
Send URL shortcut command without opening a new page?
Can you add an option to Shortcut Tiles Settings, so you can execute a URL command in the background without opening a new window?
For example, I have created station preset buttons and volume controls in ActionTiles, but when the URL is sent, the server returns a device/command status response message which I don't care to view, and is annoying since I have to navigate back to the panel via the Android back button.
Perhaps a "Don't open a window" option would do the trick?
Answers

Workaround...
I made it so if you append &close=true to the end of your bookmark URL, the page will auto-close as soon as it opens. The Fully Kiosk browser honors the javascript close() command without prompting you.
Like this:
https://www.triggercmd.com/trigger/bookmark?token=BLAHtokenBLAH&close=true

Great work discovering and sharing this "workaround" option, Russell - thank-you!!!
Let's see what creative uses we all come up with.

Hi Russell,
Is it the POST that you need, or is GET sufficient?

A GET would be simple and sufficient for TRIGGERcmd or IFTTT, but a POST would let users do more because many API calls require POST.

This thread is a duplicate feature request, similar to

This doesn't actually work. It still tries to open a new window for me. And to use popups, you have to pay for Fully Kiosk browser. So, now I'm stuck opening the Url in the same window and then back-buttoning back to action tiles. Would be nice if there was an option for these to work like normal Momentary buttons.

This feature has never been completed, yet. This is now back on the drawing board and we will update the status of the ticket once it's implemented.

Thank you for the update.
The workaround method mentioned doesn't work for me (with a registered Fully Kiosk Browser)

Tried using the work-around and the window opened and the url did not fire at the remote end.
Thanks for looking ot implement this :)

Hi there. Relatively new to AT so if this is somehow possible already I rest my case, yet here's my suggestion: A fourth mode for shortcut tiles, allowing execution of scripts, but showing no feedback other than button pressed and released.
Background: I've been playing around with a D-Link DCS5222L camera which supports pan/tilt and other commands. One can control the camera using different URL's such as the one below, which would allow me to point the camera to a preconfigured position:
<camerausername>:<camerapassword>@<public.dns.hostnamename>:<extenalfirewallport>/cgi/ptdc.cgi?command=goto_preset_position&index=<preset number minus 1>
(I found this by poking around the D-Link camera Smartthings Device Handlers by Ben Lebson)
Anyway, creating an AT shortcut only works halfway. We currently have 3 options for shortcuts; same window, new window and dialog within the panel. It works half way as you can configure a tile to open the url in a new window and it will run the command, but then you have to switch back to AT in order to see the effect.
I would like to suggest a 4th shortcut mode as described above, giving the panel user the ability to switch between camera presets and other commands. I could imagine this would be useful in all sorts of other scenarios where you just want a cgi script or similar to run, but do not want to open a web page.
Thanks,
Max

Unfortunately, this feature completion was pushed back due to other priorities, but it's still in the pipeline although we don't have an ETA at this time.

Hi thanks for your consideration. Having the ability to execute an URL quite figuratively has hundreds of uses, i.e. I hoped it had a bit more generic appeal in terms of priority. In the interim I'll upvote it and try the &close workaround mentioned above and see if it works for me.
/Max

Hi, just wanted to share how I managed to solve this in a slightly "McGyver'ed" way, yet actually without having to write a line of code and the result is pretty slick too:
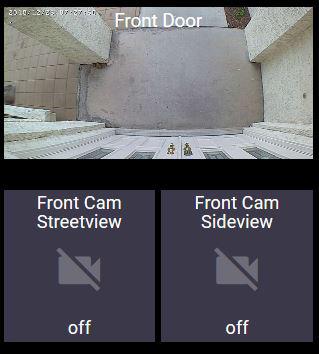
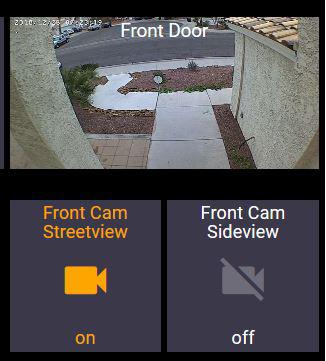
Home position

Another position

AFAIK the following only works with the PTZ cameras supported by Ben Lebson's D-Link Camera manager smartapp. In addition you will need to install the D-link virtual switch controller also by the good Mr. Lebson. Finally, if you don't have it already, you need to install the stock SmartThings Virtual Device creator (Smarthings app > Marketplace > SmartApps > More > Virtual Device Creator) Some of you may already see where I'm going with this:
1) Using the individual camera's D-link admin web-interface, set up the PTZ home position and configure to 3 other positions (you will need to mod both the device handler to and switch controller support more positions, but that's another story)
2) Using the virtual device creator, create a virtual Switch for each of the positions you want the camera to move to. I name my devices using a hierarchical dot naming convention, so my two virtual switches end up called something like:
v.cam.front.pos.street
v.cam.front.pos.sideview
Do not create a virtual switch for the home position. Explanation will follow below.
3) Remember to expose the virtual switches to Action Tiles
4) For each virtual switch you created, use the D-link virtual switch controller to create a positioning command for the switch. (launch it in the ST app under Marketplace > My Apps > D-Link Camera Virtual Switch Controller): On each camera command you create; for "Command sent when on", select one of the positions (not home) you've created in the camera's admin interface in step 1. For "Command sent when off", select the command "Move to home position". This is why you don't need a virtual switch for it. Assign a name to the command. I name my commands in a similar fashion as above
camcmd.front.pos.street
camcmd.front.pos.sideview
Please note; each position command will (weirdly) show up in your list of SmartApps when created. But hey, they work as advertised.
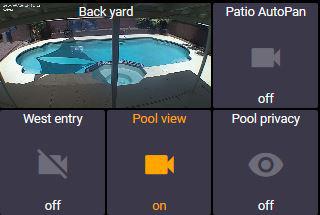
5) In AT create a tile for each of the virtual switches from step 2. Voilá!
Notes: The only drawback I've noted so far with this approach, is the camera will return to the home position every time you turn off one of the position button tiles, which is why I decided not to create a button for the camera home position.
@Terry & Co, I guess a derived feature request could be radio-button functionality for a group of tiles, if that makes any sense :)

I have a similar use case for triggering a URL to activate a Webcore Piston to play an Amazon Music station on my Echo device. The piston has a URL, (https://graph-na04-useast2.api.smartthings.com/api/token/faeb3ce1-8b62-4403-b508-428215cc4ba1/smartapps/installations/54f81c92-57b9-4173-922d-f67cb589 ). Truncated here so it won’t activate from this thread. It would be great to have the AT activate the URL without opening a new window. Thanks

@its2loud, actually since the time of posting my last update I've begun using webcore more and more. I simplified the above, eliminating the D-link virtual switch controller smartapp from the setup. However it seems we still need the virtual switches as a conduit between webcore and actiontiles.
I've (sorta) implemented radiobuttons (push one, the others in the group get turned off), using webcore to flip the switches. It works with a short delay. My piston's are really simple and can probably be coded a lot smarter - I've just made an IF event for each virtual button:
if vSwitch1 changes to {
turn off vSwitch2, vSwitch3
pan camera to position 1
}
if vSwitch2 changes to on {
turn off vSwitch1, vSwitch3
pan camera to position 2
}
if vSwitch3 changes to on {
turn off vSwitch1, vSwitch2
pan camera to position 3
}
if any of vSwitch1, vSwitch2, vSwitch3 changes to off {
pan camera to home position
}

The autopan is a separate vSwitch which activates while (switch=on) steps through the camera positions with a delay, wash spit, rinse, repeat.
That said, agreed - it would be super cool with some direct integration (both ways) between webCoRE and actiontiles.

Thanks Max.
I’m trying to avoid having to make more virtual switches in ST just to have AT call a URL when it can be done natively in a URL tile. I just don’t want the tile opening any windows on the URL action within the browser. Thanks for the update though.

Yeah, so did I - yet that's Afaik not how AT currently works (deferring to Terry here). Anyway, this is why I mentioned the cameras as I was initially trying myself to have AT call the camera's webserver URL directly to move it. URL's in AT currently do one thing: open stuff. As a result I've got 20+ vSwitches for all sorts of things. I'd love to get rid of them as it's a PITA having to expose every new one I create to both AT and Webcore, but hey, thus is the current nature of things.

Thanks for the discussion guys. The example use cases certainly make it easier for us to realize the value of prioritizing this (relatively speaking, at least).

Apologies if the thread has actually wandered off from the original query, but wouldn't the temporary solution to the original query just be to use the URL:
javascript: $.get( url );
where url is your normal URL string (in quotes).

Thanks Orange Bucket, but unfortunately that doesn’t execute the url within AT.

I don't know if there has been some merging of threads but the original post (as I see it) requested the ability to use a URL Shortcut Tile in ActionTiles to call a URL without opening a window. My reply suggested that this could already be done by changing the format of the URL in the Shortcut.
My suggestion was that instead of specifying the required http: or https: URL directly in a Shortcut, it should instead be wrapped up in a JavaScript (ActionTiles will accept javascript: format URLs in Shortcuts). The tiny example script I gave uses JQuery to make an HTTP GET request to the required URL and ignores the response. To me that met the requirements in the original post to click on the URL Shortcut Tile and have a URL called without opening a window.
It is most definitely executed within AT and the panel's URL is the referrer.

My shortcut that activates a webCoRE piston has the Shortcut URL looking like:
javascript: $.get('https://graph.api.smartthings.com/api/token/.../smartapps/installations/... /execute/Test%20URL%20triggering');
I've replaced the two UUIDs with ... and inserted a newline to make things easier to read, and clearly I'm on a different shard. I used the name of the piston instead of the :id: format purely because I was in a mobile browser and couldn't see the end of the URL to copy it when creating the shortcut.
I use it with Chrome. It doesn't work when tested from the 'My Shortcuts' screen but is happily toggling a light on and off in a live panel (using the "open in same window/tab" option for the Tile).
So it certainly can work. I guess there could be limitations with other browsers.

Well I was finally able to get this working. Not sure if it was formatting issue or browser issue. The Javascript definitely doesn't work in Firefox. It does work in Safari. Haven't checked other browsers yet like Fully or other native tablet browsers.
When I was creating the javascript shortcut on my Ipad using either Safari or Firefox, the script wasn't implanting. I needed to go to my laptop and update each URL using Safari only. Once I did this, the shortcut tile works without opening up a new window. Pretty cool. Thanks for the cool code.

I'm glad it worked. I hadn't thought about it until I saw this thread (I use a javascript: URL for other purposes that are game changing for me in my use of ActionTiles) but now I am wondering if I have a use for it myself.
I may have a look at Firefox out of curiosity but I rarely fire it up these days. It may be it needs something just a tad different like a void return value to keep it happy.

I don't exactly know what this means but I found this on the WebCore website. Maybe it will help
webCoRE accepts external requests from other services via its execute
endpoint. Data can be passed to webCoRE in the form of a query string,
POST FORM data, or POST JSON data. Please set the Content-Type header to
application/json if planning on sending JSON data in the POST body.

Has there been any update to this? Since the demise of Webcore with Smartthings, I need a new way to send an HTTP get command to my ISY. I use Insteon light switches and I sent an HTTP get command to my ISY to tell it to turn off all the lights when I arm the system at night for example.
Customer support service by UserEcho



Workaround...
I made it so if you append &close=true to the end of your bookmark URL, the page will auto-close as soon as it opens. The Fully Kiosk browser honors the javascript close() command without prompting you.
Like this:
https://www.triggercmd.com/trigger/bookmark?token=BLAHtokenBLAH&close=true
Thank you for the update.
The workaround method mentioned doesn't work for me (with a registered Fully Kiosk Browser)
Unfortunately, this feature completion was pushed back due to other priorities, but it's still in the pipeline although we don't have an ETA at this time.