
Show me your Panels! - Gallery 3 (enhanced Themes)
Continuing from very popular first 2 Galleries of Panels:
- https://support.actiontiles.com/communities/12/topics/1433-show-me-your-panels-gallery-1
- https://support.actiontiles.com/communities/12/topics/4847-show-me-your-panels-gallery-2
Here's a place for Customers to share your Panels and related stories. This content may be copied to other sharing services like Facebook, Instagram, Pinterest, etc..
NB: Inquiries about the techniques used to create the particular Panels, frames, etc., may be spun off by the Moderator into new Topics or Help Desk tickets to avoid too much threading here.
More details (Release Notes) about ActionTiles v6.10.0 (enhanced Theme Builder) are at:
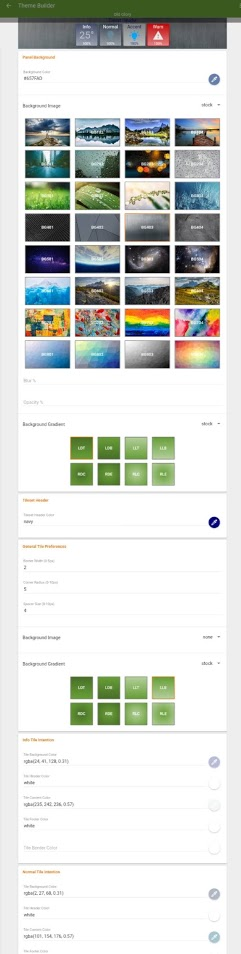
The biggest changes and new Features of this Release are the enhancements made to Theme Builder (and thus, much more powerful customization of Panel Appearance). On a related note, Tiles also have new Animations and Effects options!
I've pasted a snapshot at the end of this Post showing off some of the new Theme Builder.
Be creative - Go Wild!
We have had many Customer requests to allow Panels to be more vibrant, cool, textured, and fabulous. The new options in Theme Builder make this possible. You can use Google to find "wallpaper" library websites - many of which allow hot-linking of the images as a Panel Background Image. Tweak the opacity/transparency value of the Tile Background Color (for each Tile Intention) using the Color Picker, to decide how much of the beautify background to show through. And/or you can strategically use more Blank Tiles as windows to parts of the background, such as the blossoms on a tree branch, or the moons in a fantasy solar system...
Share your Creations, please; as Comments:
Help inspire Customers to dive into the Enhanced Theme Builder. Let us know what wallpaper gallery websites you find attractive. Many of the images on such websites are completely free of restrictions for personal use.
Thousand thanks, everyone. Looking forward to seeing your Panels with just simple bits of flair as well as a few which will surely be incredible works of art. - No pressure! 😉
Please note: Per ActionTiles's Terms of Service, any or all images shared here may be used by ActionTiles for any purpose, including advertising and/or embedding in the app and/or our websites, social media, etc.. You are granting ActionTiles a perpetual royalty free unrestricted license to use the content you share in any way we see fit.
Thanks and ... have fun!
...Terry (& Alex)

Customer support service by UserEcho


Kinda basic setup, wish I was more tech savvy. Love seeing everyone's creativity
looks great!
how do you show the current weather tile?
check here, should cover it all
https://support.actiontiles.com/communities/12/topics/5554-weather-forcast-tile
is there anyway to update an entire set of Tiles at once? I'd like an entire Panel of tiles to "Glow" and dread going into each one!
Not at this time. We understand that more complex Panel styles will benefit from bulk editing and other tools, but it's more important to provide the looks before the tools.
Setup background pic as the URL for my ActionPIXX slide show.
Is there a way to auto-refresh the background image like a media tile? Having Fully auto reload the entire page regularly is less than ideal but does work.
Great looking Panel, Ben! Thanks for sharing. Cute doggies (I have 2 Beagle Puppies myself and now they are going to want to be on my Panels...).
Panel Background auto-refresh and/or slide-show or similar is an existing Feature Request. Please visit and add your VOTES here: https://support.actiontiles.com/communities/12/topics/7516-panel-background-image-refresh
Just starting out on this and trying to figure stuff out. My first go and very basic.
First attempt at a few panels. Kids are about to get new tablets, so I thought this would be a good use for their old Fire 7's. Now I just need to build frames to wall mount these around the house.
awesome. Where did you get the pictures?//
They're from artist David Lozeau. We have several of his prints around our house.
I like this idea! Going to use this in my son’s room. He’s a huge Bob Ross fan. My brother gave him a portrait of Bob done by a local artist. Would make a perfect background. Thanks for the idea.
Just finished one for my rec room in the basement - it's a Fire 10. Highlights for me are the custom sports score widget of my favorite teams (you can scrool left & right to see previous scores or more future games), my google calendar, and hot links to Darts app (a score keeper for when my buddies & I play darts), Sonos (obvious), and Roku (turns tablet in a remote for my tv). I also have hotlinks to 2 other panels - 1 which will show my kids' bedrooms, and another to get to various other screens. Still want to build a snow-report widget for various snowboarding resorts, and perhaps a stock-ticker, and a scene or two for mood/music -- but I'm waiting to figure out how to launch a ~specific~ playlist (Pandora) on Sonos before I do that stuff.
I should note that this is a website I host on my own domain. I use iframes, so the actiontiles panels (the top-left and the middle bar) are just embedded panels into an iframe website. I use htaccess to password-protect the page, and I also have the front door lock button pin protected. Hoping that's enough security.
Hi Bryan, I know this post is old but I was just looking for some better layouts than I am using and this one would be perfect for what im trying to do. Is there any way to guide me on how you did the web page with iframes and implemented that? Could I , in theory, use my own internal web server and not host outside of my house?
Any way, if it is possible to share this, maybe PM me and we can chat that way.
Thanks!
how did you get the sports ticker on there? Which cameras are you using? I'm using Reolink PoE cameras and cannot seem to get them on my dashboard. I also can't get my Ring doorbell camera to show. :-(
I run my Reolink through ZoneMinder and pull the feed from there. ZM grabs as rtsp://username:password@ipaddress:port/h264Preview_01_main
Can't figure out how to make it work from ZM? :-( Any instructions or tips you can share?
In Actiontiles, add a new My Media as MJPEG video stream. URL is http://[yourZMipAddress]/zm/cgi-bin/zms?mode=jpeg&monitor=[the monitor number from ZM]
fill in your ZM IP address and monitor nubmer
This is my first "finished" tileset. It's running on an iPad2 in my hallway.
love your theme. would you mind sharing json?
Portal theme prototype..
OMG that is awesome!!! Would you mind exporting and sharing?
{
"accent-tile-background-color": "rgba(255, 255, 255, 0)",
"accent-tile-border-color": "rgba(0, 0, 0, 1)",
"accent-tile-content-color": "rgba(0, 0, 0, 1)",
"accent-tile-footer-color": "rgba(0, 0, 0, 1)",
"accent-tile-header-color": "rgba(0, 0, 0, 1)",
"info-tile-background-color": "rgba(255, 255, 255, 0)",
"info-tile-border-color": "rgba(0, 0, 0, 1)",
"info-tile-content-color": "rgba(0, 0, 0, 1)",
"info-tile-footer-color": "rgba(0, 0, 0, 1)",
"info-tile-header-color": "rgba(0, 0, 0, 1)",
"normal-tile-background-color": "rgba(255, 255, 255, 0)",
"normal-tile-border-color": "rgba(0, 0, 0, 0.25)",
"normal-tile-content-color": "rgba(0, 0, 0, 0.25)",
"normal-tile-footer-color": "rgba(0, 0, 0, 0.25)",
"normal-tile-header-color": "rgba(0, 0, 0, 0.25)",
"panel-background-gradient-stock": "ldt",
"panel-background-gradient-type": "none",
"panel-background-image-type": "url",
"panel-background-image-url": "https://i.imgur.com/aSD3ztu.jpg",
"tile-background-gradient-stock": "llt",
"tile-background-gradient-type": "none",
"tile-background-image-type": "none",
"tile-border-width": 2,
"warn-tile-background-color": "rgba(255, 255, 255, 0)",
"warn-tile-border-color": "rgba(0, 0, 0, 1)",
"warn-tile-content-color": "rgba(0, 0, 0, 1)",
"warn-tile-footer-color": "rgba(0, 0, 0, 1)",
"warn-tile-header-color": "rgba(0, 0, 0, 1)"
}
Thank You!!!
So funny! this made my day. Assume you’re not running it on GLaDOS. My favorite Cave Johnson reference:
I've farted around with getting AT to work with my whole house (alarm, speakers, lighting, therm, etc.) for a year. I finally got it where all the bugs were out of it and it worked seamlessly. I started with a kindle 8 but it had some limitations for me (mostly apps as all my devices are Apple products). I went into it trying to do the entire thing on my iPad mini 4, but wasnt happy with the utilization via a website (plus Fully Kiosk doesnt work on it). I did get AT to work with Safari via home screen add, but when we got the recent iOS update (13.xx) something weird happened with the optics of AT (a navigation bar kept showing up). So I was in a panic and thought my dream/hard work was going to fall flat. Luckily I was able to find Kiosker for iPad. Had to pay for it, but it works almost the same as Fully. I was so happy to find it. It works nearly the same as Fully. The only thing I wish it had was the ability to link the screen saver to Dakboard. But it has its own screen saver (time or pics). They are updating the app every so often which is great and the developer answers my questions. I used a VidaBox mount. I had to add a recessed outlet above the light switch. I replaced the standard outlet with a Leviton Z-Wave to be able to cycle the power to the iPad. The reason I did this is that I'm not convinced that plugging an i-device in 24/7 is good. So I added a routine to Smartthings to cut power to the switch every so often to keep the iPad working the way its suppose to. Only issue I came upon was getting the charging cable to fit comfortable in the mount and between the iPad/wall/recessed outlet behind it. I had to use a dremel tool to shave down part of the mount to get a little more room for the wire. After that it fit perfect. I have other main screen interfaces that I've done that I'll flip in and out every once in a while. All in all, it was all worth the work over the past year.
nice! Good to know about kiosker. Thanks for sharing that and the process.
I'm keeping it simple and cheap with an old asus 7" memo tablet. Most stuff is automated, so only added necessary stuff to keep the other half happy.
My ActionTiles screen finally complete. If anyone would like any advice or has any questions on how I have achieved certain things on the panel feel free to ask!
Barry
Could you share your settings please?
settings? Do you want the theme settings?
yes please, will be great if you can export your theme :)
Baz Theme (new).theme.at.json
Some slight changes as had issues with weather tile not updating. Very happy with my panel. Only issue is I am now addicted and sit looking at it on what I can improve/change on it next...
Here's my attempt at controlling my stock tank hot tub. I'm still playing around in webcore with my code for heating... electric is to "hold" temp while I have a pump/tankless propane water heater that does the heavy lifting for temp changes. Webcore is then feeding data to a google form/sheet which then updates a chart every 15 minutes and saves as an image file to display in ActionTiles. Fun, but addictive. ActionTiles gave me an interface that was MUCH better than I could have had in SmartThings apps (old and new).
Impressive!
I love it!
wow! That’s pretty cool
Got my Easter theme going
that’s awesome! Like the St. Patrick’s Day too
Very nice! How do you get the clock with the month/date on it?
The clock is a dedicated type of tile when you create a new tile.
Right, but I only have options for 12/24hour, am/pm toggle. Can’t seem to be able to get the month and date to show above the time.
Thats odd, its not something you can select to turn it off.
Can you screenshot what your's looks like?
mine is the same as his (can be seen further above) here’s the screenshot
I meant a screenshot without the month and date showing. I'm wondering if there could be a specific tile configuration that could cause it.
oh so sorry for the confusion. I also didn’t think it could be in any other format but will let him answer. Good luck with it!
Sure! I'm using a clock tile that is a 3x1. I've tried creating new instances and even tried various sizes but can't seem to get the date/month on there.
Try a different theme and see if it changes, it looks like it is something with the header and footer being transparent.
Thanks all. Hadn't edited my panels in a while and forgot that indeed I had hidden the headers of the info tiles so I could have links to other panels with a header.
Looks like Headers and Footers are transparent due to the theme. All tiles in that shot do not have headers and footers.
My transparent tiles are my accent tiles
Got a touch of color for the new look
nice!
Got this one ready for Star Wars Day, I plan on setting this May 1st.
Then Mothers Day
those are both great especially the star wars
I'm working on a new set that I call the "Clean" panels. The Left and Right arrows are Panel Shortcuts.
White Theme:
Dark Theme:
I would love to be able to do something like this:
If [Location Mode] changes to "Night", then change [Theme] to "Dark Theme", else change [Theme] to "White Theme"
You could setup something with Tasker that at a certain time it opens url (with dark theme) if not that time open url (white theme).
cool. clean is the perfect name. reminds me of Apple light and dark modes.
With Fully Kiosk Browser you can do this, via a Get Request. https://community.smartthings.com/t/release-fully-kiosk-browser-controller-dth/158504
I figured this out using webCoRE and some PHP code. I have three background pictures saved, same dimensions. One is called "Active_Background.jpg", this is the one that ActionTiles is linked to as the Panel background. Then I have "Clean_Black.jpg" and "Clean_White.jpg".
At sunrise, webCoRE makes a Get Request to PHP code that takes the "Clean_White.jpg" and saves it over the "Active_Background.jpg" file. When the panel refreshes, the background is now White.
At sunset, webCoRE makes a Get Request to PHP code that takes the "Clean_Black.jpg" and saves it over the "Active_Background.jpg" file. When the panel refreshes, the background is now Black.
I made the tiles transparent (except for the active tiles), and made the Font, Pics and Borders Grey (127,127,127,1) which is half way between Black (0,0,0,1) and White (255,255,255,1). This way, the tiles show up regardless of the background being Black or White.
I like this setup so much, that I'm using it in other panels now.
Example: My Main Panel has a picture of a house as the background called (again) "Active_Background.jpg". I created duplicates of that picture with messages at the bottom. Using webCoRE and PHP code, the "Active_Background.jpg" is overwritten by one of the many duplicates I made of that picture, and this is tied into a weather piston on webCoRE.
For instance: Here is my Main Panel
Notice the empty space (no tiles) at the bottom. It's not big enough to put another row of tiles, so I thought it would be nice to put messages there.
When a weather alert is active, for instance, Heat Advisory, webCoRE makes a get request to PHP code that takes the "Main_HeatAdvisory.jpg" and saves it over the "Active_Background.jpg".
When my panel refreshes, it now looks like this:
So the background displaying here, is still the "Active_Background.jpg", but it was overwritten with a duplicate picture with the words "HEAT ADVISORY" added to the bottom of the picture.
When the Alert is over (or NULL), the "Main_House.jpg" picture is saved over the "Active_Background.jpg" to bring the panel background back to the original picture.
I have one set for almost all of the types of Weather Alerts we get in my area.
I also have it set to change to a winter scene in the winter, and a Christmas scene for December.
I'm having fun with this.....
Really love your theme. would you mind exporting the json?
Just made a new one for my patio door that goes out to my yard. "Sonos" and "Sprinklers" open up their apps on the tablet ("Sprinklers" meaning Rachio). "Goodnight Yard" and "Party Time!" are WebCORE pisons that "turn on" or "turn off" the yard (music, unlocks doors, turns lights on/off, etc). The top-right pictures are just pictures of the action below it, to more easily find what I'm looking for.
how did you illuminate the icons
In tile settings, set the effect to "glow"
curious what tablet are you using?
That's just a Fire 8
nice. You have a cool setup. I may copy what you have for Sonos and Sprinklers. :)
that looks awesome, did you match the background color to the weather image? Or transparent weather image?
I copied the color of the water in the radar image and put the same color into a custom theme that I made
The media tile updates automatically when I change Radio stations.
This is a fantastic and good looking solution! Thank you for sharing this:
https://community.webcore.co/t/automate-changing-an-actiontiles-media-image-with-a-get-request-from-webcore/16910
I been using SmartThings for a while but never tried the ActionTiles before. I tested it this week and surprise how easy to configure and looks a lot nicer compare with SmartThings app. Tested on an android tv box and will probably buy FireTablet as a permanent wall mount feature.
I updated the panel using theme.
@Ron, this looks great, what are you using for generating your graphs?
-and are you using iframe embedding or are they images?
Thanks
/Max
East-West arrangement of 32-250 W Yingli Solar Panels connected, 16 panels each, to a pair of SolarEdge SE3800-US 3.8 KW 360 VDC to 240 VAC PG&E Grid Tied Inverters. The inverter is Sun spec (Modbus Map) compliant through its RS-485 port. I tied each of the inverters to a Moxa 3170 1 port advanced serial-to-Ethernet Modbus gateway found on eBay for $100. Buried Cat 6 run to the house router. This converts the Modbus RTU serial format to Modbus TCP over Ethernet. The gateway remaps the RS-485 addresses (both fixed at 1) to TCP addresses 1 and 2 so there is no address conflict between the two inverters.
Serial Logger software (AGGSoft Advanced TCP/IP Data Logger is used to set up Modbus polling, data parsing, tag name assignment, exportation via OLE to an MS Excel Spreadsheet). I use a five-minute poll since the inverter only updates the energy meter ever five minutes. Excel is used to produce the plots from tabulated data received from the logger via the OLE link to Excel. The logger software implements a crude web server to view logged data. It is also setup to save the spreadsheet every time the data is sent. The spreadsheet publishes to web format after each save. The individual graphics elements are stored as .png files on the webservers root and can be viewed individually. I set up Action Tile media tiles for the graphics I want to show on the panel and set it to refresh every 15 minutes.
The logger performs the real magic (Modbus TCP poll/Data Parse, Tag name assign, OLE export, and webserver) but you could do the logger any number of free ways to log Modbus, parse and webserver without buying the Aggsoft package.
Wow, that is some serious hardware you've got going there. I've got a poolpump with RS485 too,yett I'm running a native two-wire bus all the way into the house and into a USB RS485 adaptor hooked up to a Rpi, providing me a REST interface to control the pump from Webcore and ActionTiles (btw I think you can run that bus up to around 4000 feet if memory serves me right)
Combined with some pentair valve actuators, and the ability to set pump speed I can provide Wifey with a widget button on her phone to start up the hottub in the evening, and Webcore will text her back once the water has reached 100F - very high WAF factor I tell you, good sir :)
As for the data, I'm using the Simple Event Logger smartApp, which logs temperatures, humidity and other thingss to a google sheet in the cloud. It's not perfect but does some pivot table wrangling of the data and generates some nice graphs bitmaps, which I'm linking to in ActionTiles. I'm currently experimenting with migrating to a on-prem InfluxDB with Grafana to chart things.
So just to be clear, what you're using to generate your graphs is AGGSoft Advanced TCP/IP Data Logger ? I'll definately give it a go and check out the eval, but I'll have to stack it''s $85 pricetag up against Graphana which albeit requires some work, still is free. Thanks for sharing Ron
/Max
How do you get graphs from Google Sheet into ActionTiles?
@Kamhouse, when you've created the graph, look for the Publish Graph in the top toolbar. Once there, you want to publish as an image. Then you create a media tile in AT using the URL
Yes, AGGSoft Advanced TCP/IP Data Logger. The interesting thing about this package is that if you buy the Enterprise license, you can pipe the parsed data out as ODBC, Excel OLE, DDE, OPC UA, MQTT, Influx, and several others simultaneously. If you are doing a home SCADA project or integrating to things in addition to AT, it's pretty useful. The built-in Web Server makes it a snap to merger trend graphics from the spreadsheet export.
As a side-note, you can even generate a monthly calendar as part of the spreadsheet with a transparent background to include as a media tile. It drove me crazy that I could't set the Action Tile calendar background to transparent but this gave me a workaround. (I'll send the spreadsheet if you want it.).
RC
I have been a long AT user, but recently started using AT on my phone. A lot faster to load than ST and just the devices I use 99% of the time.
@Rey Rios How did you get that weather tile at the top?
i am not at my PC, but this is the site I used. Not sure if it shows the full site in this URL
https://www.theweather.com/widget/
Add as a media in AT settings
Thank you!
@Ron, thanks for offering, I'd certainly like to see the spreadsheet. I guess the easieast is to DM me here. Sounds like the calendar background would be a good feature request for Alex.
Just getting started, but it is becoming Winter!
happy new year to everyone. This is my first try, any suggestion?
What are you using for you calendar and stock tiles?
love your theme. would you mind exporting json?
My updated panel with page navbar at the top. The bottom three are my cams.
looks great. How did you accomplish the nav bar?
You can do something like this with just tiles across the top linking to panels. Takes a little work to set up. If i remember correctly, focus on getting one main panel with a tileset at the top linking to all the other panels. Once all the panels are all set up and working, then copy the tileset to the top of all the other panels. I'm not using this but I did set it up to try out a long time ago.
I did that originally as well, but I wanted the top banner to stand out, design-wise.
My next thought was that it would be great if we could just use Image tiles as shortcuts (click on an image tile and have it take you to a panel), which we could then use to create a consistent navigation scheme. There's a thread on this forum somewhere for people to add votes on.
Its hosted as a local website in HTML with actiontiles added with iframe. If you know how to edit HTML I can send you a stripped out file.
cool. I figured it was something like this. I did a similar layout, but used a public hosting site and it was a pain in the ass. Maybe I need to suck it up and host something locally.
not sure why this didn't occur to me before, but you can just set up a panel with a different theme and then put that in an iframe, to create a navigation bar at the top. Here's a proof if concept:
How does tapping on of the 5 navigation items along the top change the content below? I was thinking the same thing, but the changes happens inside the iframe.
O son of a B! You're right. It looks great until you click it and realize that the panel shortcuts load in the iframe. Damnit!
we could accomplish something very similar if it was possible to assign a template to a tileset rather than at the panel level.
Can you name the iFrame and target that from the anchor tag?
Something like this:
If you don't use all of the tile types (Info, Normal, Accent, Warn) you could use the 4th type for your navigation buttons and make them transparent. Then put a two tone background image, repeat for each panel.
Hello Jer. Would you be willing to share the HTML code with me? I created a page similar to Bryan Macks (in this post a while ago). I have it moving along but maybe there would be things i would change/merge with your code.
I'd appreciate it!
Pete
Actiontiles-with navbar
Thank you!
Thanks Jer. I'm currently using the Nav bar and it's awesome.
One question though, any idea on how to edit the CSS/Javascript to change the highlight colours on the icon onclick?
Yes, you can change the boxed color below.
Use the following link to see the different colors.
https://www.w3schools.com/colors/default.asp
If you want to have the current page (not the main) highlighted, you just have to move "w3-blue" above to the current page.
Sorry i can give more examples right now as I am not at home and cant access my code.
let me know how it works and if you have any issues.
Yes Jer, Thanks so much. Fortunately I already have that working. What I was hoping for is the function that adds "w3-blue" to the class for the onclick event. I'm using an iframe so the pages are not getting refreshed.
Nothing special... But with the incredible help of this forum, i'm very proud of "my achivement"...
I use an Android tablet with Fully Kiosk Browser (and sorry for the "strange words" - i'm a portuguese user):
Using Actiontiles in DockScreen (Google Play) I'm the developer, and would really like some comments/tips on further development..
DockScreen has a WebView that can show Actiontiles Webapp, it can also reload the page ex every minute.. and has a button for bringing up the assistant.
Video here: Using DockScreen (android app) with ActionTiles and other web based displays : homeautomation (reddit.com)
Samsung Tab A 10.1 in kitchen cabinet
that's cool. Could you use the dock to control which panel renders in the webview, creating a navigation pane essentially?
Right now you have 6 favorites you can set, so yes..
Main Panel on a 24" touchscreen monitor. Running off of Windows on a Laptop hidden in the cabinet underneath
Thank you for sharing!
A few of my recently migrated Hubitat setup (I *think* all tiles are from Hubitat at this point)
OVERVIEW (On wall-mounted tablet the video renders!)
CLIMATE
SECURITY
I thought I would share my panels and build for an iPad.
First things first, the mount: https://www.simplidock.com/?gclid=EAIaIQobChMIzoSmtrKX-AIVxtzICh1ZOw-PEAAYAiAAEgIrlfD_BwE
Next the Kiosk App. tKiosk by Chesnut
Next calendars: Note for all, you can get a Google Account, import your calendars from anywhere (for example me - ours are in iCloud). Once the calendars are added, you can then Share them and select “Customize”. Where you can remove all the various tabs and set the default view. You cannot change the calendar colors however…. The only item working for me was “Agenda” view and then all options turned off.
Nice looking layout.
If we could custom-color individual buttons to show what page we are on, that would be icing on the cake for a "tabbed" design like this.
Actually I did just that. By changing on the icon of the associated page to a different "intention"
So I'm a nube at AT ... am I missing something or just don't understand tilesets? I think that tilesets can be emailed from AT ... so do I ask posters to email thier tilesets to me if I want a copy? Is there a tileset repository that I can search and download tilesets (where)? Would this "repository" be useful or are tilesets not really transferable and so this thread is just to show what can be done?
I've been working on a replacement for my Dakboard screensaver running in Fully for a bit now. It is mostly weather focused. It is very much still a work in progress, but it is functioning.
I use this on a tablet that is next to my bed on the wall.
Links used to create:
Background image change based on weather = Uses javascript and https://openweathermap.org/api
Time and date = https://www.timeanddate.com/clocks/free.html
Hourly and Daily weather = https://weatherwidget.org/
Actiontiles = using Ifame (open area on the right is actually two of my cameras).
Airquality = https://www.airnow.gov/aqi-widgets/
Inspired by @wafubloke
Looks awesome! Thank you for sharing.
It's a simple and clean one (just how I like it) but a very functional one. I've got lighting, security and thermostat on the home dashboard. On top of traffic around our home and work (Waze), detailed weather (weatherbug+theweather) and sports (sportradar) with secondary dashboards.
Thank you for sharing! These look great!