
+1
Discuss
How are you adding your music players to ActionTiles?
I was just wondering how everyone else is adding their music players to ActionTiles.
I am using an app called Echo Speaks that is added to my SmartThings as a Smart App.
I can control the Echo's Play, Stop, Pause, Volume and Skipping.
Right now, I can only control the Volume of the Fire HDs.

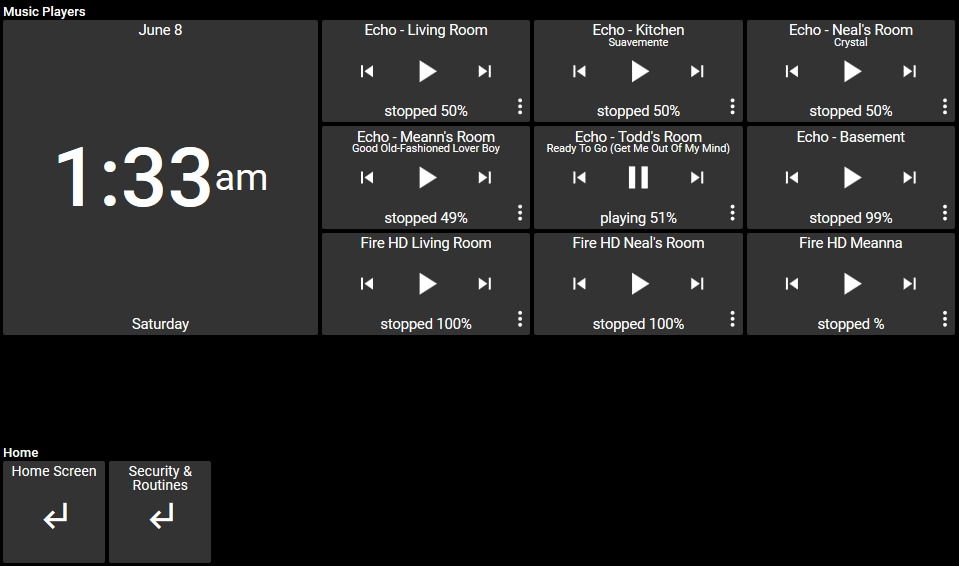
The individual Echo Tiles also show up in their respective Room Panels. So when I go into the Living Room Panel, the 'Echo - Living Room' tile is in there as well.
Customer support service by UserEcho


echo speaks has been a game changer. Using WebCore, I’ve made pistons that allow me to create URL tiles in AT to play specific music stations on certain Echo devices. With the help of another community member, I added the Piston URL to the tile on my panel without it opening a new window when tapped. If you wanted to, you could create a panel for each individual Echo with playlist tiles and include shortcut tiles on those panels to easily jump around.
Wow.... I would actually love to do just that. I'm also using WebCore for A LOT of automation. Can you point to the topic on WebCore that got you started?
Can you post a pic of one of these panels?
I’m not sure there was a particular topic that got me started with this idea. I know I just wanted to be able to play certain stations from AT panel. I’m using a URL tile with the webcore piston link for the URL with some JavaScript code in the url so that the tile doesn’t open another window. I’m using EchoSpeaks with WebCore to tell my echo device to play a radio station on Amazon Music.
The other AT conversation can be found Here.
I took your suggestions.
I'm getting a little more efficient with my Echos.
In the panel I showed above, I changed the Echo Tiles into Panel shortcuts. With ActionTiles, SmartThings and webCoRE, I've created more efficient controls.
The tile at the top-center is the Echo Tile that was created by EchoSpeaks adding the Echo Devices to SmartThings.
Each of the other tiles are Virtual On/Off Buttons created in SmartThings. Tapping each button sets off a Piston in webCoRE. The first row at the bottom is Genres, the second row is Artists.
Example: Tapping the "80's Music" tile sets off a Piston in webCoRE that sends a command to the Echo Device through EchoSpeaks. EchoSpeak uses the 'searchAmazonMusic' command with a variable of "80's Music" and starts the "All 80's" Amazon Station. After 5 seconds, the Piston turns the Button/Tile off.
The Echo Tile at the top-center will display the song that is currently being played. Clicking on the three dots on that tile will give you a volume control.
The same thing will happen when tapping on the "Next" tile. A Piston is set off in webCoRE that sends the "Next" command to the Echo Device through EchoSpeaks. After 5 seconds, the Button/Tile is turned off (so that it can be used again).
The Artists are not final, these were set up as tests.
looks great. You’re basically doing the exact same thing I did with Echo Speaks and webcore but I bypassed the STvirtual switch by just using a URL tile in AT to trigger the webcore Piston. nice work
I've tried the URL tile, but mine does not execute, and a separate window opens. I guess I'm not as efficient with webCoRE as I thought I was, because I can't figure out how to trigger a piston without the 'If this happens' part.
Here is my Piston. It’s just an execute command.
You need to amend the URL link in AT as follows.
javascript: $.get ( 'paste your Piston URL here' ); be sure to keep the single quotes and parentheses before and after the url
You can copy your Piston external URL by copying the link on the Piston page.
The only issue is if you like that the tiles turn “on” and “off” when you press the station with the virtual switch, it won’t do that with the url tile. My url tile doesn’t change status. It just triggers the url.
Well, I don't think this works on the Fire HD. When I add any of the javascript parts, I get nothing. If I use just the URL, I get a message saying "new tabs and pop-ups disabled".
If you are using Fully you need to change the Settings (swipe from left-edge) to allow new tabs / pop-ups as it is a PLUS feature (not available in ActionTiles App).
But you might also edit the Shortcut Tile Settings to "open in Same Window".
yep. Thanks Terry. Was just gonna reply with those comments.
Thanks guys. I did try to change the settings in Fully, but they are not available. I also tried using the "Open in same window", it does execute this way, but opens the blank 'results' page of the execution. I will keep playing with this. Maybe there's a command to force a 'back' to the previous page.
here are my tile settings. Can you copy and paste your JavaScript link to see if you’re missing anything?
Try opening AT in a different browser to test the link. If it works there then may be a Fully setting somewhere.
I figured it out!!!
I was playing around in the settings, and clicked on the "Permissions" and went through the permissions and turned things on (not everything). Went back to AT, tapped the tile, and viola!!
This is going to help so much with not having to create Virtual Devices in SmartThings!!
Thank you guys so much!!!
On to programming.....
Sidney,
I would love to take a look at the piston you have for that setup. Any chance you would be willing to post it or PM?
Sorry! Haven't been able to review/respond in a while.
Here is the piston for "80's Music"
"Neal's Room" is the name of the Echo.
Using this piston, you can change the search to anything.
Here's an example of the Artist, Shinedown:
Here is the "Stop" piston, and again, you can change it to accomplish any of the buttons.
You can change the "Stop" to "Previous Track", "Next Track", "Play" or "Pause".
I made the "Mute" button a virtual button, so that it 'lights up' when in use. This piston for Mute is simple:
I have expanded my 'Echo Control' since I posted the panel above (and applied a Theme).
I've added another identical panel with different Genre/Style, and Artist buttons.
The "Arrow" after "Carrie Underwood" is a panel shortcut to the Extended Panel.
On the Extended Panel, the "Arrow" before "Madonna" is a panel shortcut back to the original 'Echo Control' panel:
The two panels are exactly the same, so when the "Arrow" after "Carrie Underwood" is pressed, it just looks like the bottom two rows change (even though it's an entirely new panel displaying).
I know this is long-winded, but I hope this helps.
I have deployed Echo Speaks successfully, but it doesn't seem to detect any of my Echo devices. All I am trying to do is get the music to pause while I send a voice announcement and then continue when the announcement is finished. Any ideas?
Anything like this for google home?
Eric: Echo Speaks was developed by a SmartThings Community member. So be sure to check there regarding Google Home. So far ... I doubt it.
Does anyone know how to make volume up/down action tiles using webcore and amazon echo?
Anyone have a way to get album art to show with this from Echo Speaks?
Is there a way to get the music to play on multiple Echo's at the same time Echo Speaks?
Yes, if you have Multi-Room Music Groups set up in Alexa, they can be brought into Echo Speaks, and used as a separate device.
I would LOVE to find something that would work with Google homes/minis/etc vs switching to Echos but I may do so to accomplish something similar. I am always worried about getting tied to something (Echo speaks) and then it stops working and or development stops and then I am stuck switching again.
Are there any ways to address volume control?
Lastly, I was thinking to use Dayton Audio Hi-Fly, its a CHEAP but solid looking Sonos alternative but I cant figure out a way to make it work with AT....its just another Android app. Is there a way to have a link to the audio source and then go back to action tiles screen after XX minutes? Or, is there a way to open the app as an overlay or something? I am VERY new and haver played with opening in new windows and stuff but its not perfect or I have yet to "Fully" understand this whole thing :).
Sharptools is able to get album art to display for music players. Is there a way to do the same in Actiontiles?
I can't seem to program my virtual switches from the new SmartThings app to work on ActionTiles. I need to arm and disarm my home alarm system with a new wired Konnected alarm bridge and I must've missed a step. I tried the old classic SmartThings app and it does not work with the Konnected alarm bridge. My virtual switches work on the new SmartThings app (Arm (away) Armed (stay) Disarm without any issues. I'm trying to program a Fire Tablet 7 and it shows other functions which work okay except my added virtual switches not functioning to arm and disarm my alarm system. Do I need a different tablet?
You should not need to use a virtual switch, Have you tried to use the Smart Home Monitor tile?
Well, all of this just went down the toilet. Now that ST is forcing Echo Speaks out of it's smart apps.
I had these panels looking sweet. I had added a 2x2 tile that showed a graphic of the artists or genre that was playing (using a get command in webCoRE and PHP code), and a banner of which Echo you were controlling. It was great, and even my daughter loved it. But, that's all shot out the window now.
Bringing this over from the HE discussion:
Please post the piston! I am intrigued.
Though with all this added info I feel like I need a dynamic dashboard which can change based on time of day or whats going on. IE. When Alexa is playing music show track info on main dashboard.
Can you share the WebCore piston?
Here is the piston and the php code that I'm using. I cannot take credit for all of this, as you can see above, when I started this 2 years ago I needed help.
Piston:
I've cleaned this up to only need 1 call to php code. The SQL table is no longer needed. The "dayrange" variable is also not needed anymore. I was using the "dayrange" to point to one record on the SQL table. The "dayrange" sounds weird for music, but it's because I stole some things from a weather piston I was working on.
The "with query data" is important, because that is how webCoRE passes the fields to the php code.
PHP Code:
Where ever this code is stored, make sure you have a "fonts" and "images" folder in the same directory. This code sits inside of a folder called "Code", and the parent folder holds the "Active_Background.jpg" image for the album art.
The php code grabs an existing image "TrackInfo.png", adds the text from the variables, and saves as new image "CurrentTrack.png".
The "CurrentTrack.png" and the "Active_Background.jpg" are what is used in ActionTiles and set to refresh every 5 seconds.
where are you creating the PHP code at?
I'm still on Smartthings - can I get this kind of functionality with Echo control in AT without the Echo speaks smart app?
Unfortunately, it only works with Echo Speaks.
Is it worth migrating to HE? I assume there's a similar "smart app" that you used to bridge the gap between HE and your echo devices?
Echo Speaks is alive and well on HE. So is webCoRE, ActionTiles, the Amazon Alexa Skill, and many more... My Orbit Behyve smart sprinklers work with HE and ActionTiles as well.
The PHP code is on my pc that's running Apache with PHP (local server).
I'm using this setup for weather as well. HE, webCoRE, PHP and ActionTiles gives me this:
There are so many possibilities with capturing information and sending it to either PHP, SQL, an image.....
I'm going to start playing around with more images soon.
I am completely new with PHP. I would be interested in the code for the weather as well.
It's basically the same code as above, just different fields. webCoRE captures and sends variables to PHP. The variables in this one are the $weather fields provided by OpenWeatherMap in HE.
Here is the piston for the above Weather Outlook (it's a large piston and some lines are running off the screen):
I have another piston called "Set Weather Conditions" that automates things in my house, and in that piston there is a "TimeCheck" that gets updated. This piston runs when the "TimeCheck" changes.
At the bottom, you can see that all the variables are passed to PHP with a GET request.
I first need to figure out PHP and how to get that working
I learned by searching for specific tasks I was trying to complete.... Like "php add text to an image". You can find a lot of good information just by searching specifically for what you are trying to accomplish. Once you get some practice with a few things, you will find it easy to start putting things together.
I just used the same method above, to create a replacement for the Smart Weather Tile:
how do you get the IP of your PHP?
It is whatever IP you setup your Apache server on. The PC I have my Apache server on has a static IP address.