
Creating Multi-Section Panels using iFRAMES
Some people are wondering how I created my iframe Action Tiles panel and I wanted to share a very simple guideline here.
First of all, if you want to use Iframes your pages must be hosted either in a local web server or one of those cheap web hosting sites. Creating a local host is actually a very simple process.
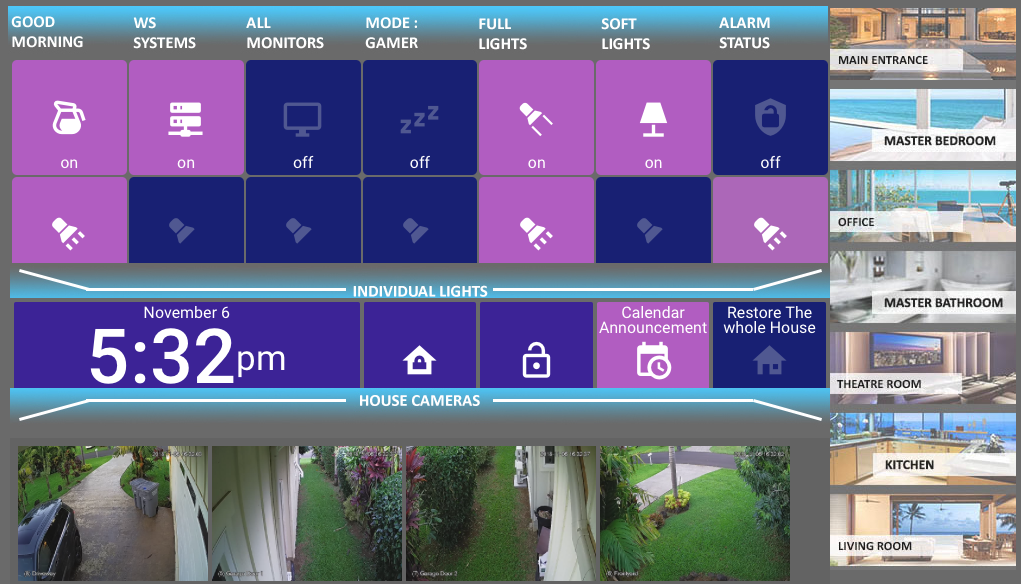
Let me share how my iPad on the wall looks like:

This is a simple webpage with a bunch of Iframes in it.
Each frame reads a panel URL or Jpeg picture from the server.
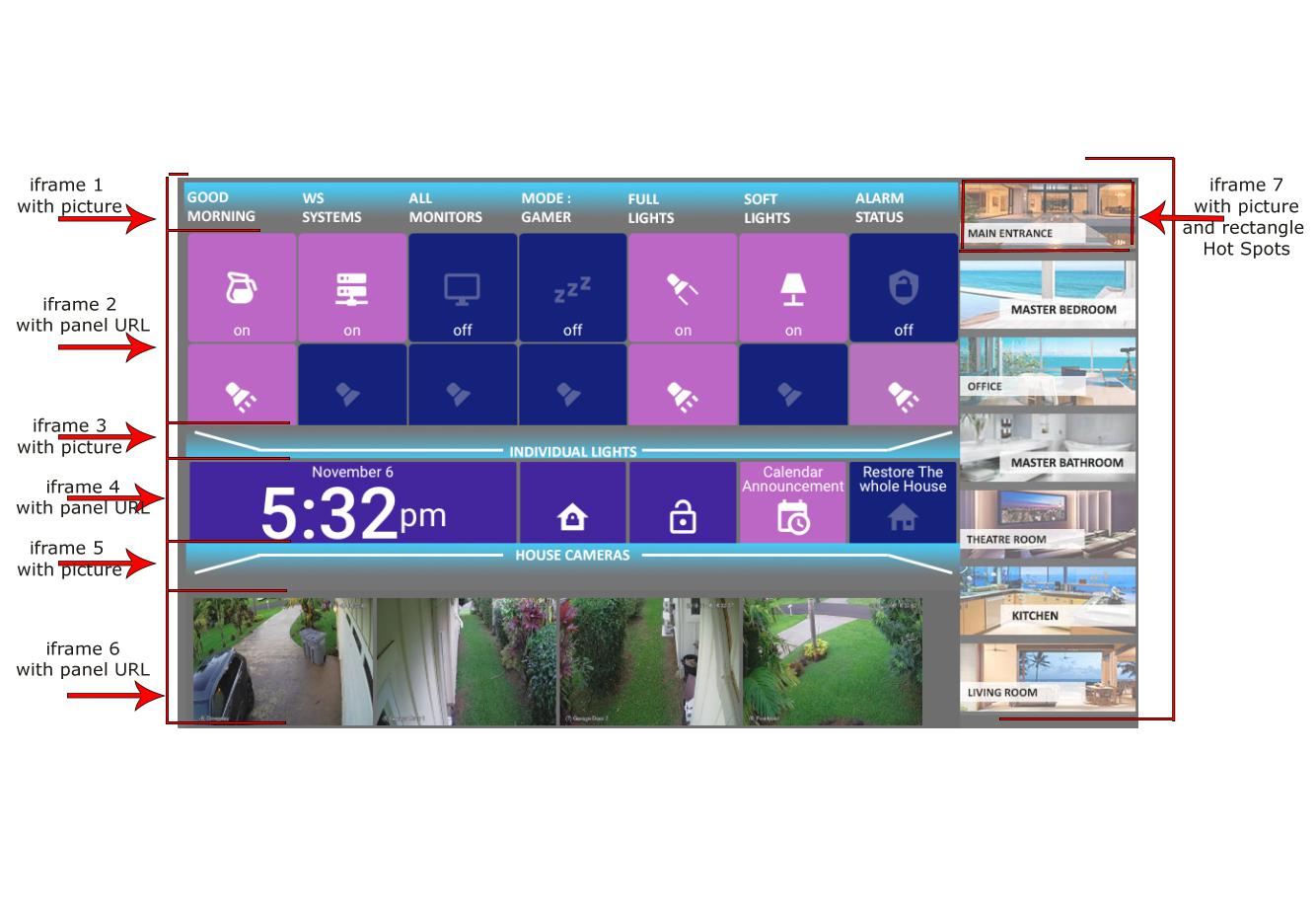
If we break it down it would look like this:

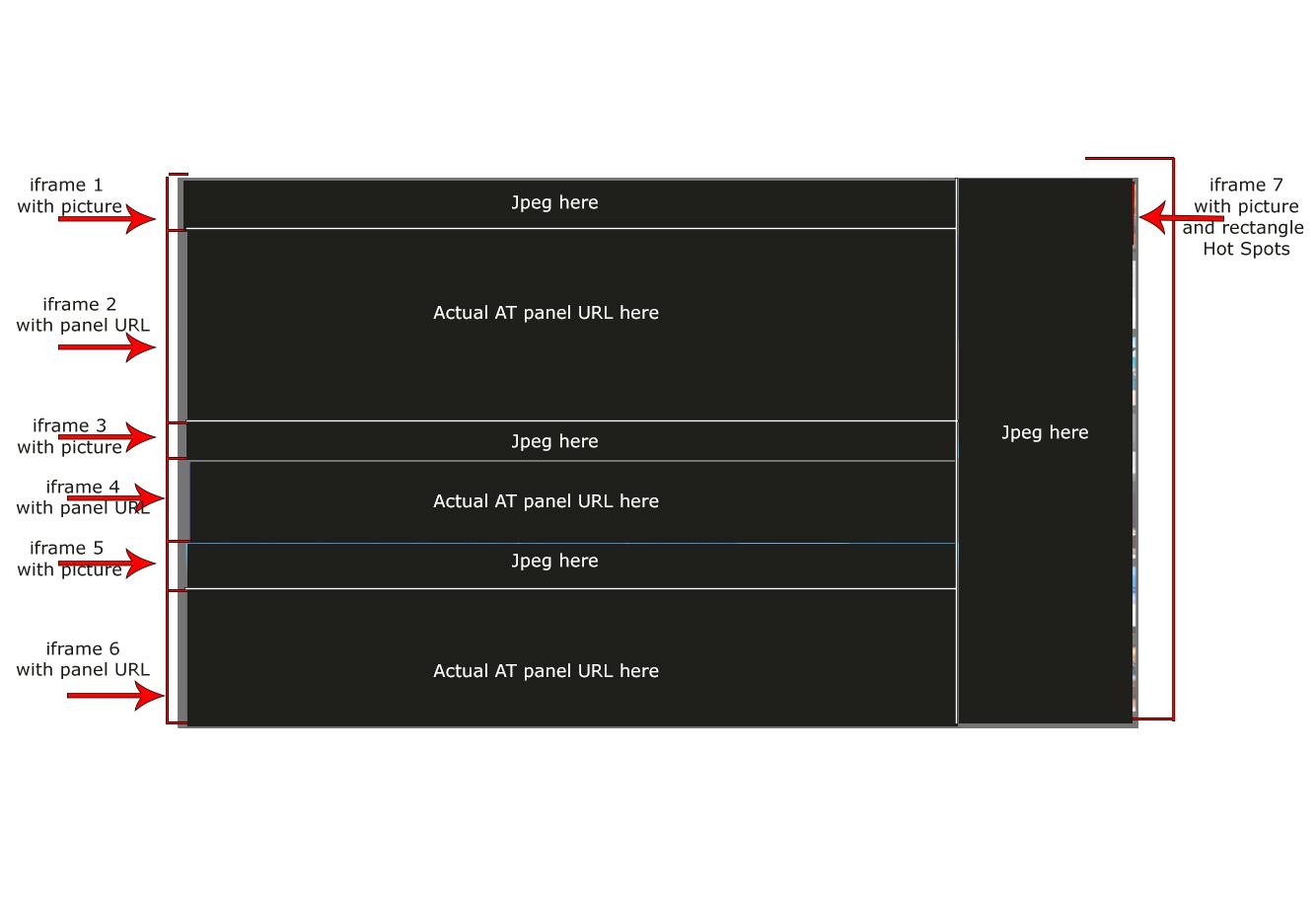
And if I took everything out, it would look like this:

You can use any webpage editor to create Iframes. You just give the coordinates, the size and that's it. I even saw online iframe creators while searching for ways to do this.
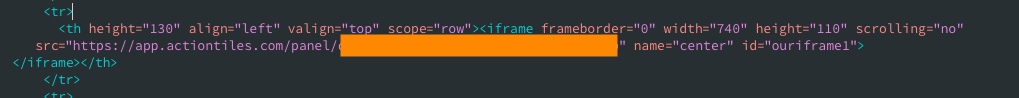
Here is an example of how Iframe looks like in an editor:

Pros :
- Your imagination is your limit:) You can create amazing looking panels.
- You don't have to switch between the panels. you can direct an URL to any Iframe you want.
Cons :
- Tablet browsers are not in love with Iframes. Especially older models. Maybe once a month or so I see my browser just shut down, I have to start the browser again. (though that might be due to camera feeds, not to sure)
- addition to above, Ipads are sooo not friendly to iframes:)) (2015 and earlier)
Please feel free to ask any questions (keep in mind I am not a coder and/or web site designer, just a hobbyist:)))
Customer support service by UserEcho


Hi Ike,
Thanks for creating this guideline. Been watching a few youtube videos on local webhosting and how to create iframes in wordpress. As you mentioned, your dasboard has got me thinking of whole realm of possibilities. If I have any questions, ill follow up with you. Once I completed the final design, i'll post it. Thanks again for your help!!!
You are so welcome...
I'll do my best to help out.
I was hosting my own but I started using 10 POE cameras (network and computer overload LOL) and finally switched to a web hosting company. It's very cheap and easy..
My only concern here is a security issue. In theory, anyone with the URL that has your actiontiles embedded could turn on/off your lights and such, no?
Not really. ActionTiles session still needs to be authenticated.
Good point, didn't think about that. I feel dumb now :)
Well, we have more serious issues then URL's at this point my friend.
I post frequently in Webcore forum to warn people about not depending on security side of the house with smart home systems. AT security is very safe and the least of worries...
I hope this link is ok to share here..
that’s just scary! Note to self - don’t make any smart home devices visible from outside 🙂
Do you use your website (with actiontiles panels embedded) to open other apps (via actiontiles shortcuts) on your tablet? I'm struggling with this a bit (admittedly, I've cross-posted this to it's own question on this forum, as well as on Reddit, but figured I'd post here to pick the brains of others using this style of dashboard)
Simply put, my shortcuts to apps no longer work when I view the actiontiles panel via an embedded iframe. They work fine in the same panel with I view via actiontiles app or URL to the panel.
Nevermind - figured it out. I figured it out, it was a FUlly Kiosk setting. I had to enable the "Open URL Schemes in Other Apps" setting, all is well.