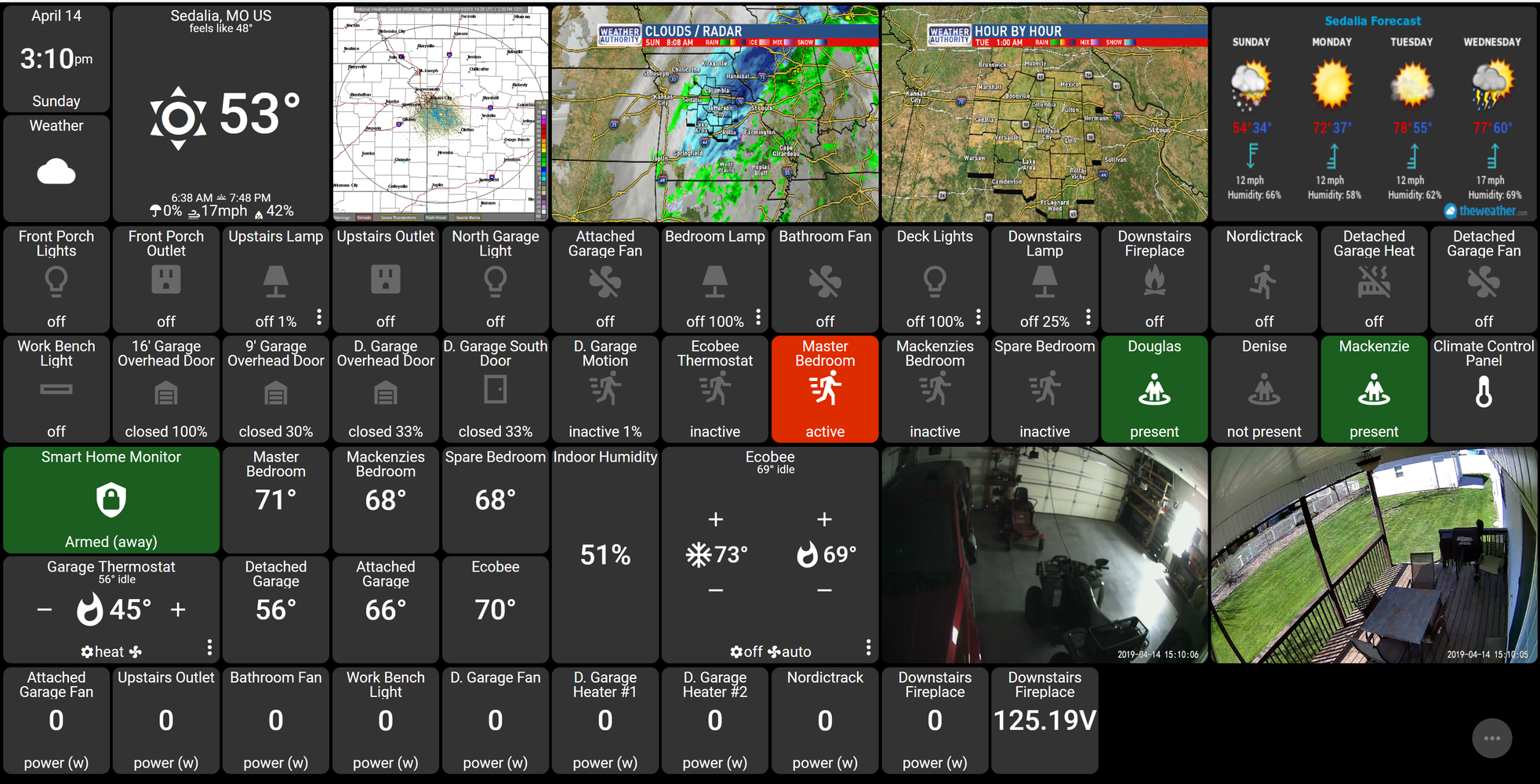
I've been working on this guy for sometime and this is what I've settled on. Some will say it's information overload, but it has an intuitive and well-organized (for me) layout, and the reason I wanted AT (and ST) was to be able to view all of my devices in one snapshot for maximum situational awareness. I tinkered with a lot of color schemes, but nothing looked as classy as good ol' Cobalt (Hi-Vis).

Here it is hanging out. The tablet is a Samsung Tab A 10.1". I have it an a VidaBox mount, for easy dismounting. The tablet is often dismounted for use in other rooms, and has a mount in our upstairs too. The setup is not permanent - I like to have the option of easy movement to another space, as I obsess over locations of HA, decor, colors, etc. And we are in the midst of renovating as well. At some point this will come to rest on a bar top in my new kitchen.

Thoughts?

I replaced my circa-1987 alarm system with a 12-zone Konnected system. I am using ActionTiles in conjunction with STHub v.2, TinyCam Pro (3 Foscam Pan Tilt Cameras, 6 Zmodo NVR Cameras, and 1 Panasonic Garage Camera). I have the free version of Dakboard for my screensaver (not pictured). Alarm monitoring is through Noonlight and I have one tile set up as a panic button.
My smarthome system is a mix of Smartthings outlets, WEMO switches/Outlets, and IKEA Tradfri Zigbee outlets (these also act as Zigbee repeaters).
My display is an Amazon Fire HD 8" (2017) which I purchased on Woot for $48. It is plugged into a wall socket and sits on a stand in my kitchen. I plan to add 3 more tablets when they go on sale.
The whole process of installation and customization for ActionTiles, Fully Kiosk browser, and Konnected, has taken me over a month, just to get it the way that I want, working and tweaking it every day.






Ed,
Can you tell me how you did the noonlight tile? I've got my noonlight integrated with ST and have that switch checked for AT usage, but the tile will only show a "?" and I'm guessing it's because it's a custom DTH switch type. I've had that issue with other virtual switches. How were you able to get an icon to show on that tile?

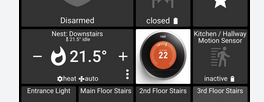
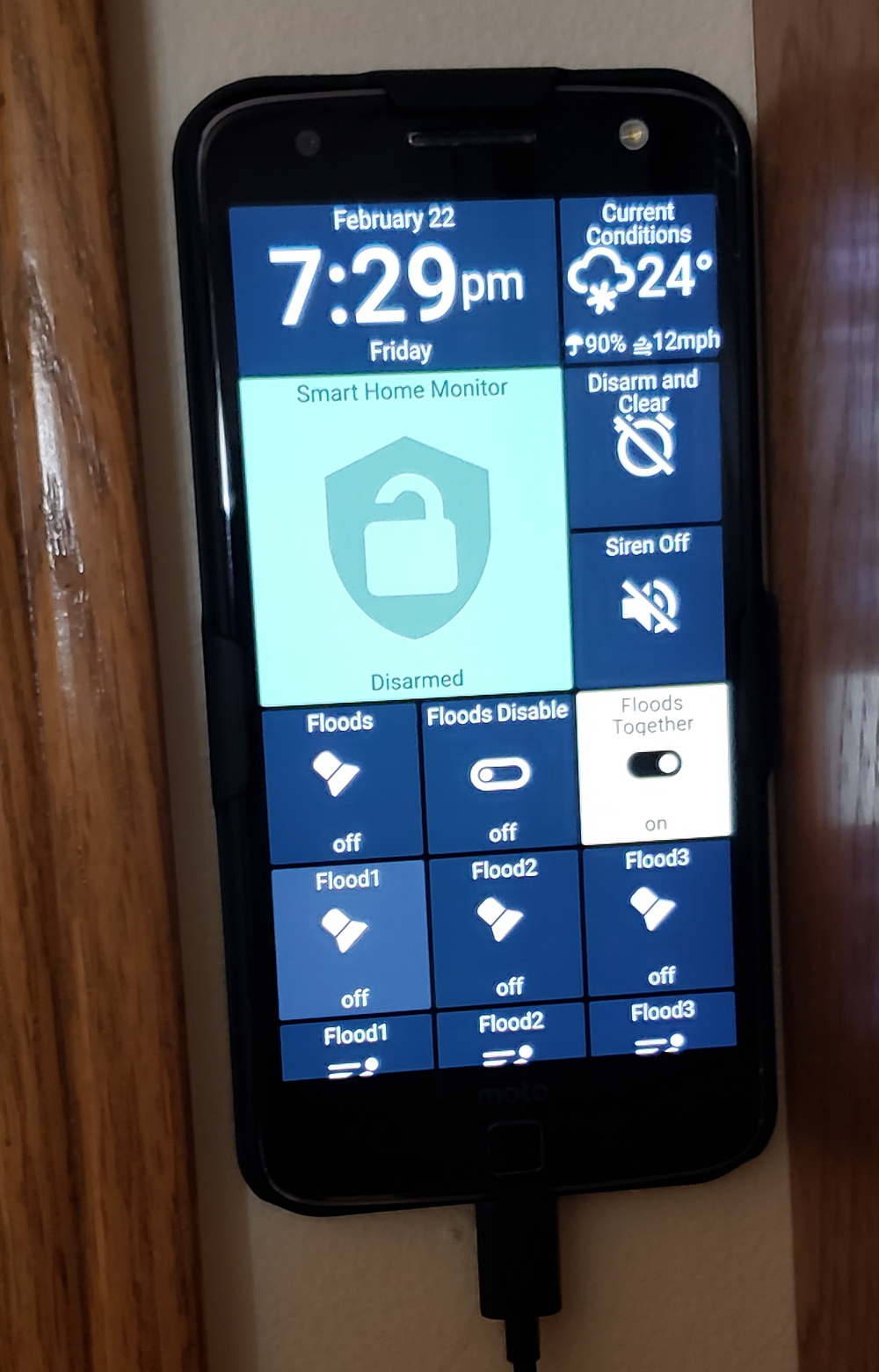
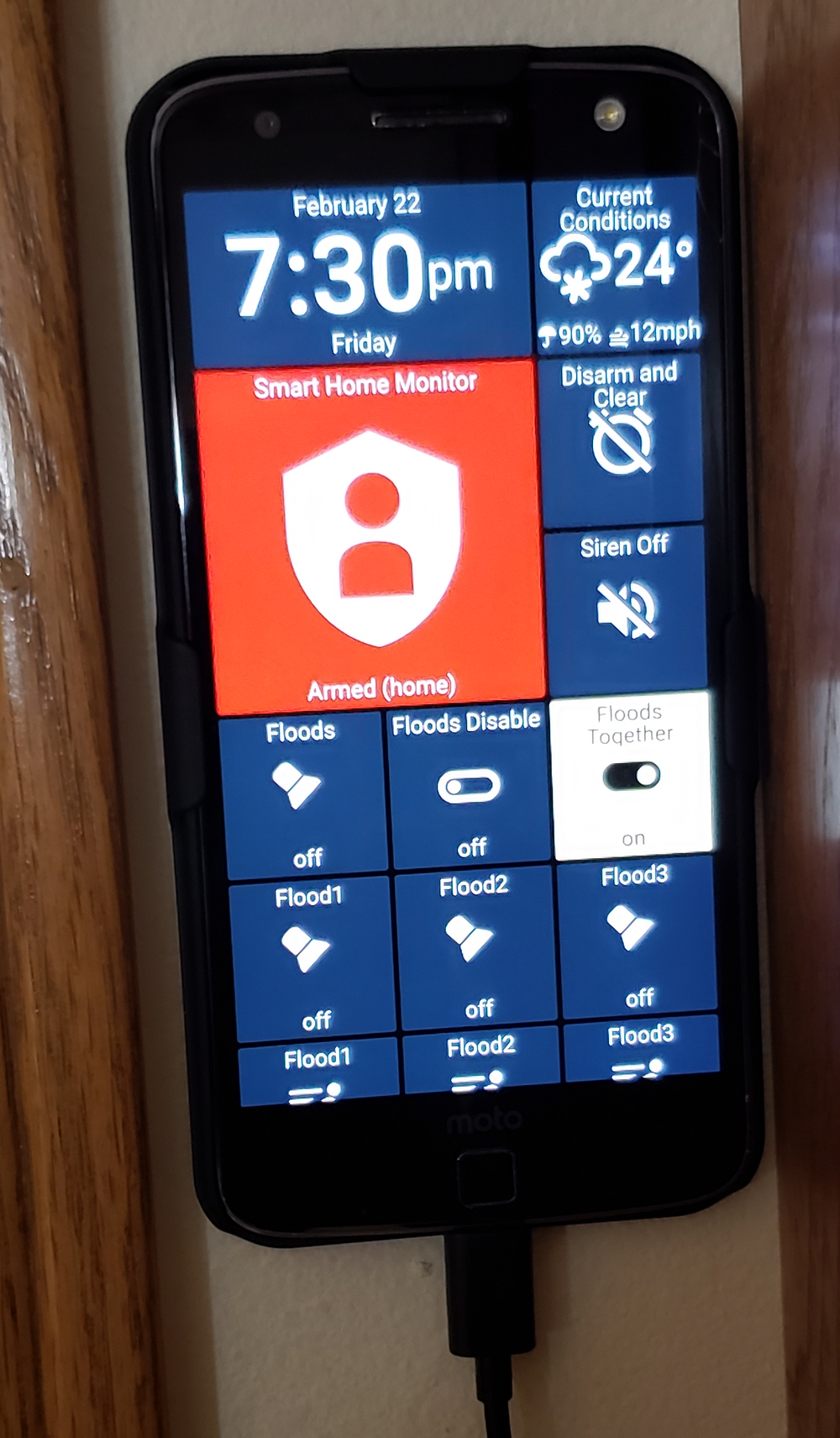
This is my first panel. It is running on an 'decommissioned' smartphone by the back sliding door where we let the dogs outside and we had several instances of forgetting that the alarm was on early in the morning when we let the dogs out. I wanted something that makes it very obvious if the alarm is armed and well as controlling 3 motion-detecting floodlights. I am pleased with how it turned out.
I have purchased 3 Fire 7 tablets which I plan on using in other places in our home with ActionTiles. Still figuring out exactly where to place them, exactly how to mount them that meets wife's approval, and what I want to expose/control.




im still working with it , but im getting there with the help of Action tile , ( Terry) I was using Broadlink hub and Harmony , SmartThing by self, but with the Action tile arrived Everything make sense , I only been using action tile for a month, thanks action tile

Posted in the SmartThings Community (in an old thread sorry) - but thought I would share screen shots and suggest if you need a macOS application to frame ActionTiles on your Apple use the Fluid app from: https://fluidapp.com/ I had good
results with it. I have three Amazon Fire HD 8's on docking stands. Here are some screen shots of the app and then one of the Amazon Fire HD 8 in the guest room.






What tile size (pixels) are you using for the Fire 8? I can only manage to get 9 tiles across.
Thanks!

I'm curious too, actually.
Due to a rounding quirk in the layout engine, on my Fire HD8 in landscape mode, only odd numbers of Tiles are possible (e.g., 7, 9, 11) - just lower the Tile Size down a bit at a time: 80px = 11 across, 105px = 9 across, 130px = 7 across.
@BloodTick's depicted Panel shows 10 Tiles across and does not appear to have particularly odd Tile Space Size. Hmmm? 🤔

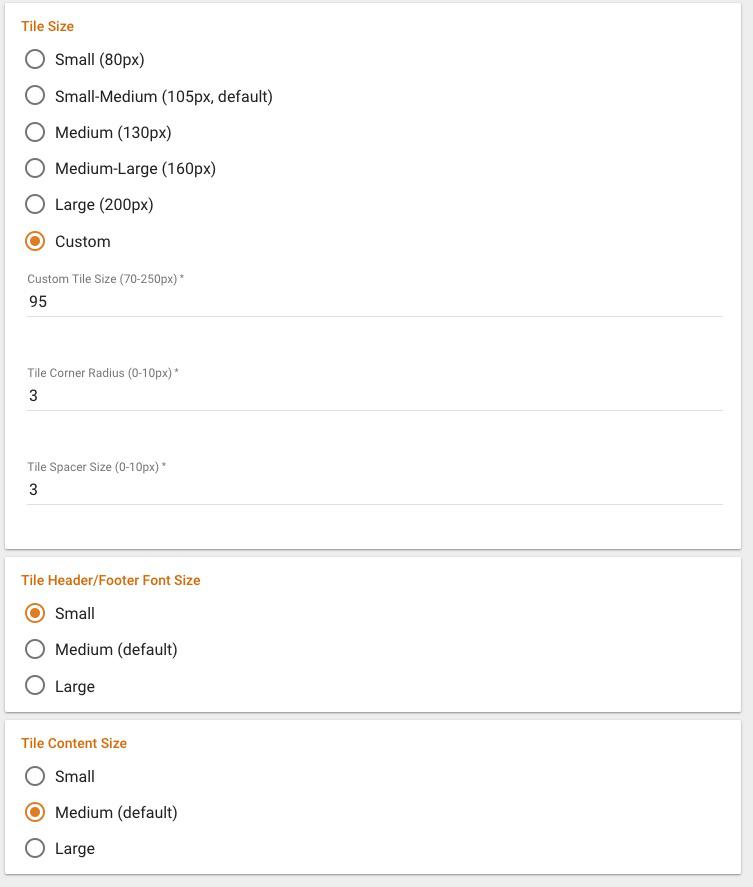
My "Home Screen" is set to Custom 93, and I have 10 tiles across on the Fire HD 8.

Thanks, Sidney - and congratulations!
You have managed to find a "Magic Tile Size range" that overcomes the layout engine rounding quirk. - Indeed, Tile Sizes 89 to 95 results in 10 Tiles Across.
Alex and I will take note of this and see if there's a way to use this to fix the quirk, or at least keep a list of these "Magic Tile Sizes" (or add them to the selectable list or something like that).
...Terry.

waooo this all blue is Beautiful, I would like to change the color in my Calendar , I would like to Change to Blue , Could you tell me how I do it , I would like to have all my panels in Blue , thanks

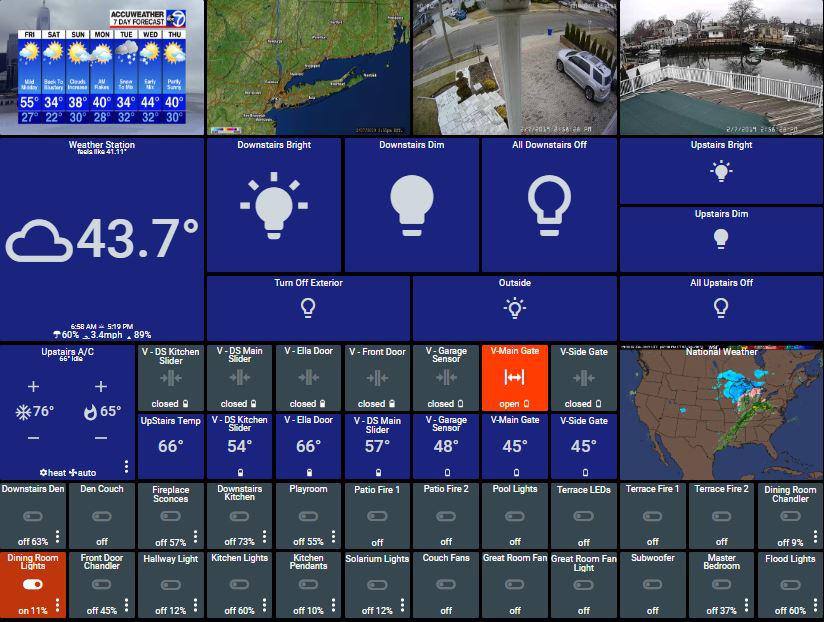
Info Tile: #2f3f6f, white, white, white
Normal Tile: #2f3f6f, white, white, white
Accent Tile: #4F9AFF, white, white, white
Warn Tile: #D50000, white, white, white
I wanted to match the map Ocean - so I used a PhotoScape eyedropper and pulled the values. Then updated a custom theme. Called it "Ocean (High Visibility)"
The calendar and weather uses the same:
https://mtg.actiontiles.com/calendar.php?backgroundColor=2f3f6f&bodyColor=FFFFFF&titleColor=FFFFFF


I have created two different countdown timers in webcore. I did not like any of the "free" online countdown timers and many of them use iframes. I want to eliminate the "illum (lx)" in the above tile. I have looked through the DTH for the illuminance tile but cannot find where that is added. Is the "illum (lx)" added by AT? If so, how can I edit it out?

Hi Todd,
The value description and units that are shown on many Tile Types is hardcoded (added by AT) and cannot be disabled.
We have a Feature Request to make this an option; though since it is already a "hack" to use a Tile Capability for a value that is not really what it claims to be, the eventual solution may be more complex and/or elegant.

The Elements (hard-coded) Theme is the only one which currently offers more than the 4 Intent color combos.
It colors all Tiles by their Tile Type (e.g., Switch, vs Sensor, etc.)..
We have an open Feature Request to offer this sort of coloring as a custom Theme. Please add your VOTES. https://support.actiontiles.com/communities/12/topics/1395-combine-color-coding-of-elements-theme-based-on-device-type-with-tile-color-change-behavior-of

ActionTiles is great, I bought 2 licenses’ as an early adopter even though I only needed one.
A Hacked Wink in the Master Closet

A bedside Weather Station on a 8” Fire tablet

And a main control panel on a 13” Android Tablet


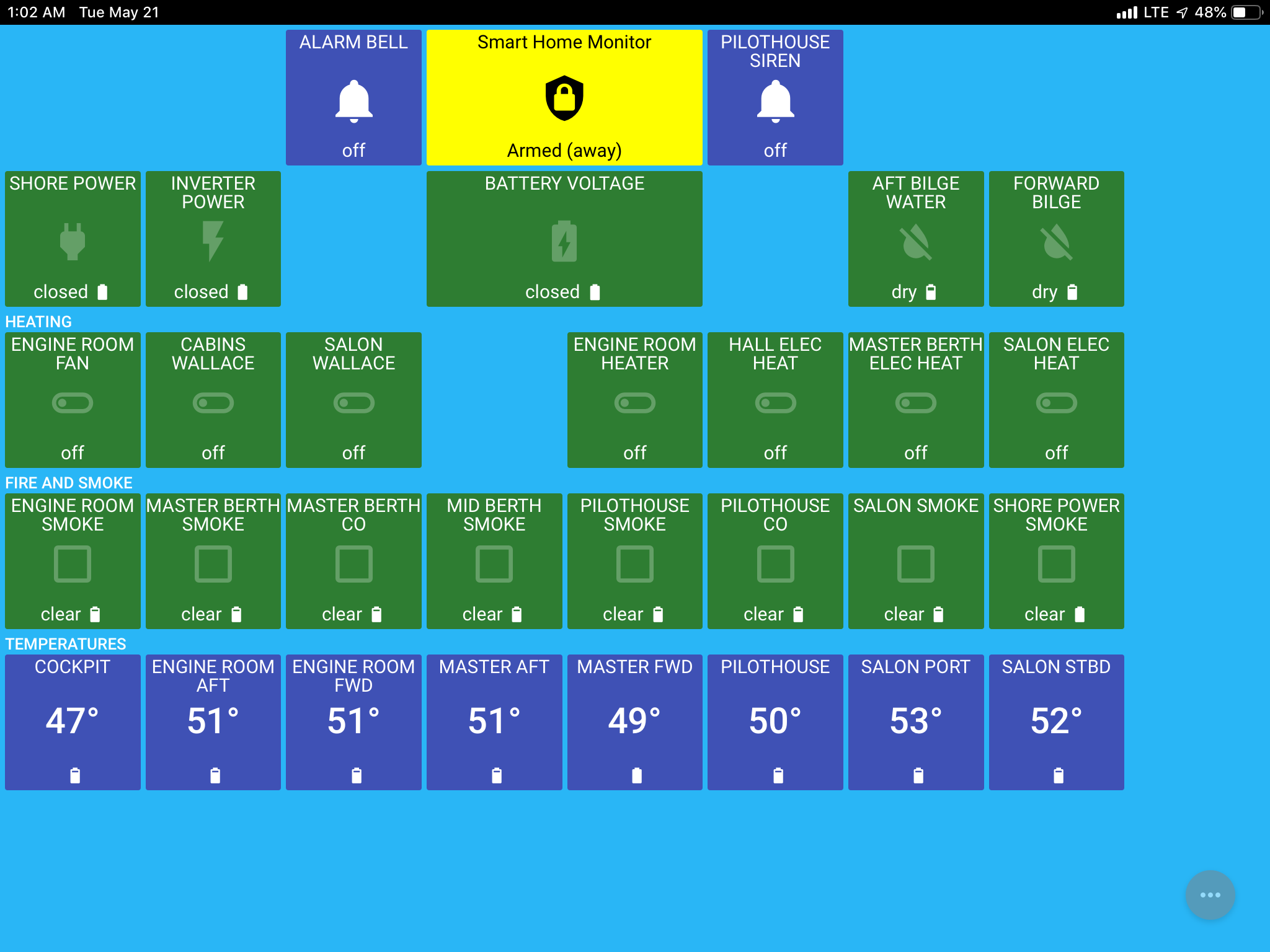
Here is the panel layout for my boats alarm system. I created a custom theme, green is normal, red is warn. The symbols all change as well as the color.


Ok first time i present my dashboard... Feel like is very simple compared to a few i have seen posted here... At some point I will get mine to be WOW... Please share your comments and provide me recommendations...


Todd, I got the idea and code from another posting here... please see it here.. https://support.actiontiles.com/communities/12/topics/2707-live-traffic-travel-time-tile-image-from-query-text-using-shieldsio
I made a few changes but nothing major the basic idea stills the same. Hope this helps...

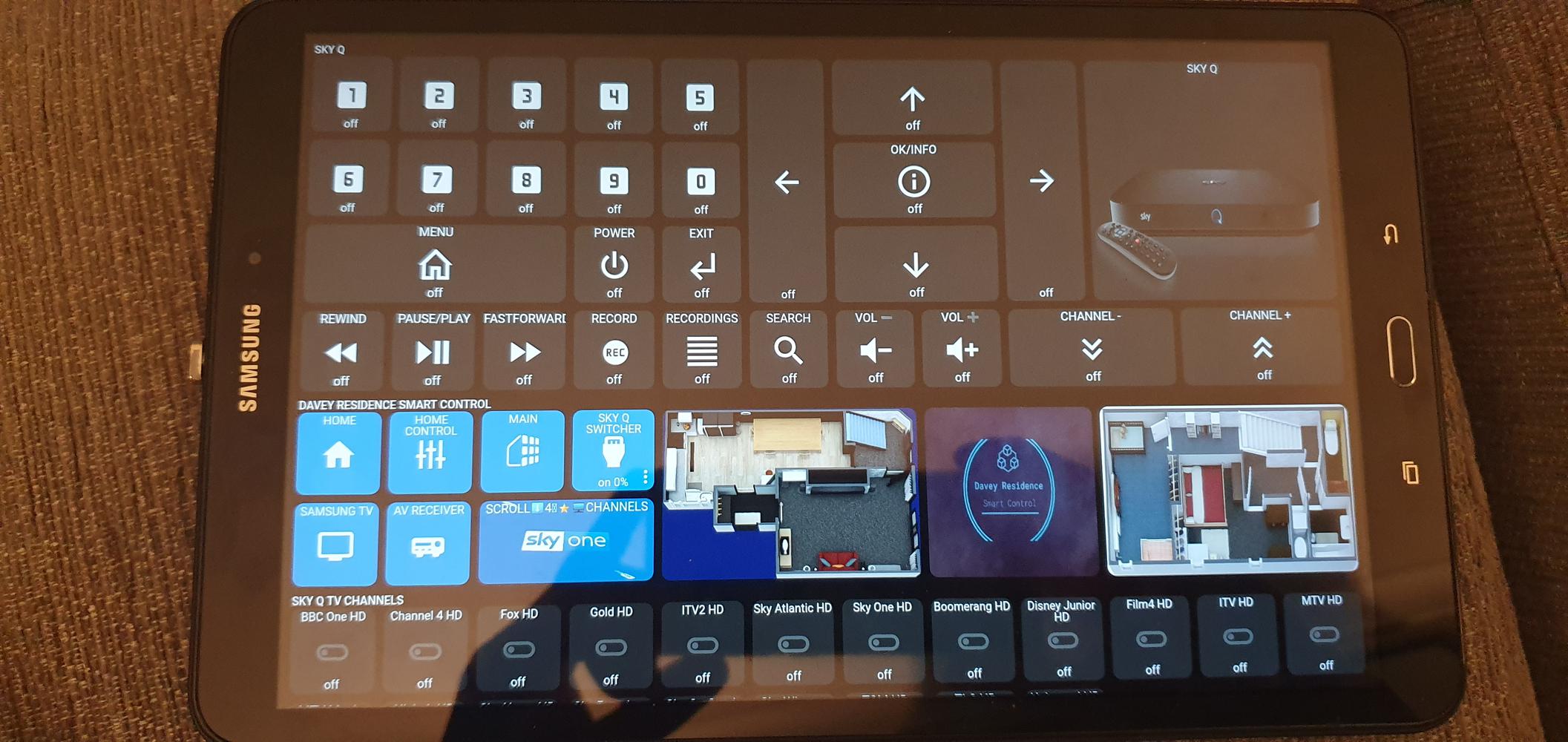
A work in progress...I need to make it more cleaner, simplified and less clutter but this is my panels.
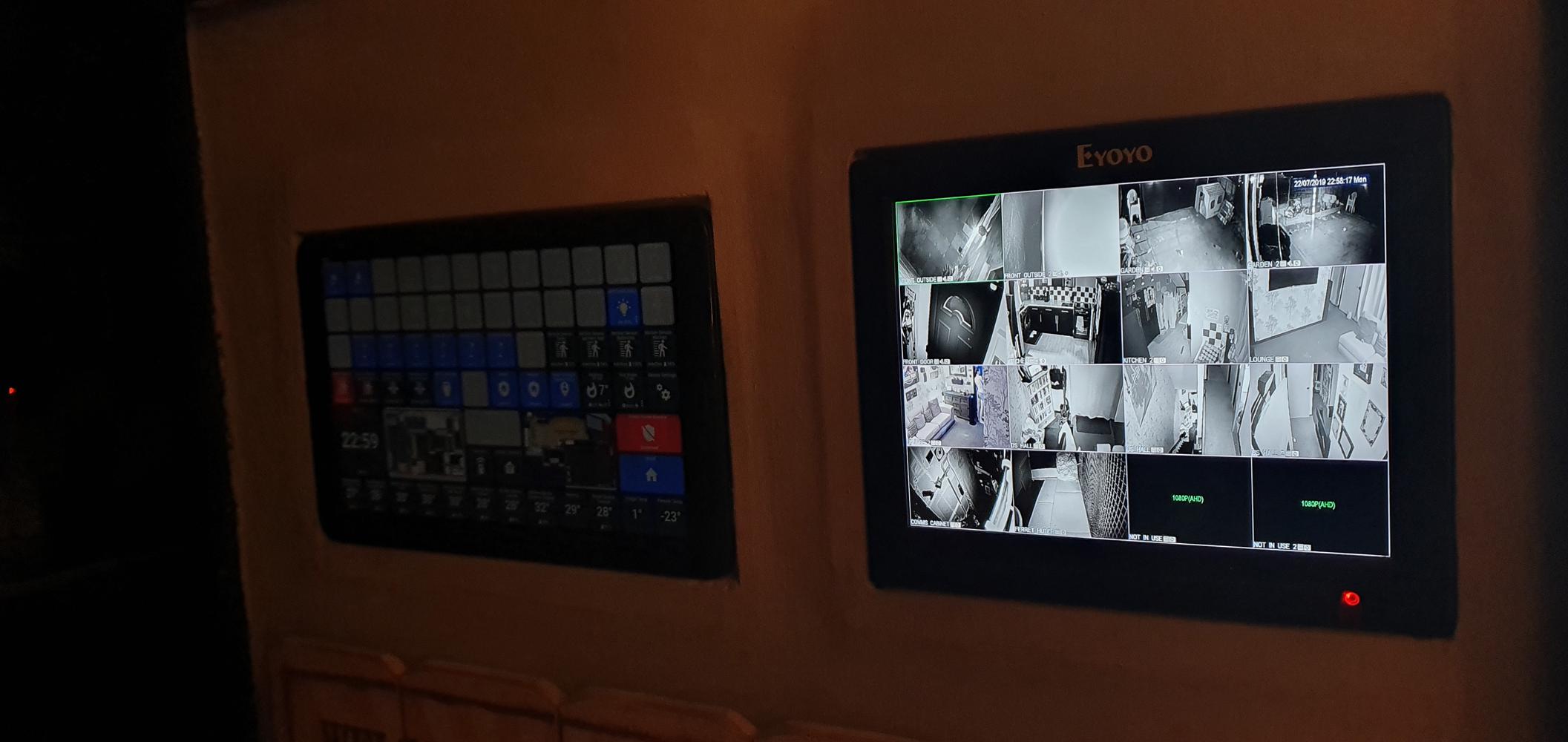
Main panel in wall entrance hallway, a second on a dock in living room and a third in wall upstairs hallway.
I'm using Samsung 10.1" A Tab 2016 for entrance hallway,
Samsung 10.5" S4 Tab 2019 for lounge, and Samsung 10.1 A Tab 2018 for upstairs hallway.
I love action tiles, have been a user for about 2 and a half years now, I control pretty much everything in the house with it and it's used on a daily basis.
anyone want to feedback their thoughts go ahead...but be nice..I know it's a little cluttered and messy at the moment...I'm working on it :)
Entrance Hallway Main Tab on Left (running ActionTiles - screensaver), CCTV monitor on right


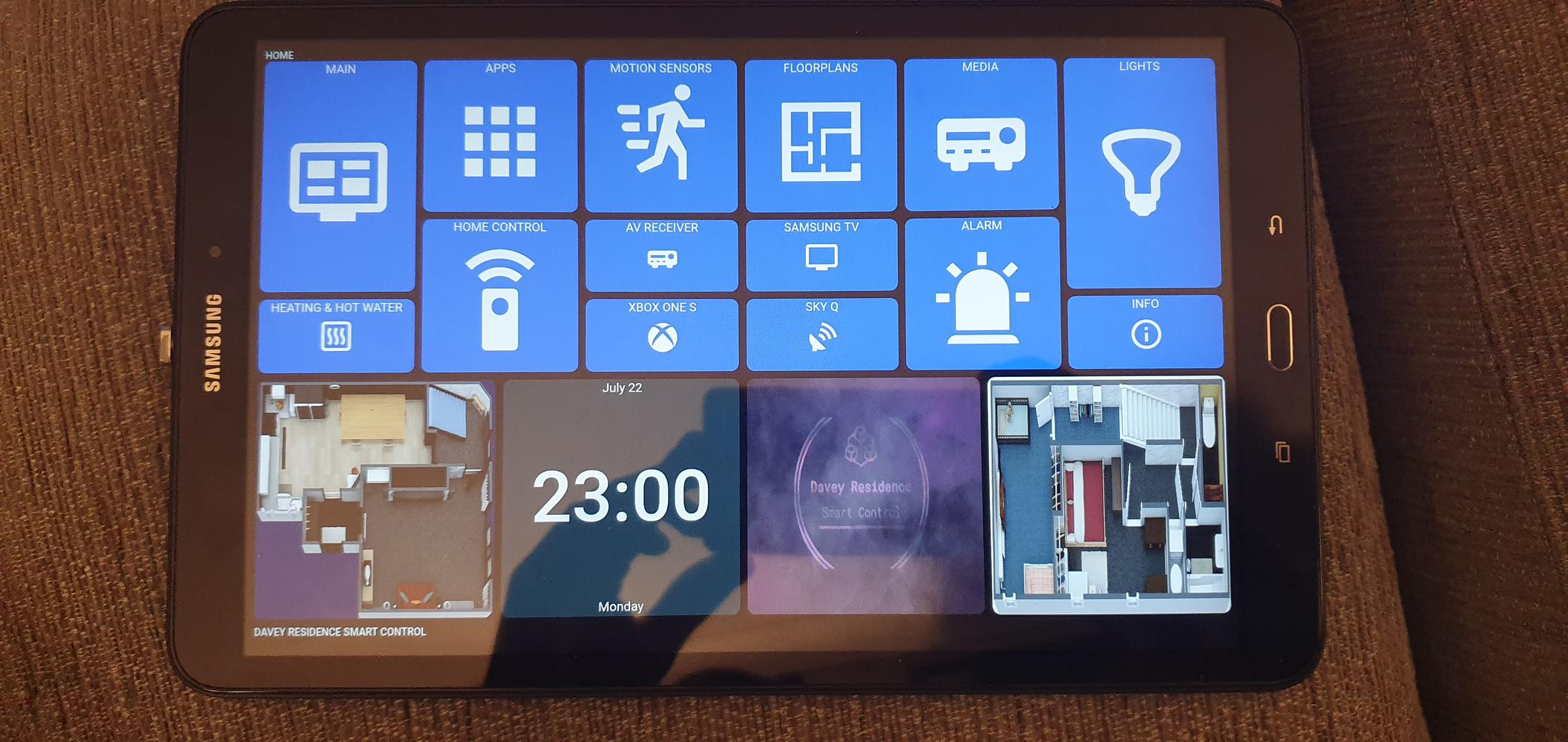
Home Screen Panel (below)

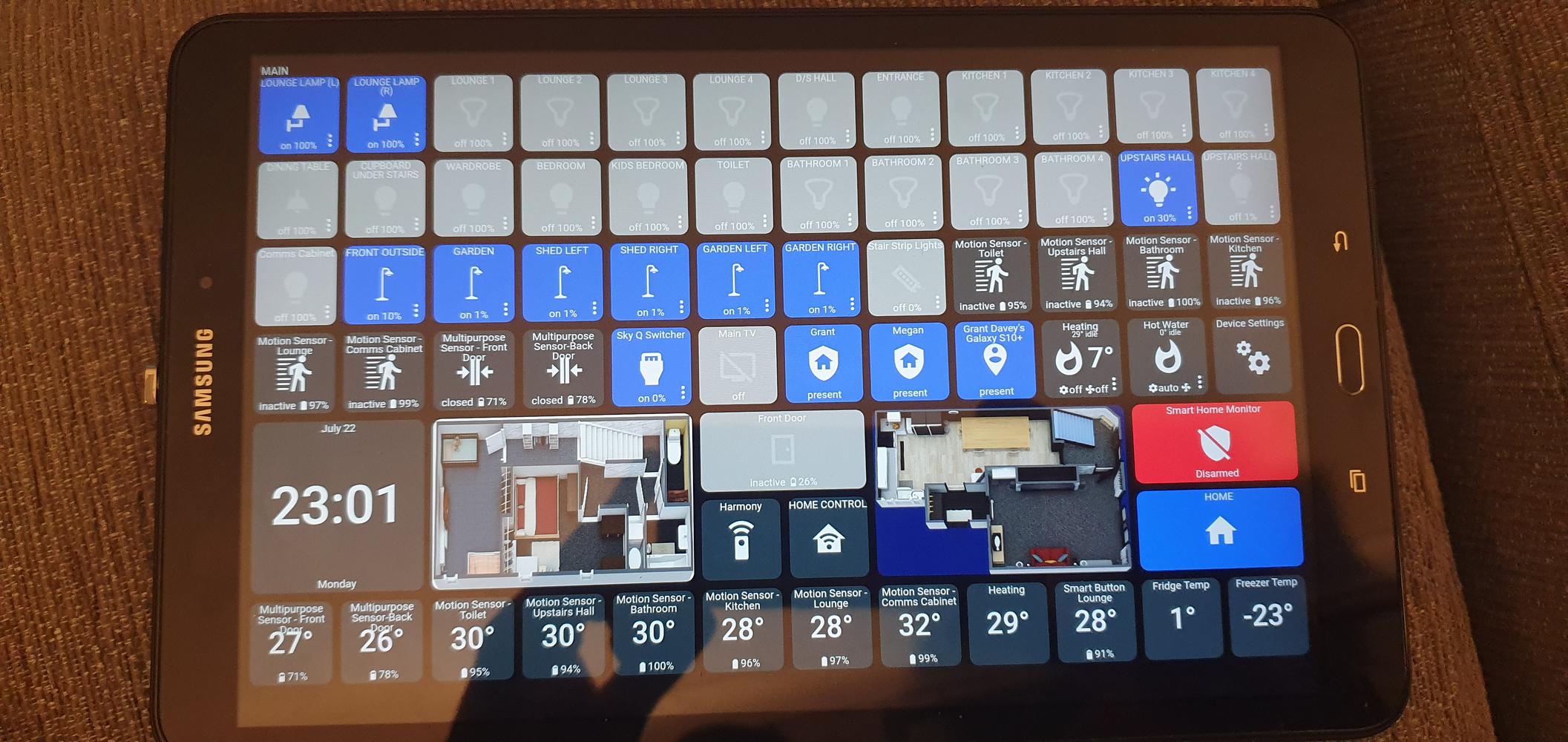
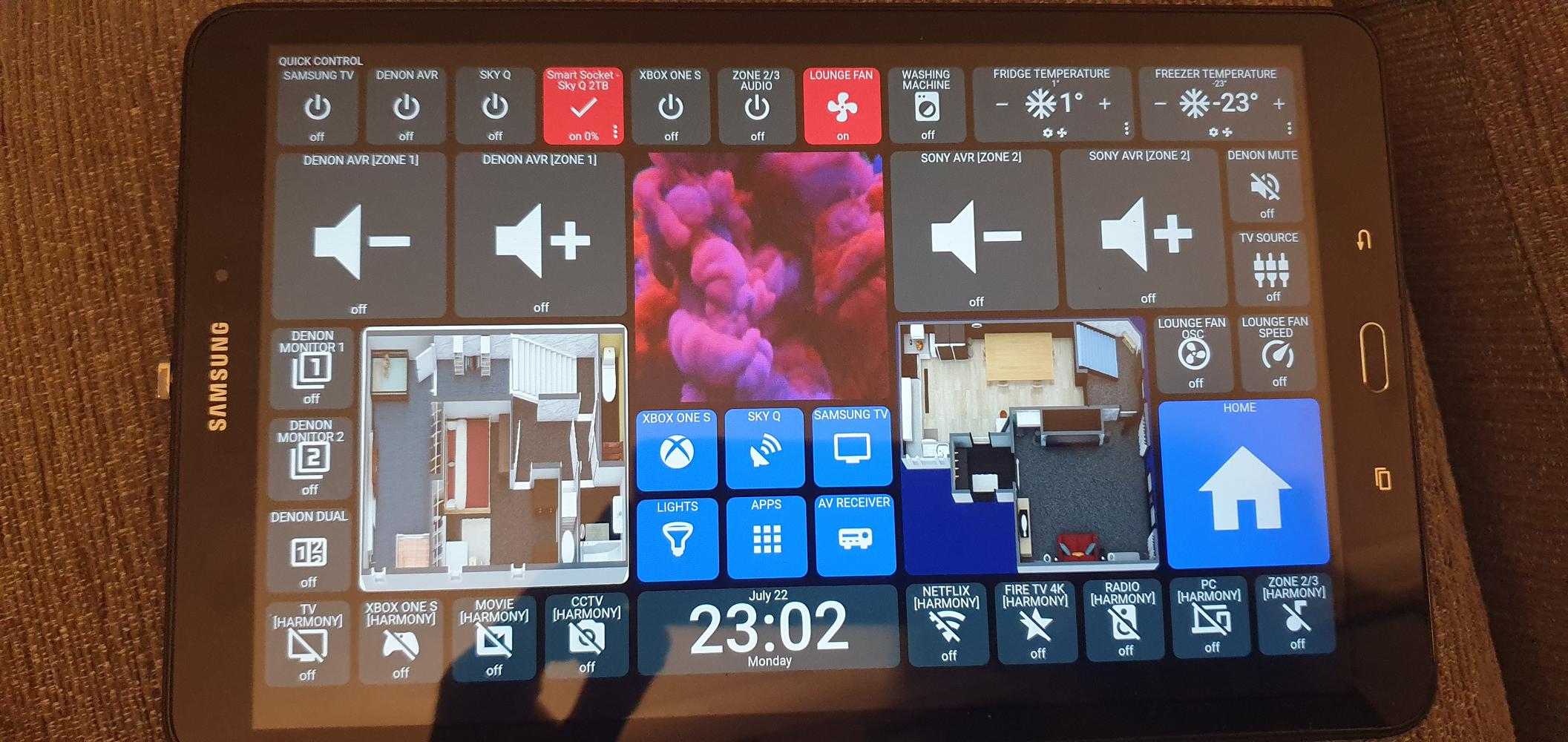
Main Screen Panel

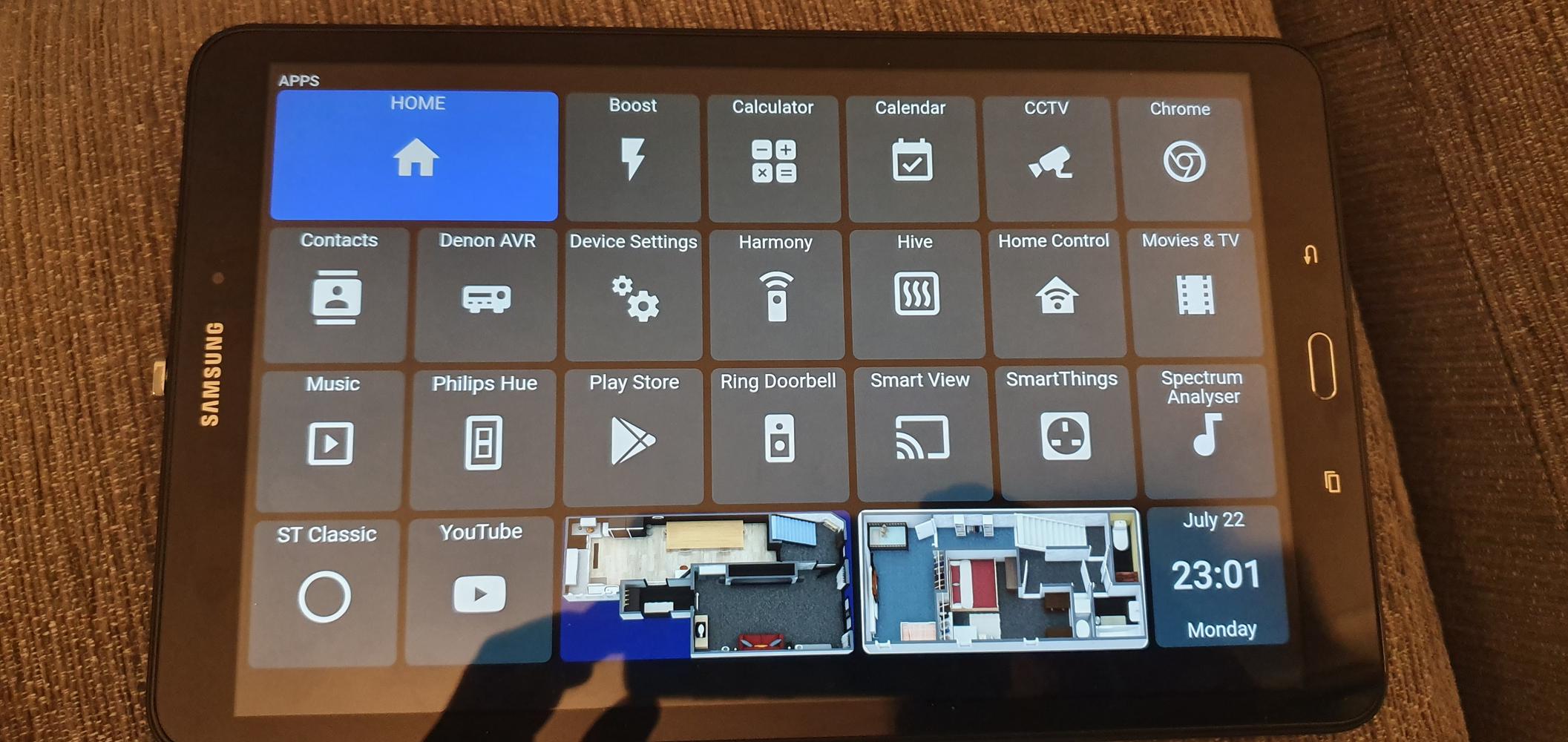
Apps Screen Panel

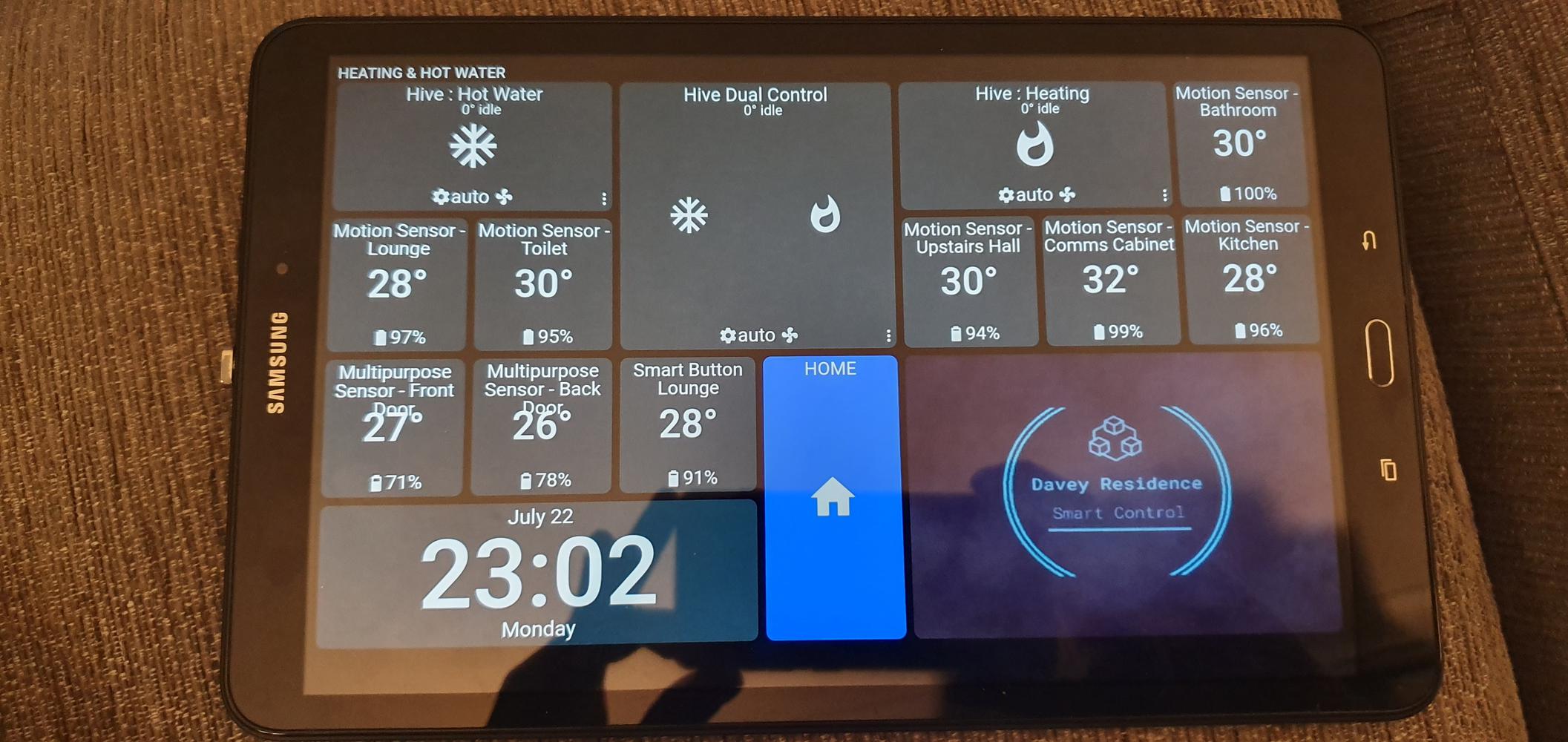
Heating & Hot Water Panel

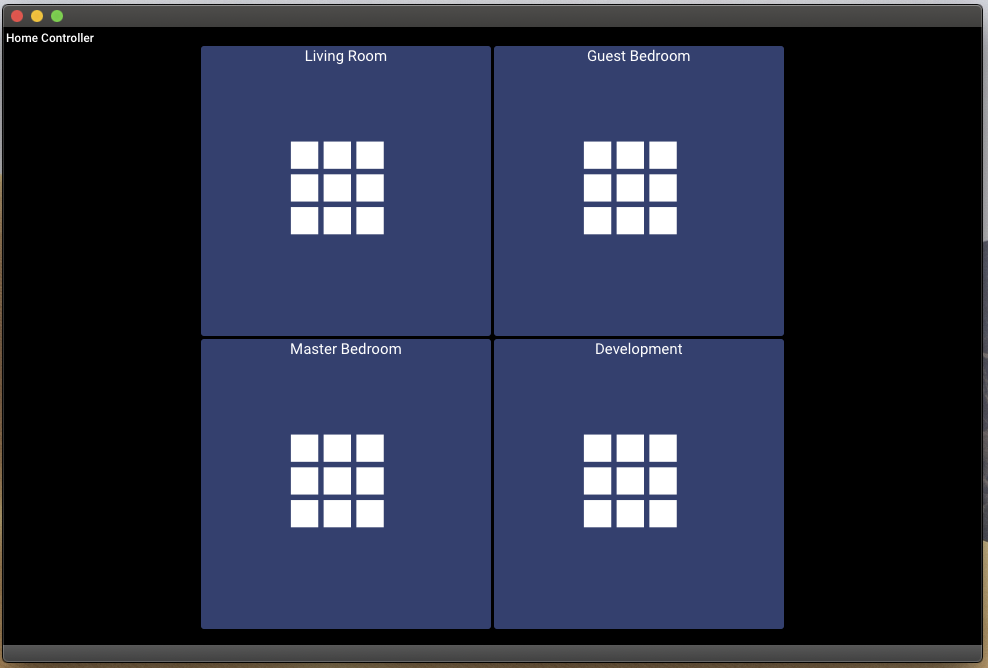
Home Control Panel

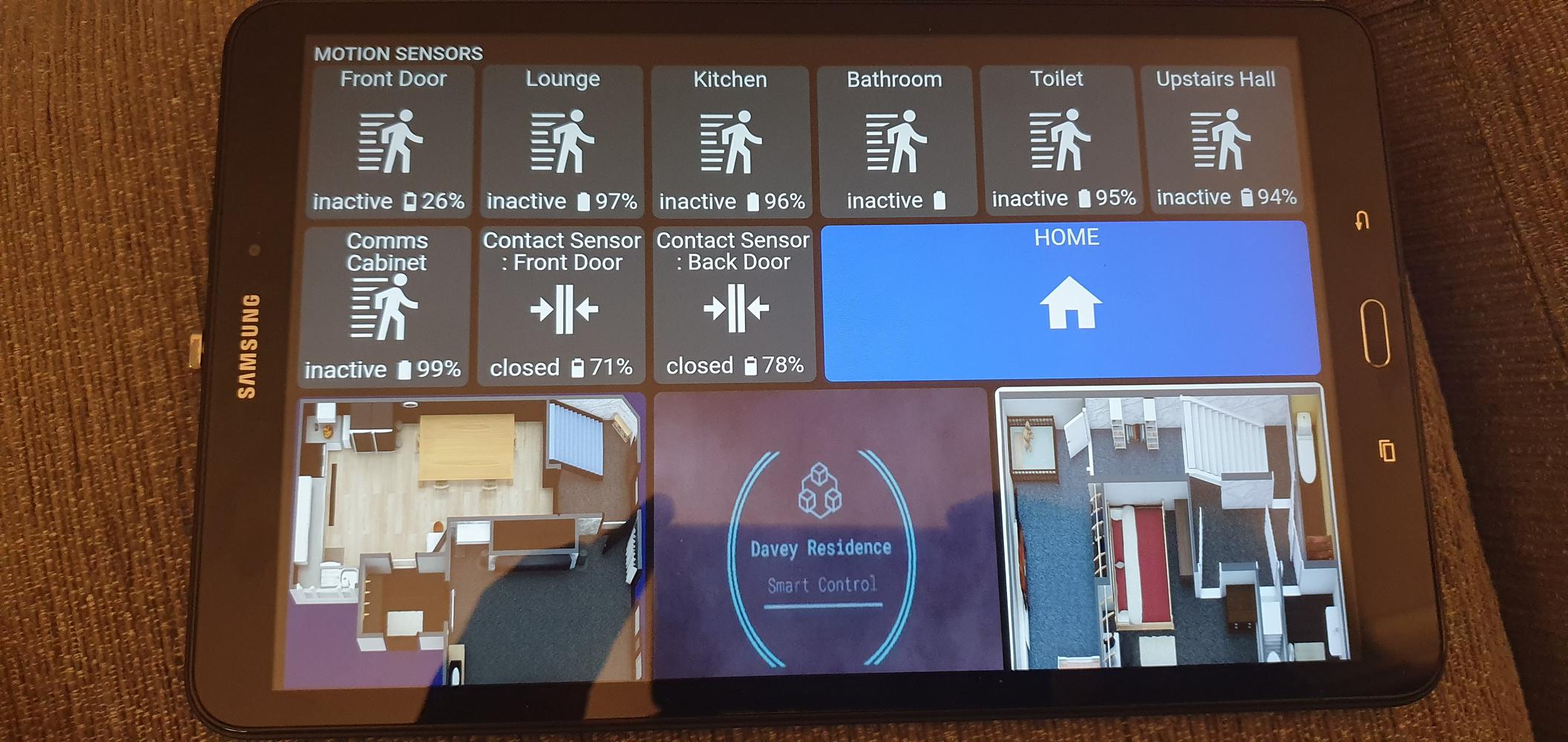
Motion Sensors Panel

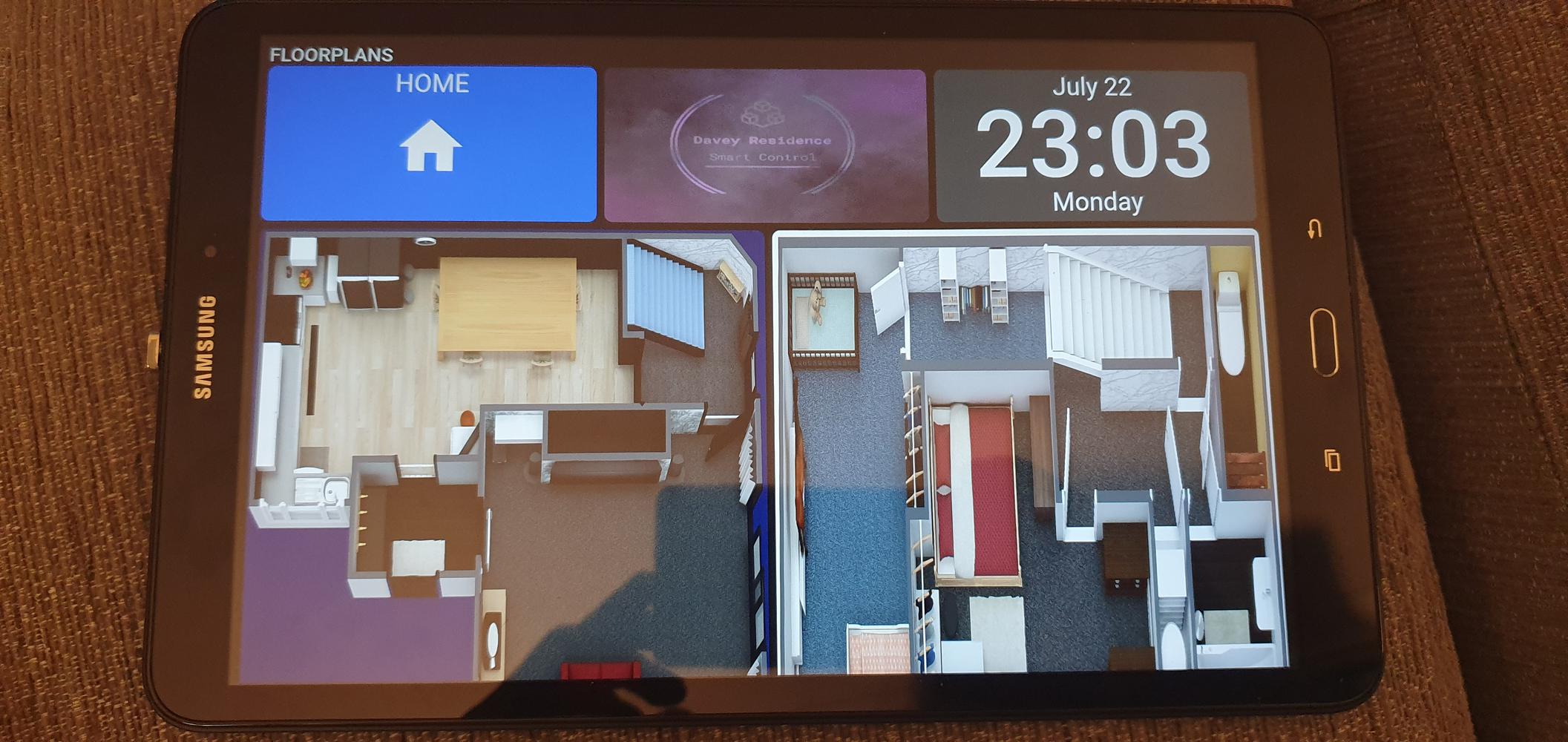
Floorplans Panel

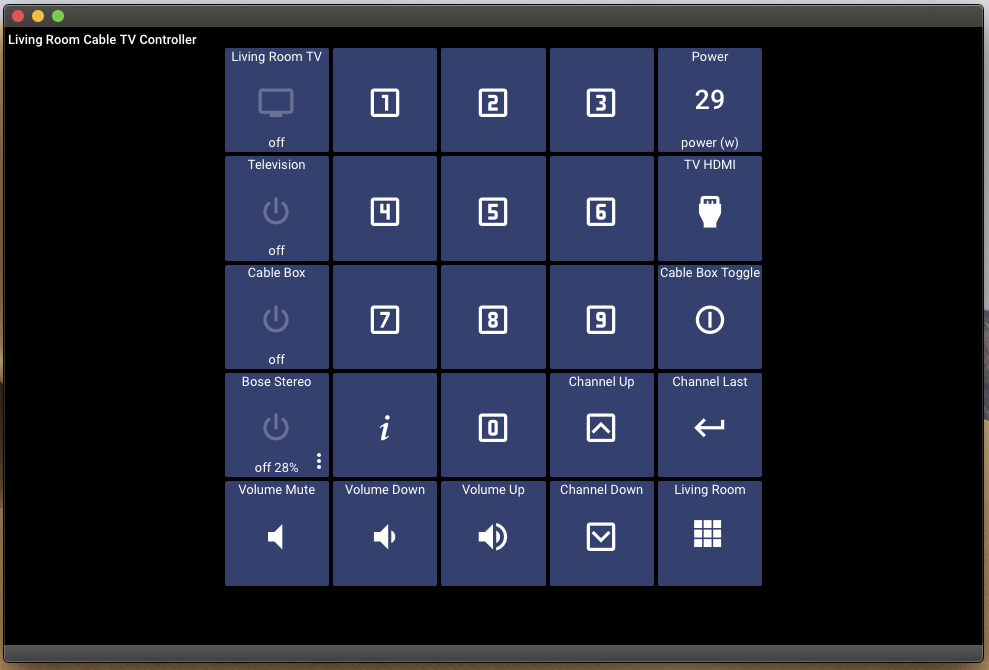
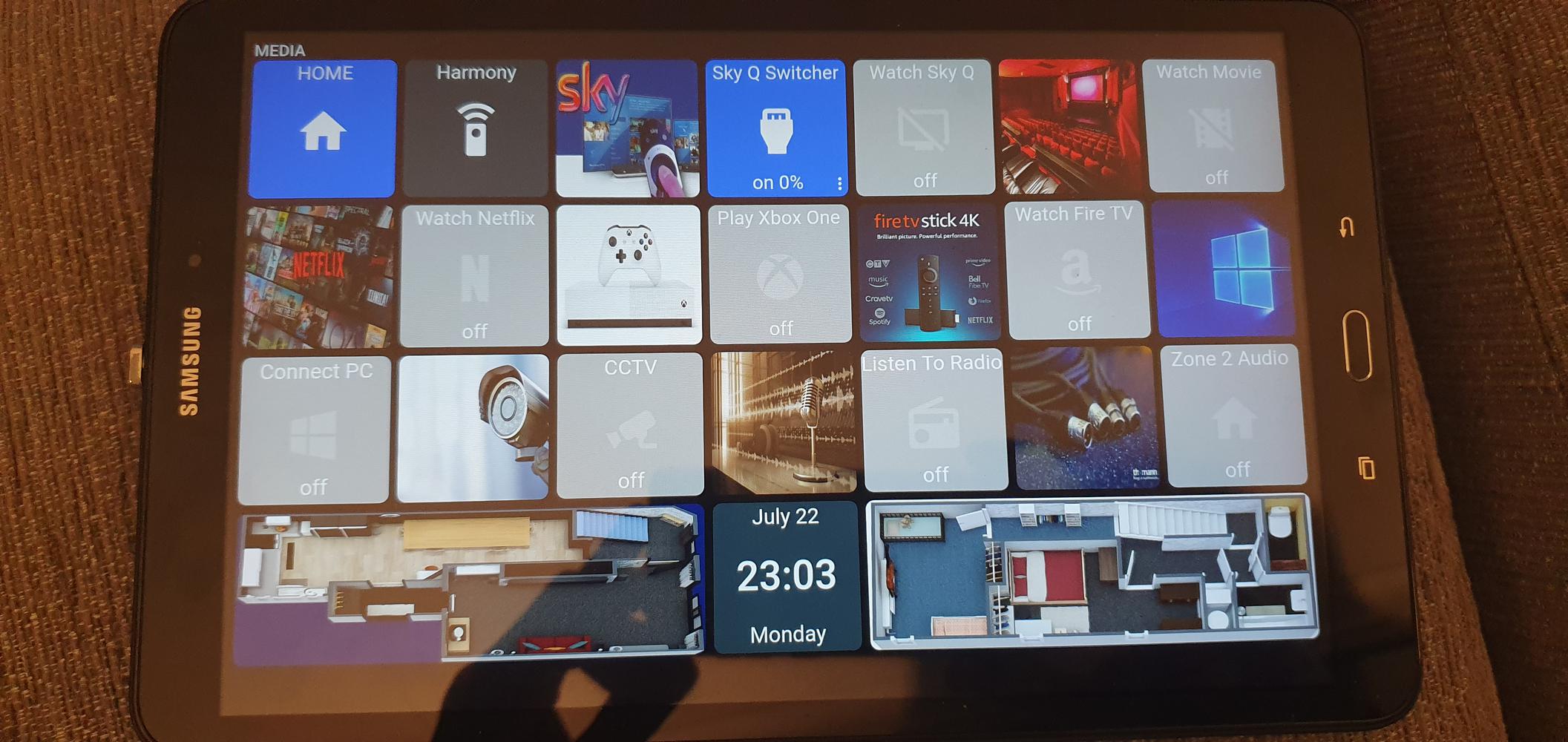
Media Panel (Logitech Harmony)

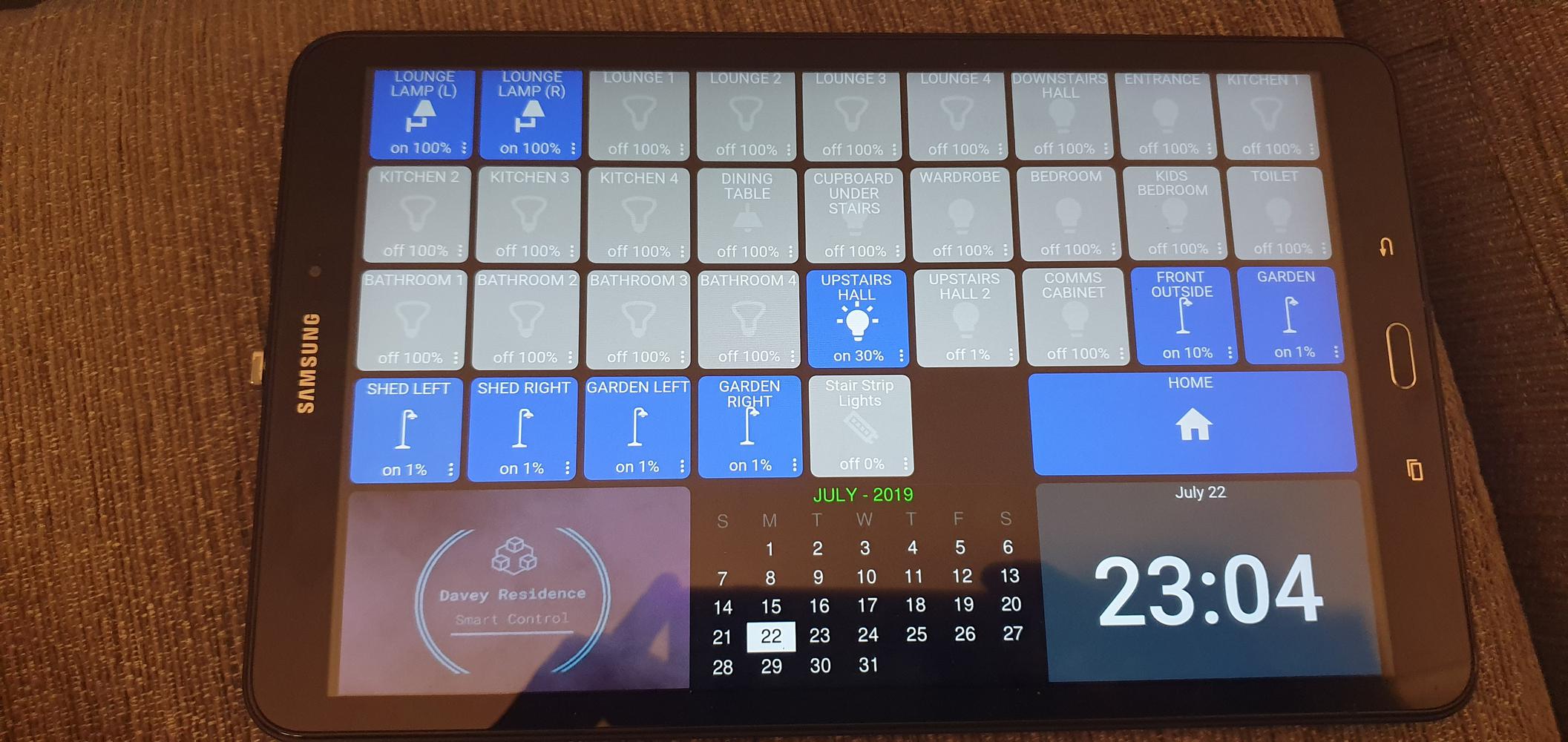
Lights Panel

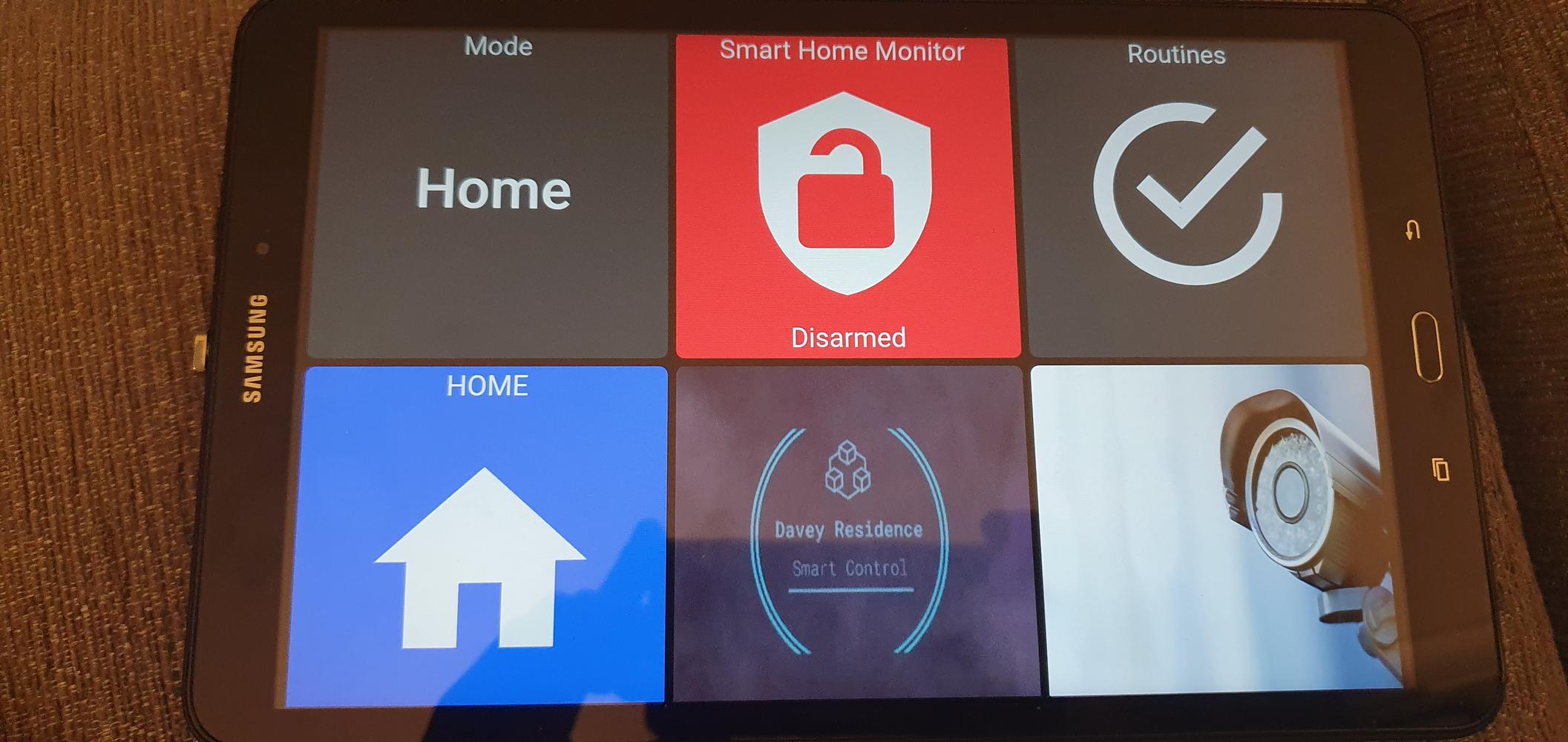
Alarm Panel

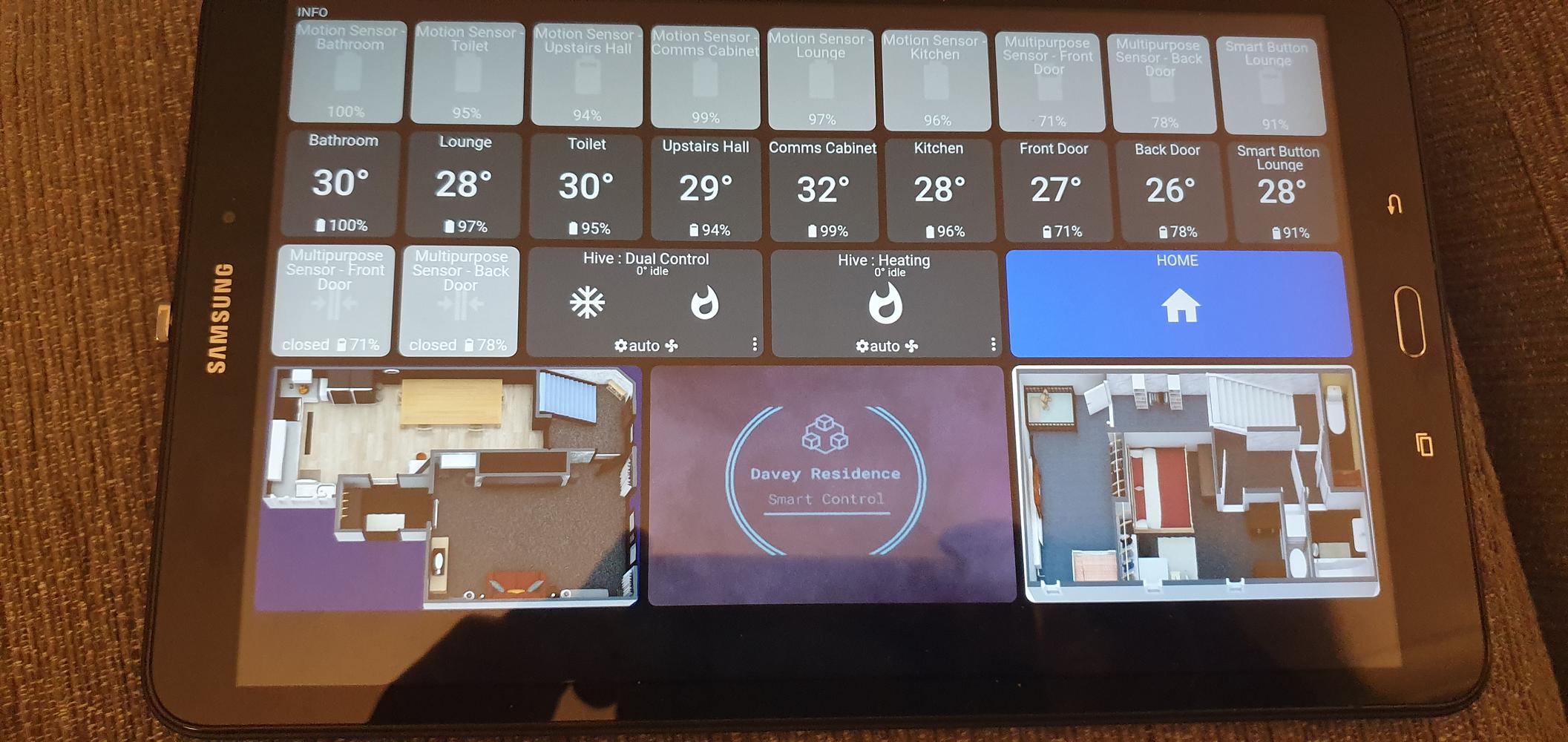
Info Panel

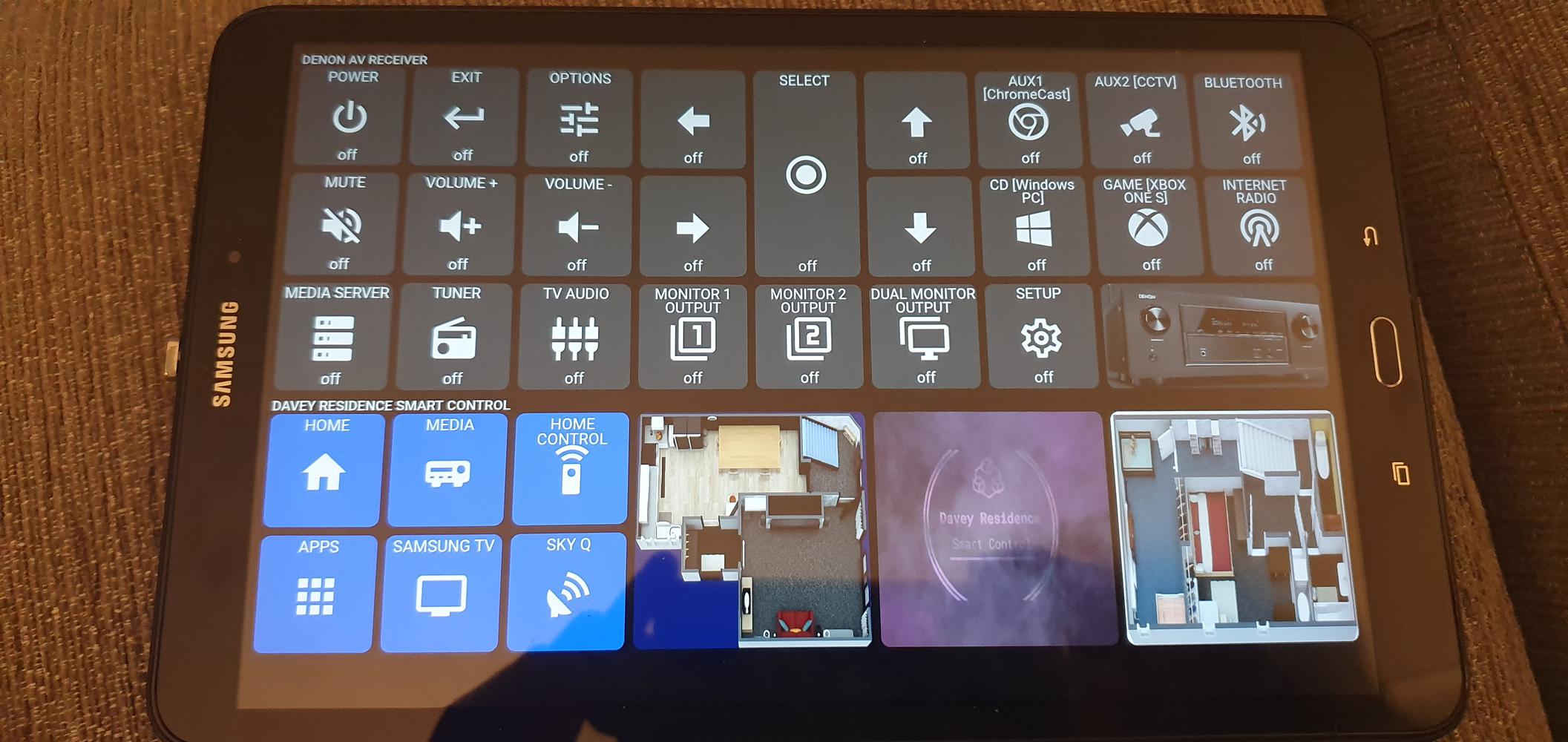
AV Receiver Control Panel

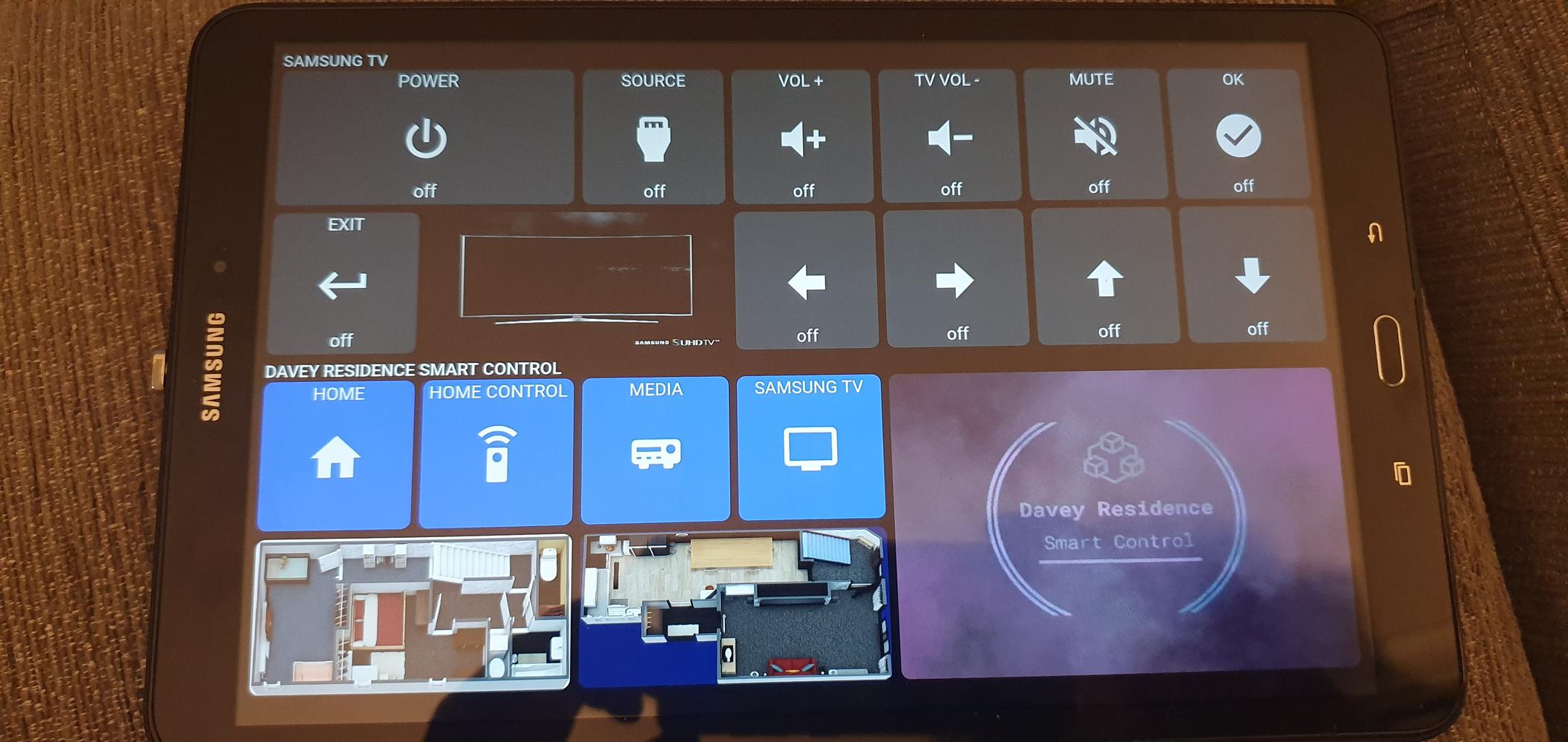
Main TV Control Panel

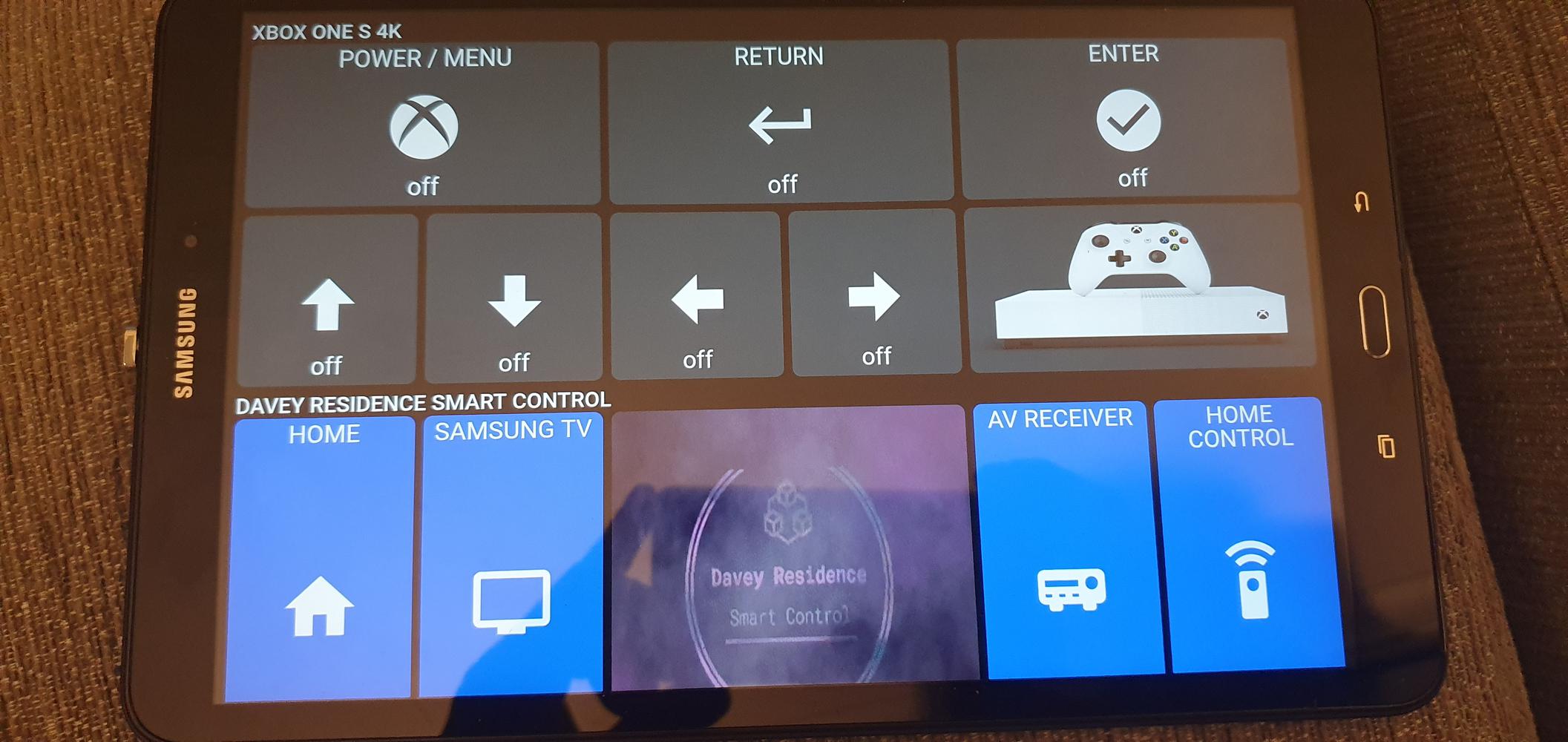
Xbox One S Control Panel

Sky Q STB Control Panel

Things I use in sync with Smartthings:
Samsung SmartThings Motion Sensors (3rd Gen)
Samsung SmartThings Hub (3rd Gen)
Philips Hue Bridge & B22/E27/GU10 Hue Bulbs
Hive Smart Heating & Hot Water
Broadlink RM Pro+ IR/RF WiFi Universal Smart Remote
Broadlink RM Mini IR WiFi Universal Smart Remote
Logitech Harmony Elite 950 Smart Remote + Hub
Generic Zigbee Smart Sockets
Ring Video Doorbell 2
Aoetec Smart Alarm

hi @MJHandy
I do have a harmony elite but for the panels titled xbox, TV, denon av...I have created simulated switches in smartthings set up working with alexa, broadlink and tasker and each tile allows me to control individual IR/RF buttons for those devices.
Was quite a complex process to get my head around but once my head was around it, it was relatively easy.
You dont need to have a harmony to do this is actiontiles though...the tiles which are paired with each simulated switch in smartthings are set up individually one by one.
First, create simulated alexa switch in smartthings IDE (Custom device type handler required)
Second, learn with broadlink (e-control app) the button I want to turn into a tile on my dashboard
Third, use RM Plugin app (tasker) which acts as an alexa bridge and enables the IR/RF command to be discoverable in the alexa app
Fourth, using Alexa app, discover devices to find the simulated switch from smartthings and the IR button from RM plugin
Fifth, create an alexa routine e.g. when 'amp power on' opens, set IR button 'Power' to on
and finally, in smartthings app, create an automation e.g. when 'amp power on' is on, power on 'amp power on'
It sounds like a complete faff and complex to begin with but I will be happy to create a thread on a detailed step by step instruction on how to achieve this.
You dont need harmony for this to work but you do need an android device for RM plugin app for alexa bridge, an amazon alexa device such as echo or echo dot, a broadlink IR/RF Wifi controller hub (RM Pro, RM Mini etc), Alexa app, e-control app and the smartthings connect app.
In basic terms for these working tiles for individual IR codes it's this
Smartthings simulated alexa switch creation --> E-Control app button learn --> RM Plugin app alexa bridge + alexa device creation --> alexa discover devices --> alexa create routine --> smartthings create automation --> oauth location in action tiles for new device -> add thing on dashboard in actiontiles --> customise with desired icon/name/appearance in actiontiles dashboard.

Amazing work everything and thank-you so much for sharing! 😄
This Topic has become super long now, so I've Closed it and started a fresh Topic... Please visit and post to:
Customer support service by UserEcho

















Amazing work everything and thank-you so much for sharing! 😄
This Topic has become super long now, so I've Closed it and started a fresh Topic... Please visit and post to: