
Example Panelset with image based front-page
Hi everyone...
I am using a front-page for my panels and it just wanted to share.
It's very simple to do it and your imagination is the limit!
How:
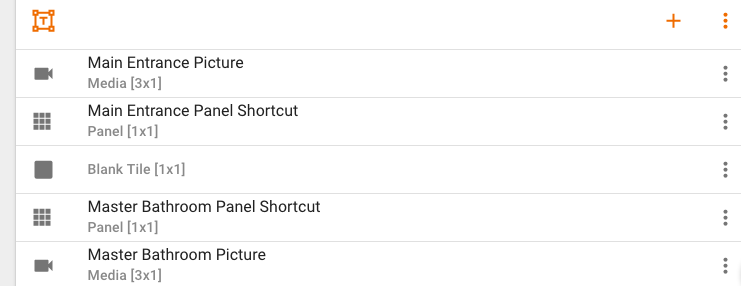
- these are actually 1x3 jpeg images placed next to panel shortcuts.
- Each row is a tile set.
(the last picture will give you a better idea)
PICTURE / PANEL SHORTCUT / BLANK TILE / PANEL SHORTCUT / PICTURE
- Your chosen picture or image should blend into white at the end and the panel shortcut background should be white
so that the thin line between the picture and panel shortcut is not visible. I tried several colors with #XXXXXX numbers but for some reason there was always a tone difference. (I am not a graphic artist or photoshop expert so this might be my fault) but white worked perfectly. No tone difference.
- in the panel style, create your own THEME and choose TILE BACKGROUND COLOR white.
- To get rid of spaces between the tiles, go to panel style > Dimentions > Tile Spacer size (scroll down) > Set it for 0 (ZERO)
- Do not show any headers.
I am creating each room based on this model (PICTURE/THING)
I am loosing some space but i truly liked how it looked.
Please shoot any questions you have and hopefully you'll enjoy it!
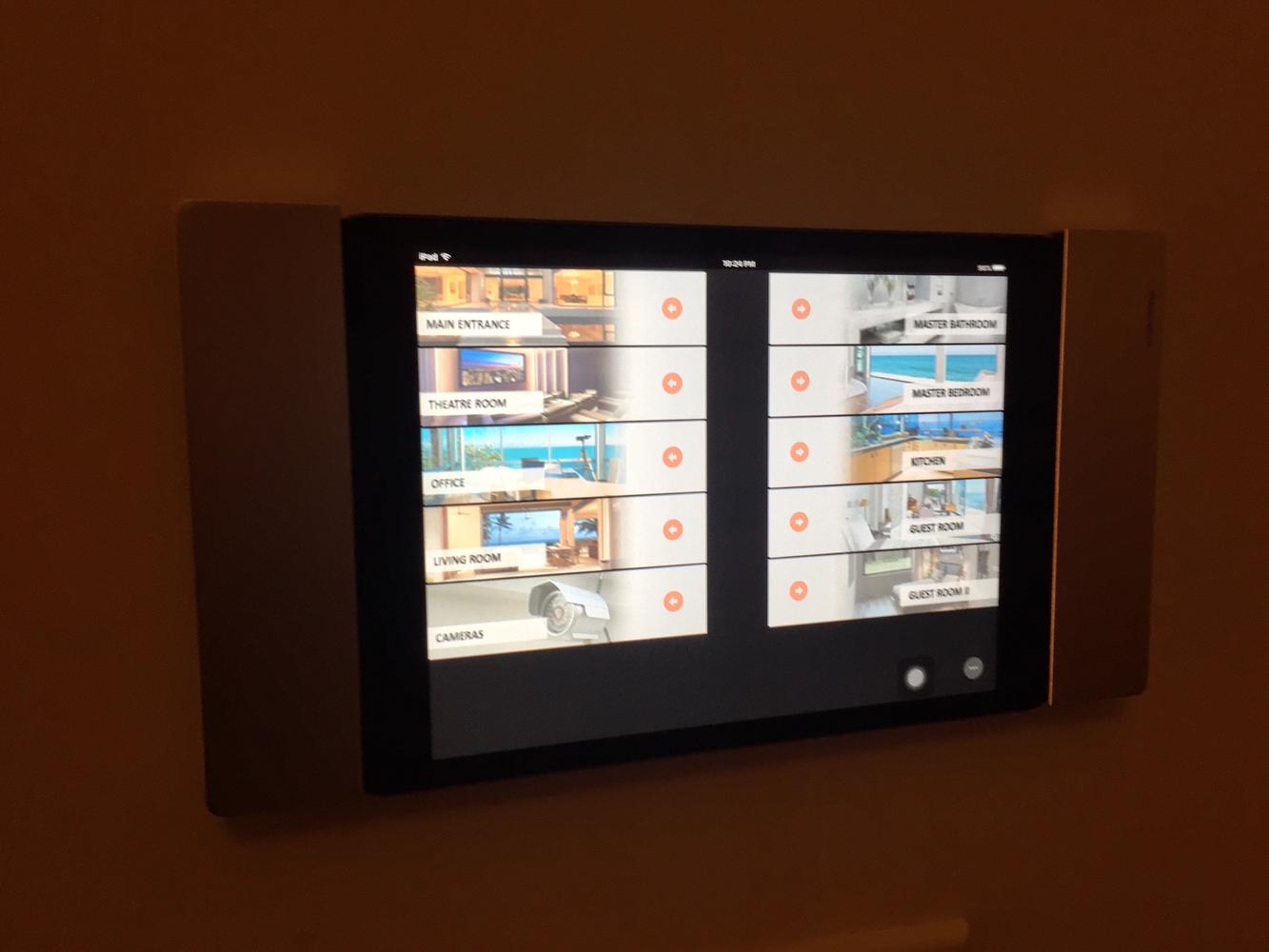
HOW IT LOOKS ON THE TABLET:

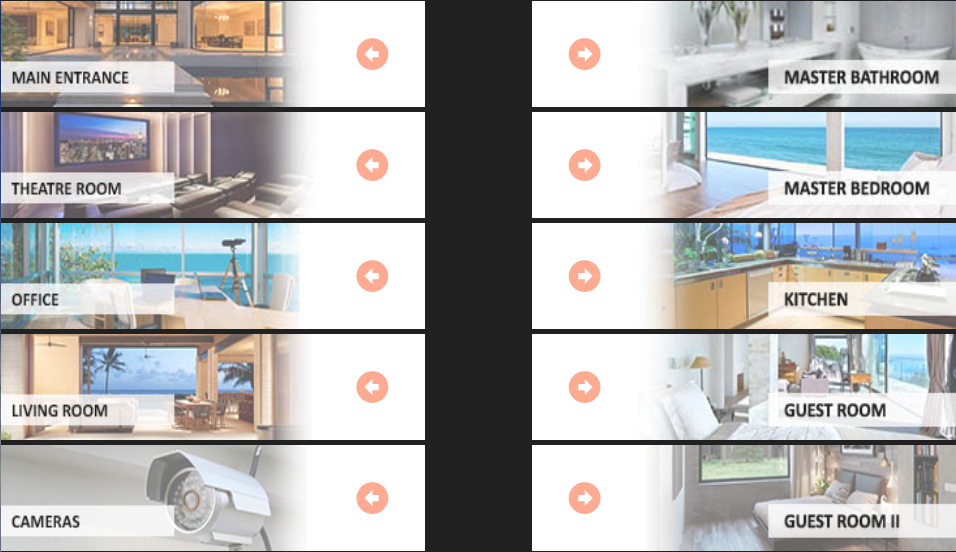
SCREEN SHOT:

EXAMPLE MENU PICTURE:

PANEL BUILDER

Customer support service by UserEcho


Love the idea. It really looks sharp.
I've contemplating doing something similar, and instead opted to embed AT into a frame on another page. The reason being that I default to my security panel (with SHM status and locks, etc) as the home screen, rather than hiding them behind another landing page.
Both of these look nice.
@JBBentz - Mind sharing simplified code for your tabs (frames or css)?
I've tried doing something similar with ActionTiles panels as tabs. Would be helpful if a tileset could be saved and used across multiple panels as the top tabs. Copy tileset definitely helps though
I took the easy way out, as a quick proof of concept, and just did it with a free WYSIWYG website editor (WIX). I like the outcome, so now I'm going to have to go back and reverse engineer it and host the code myself.
Thank you so much JB Bentz
And I love your idea...
Actually I think I will combine mine and yours:)))) looks really good.
Is there a place where we can vote for "click through to urls/panels"?
This way we can save lots of space actually...
this is the thread for you to vote on media tiles as shortcuts.
https://support.actiontiles.com/communities/12/topics/3872-allow-information-media-tiles-to-act-as-shortcut-tiles
I mis-read your post the first time. I thought you built the front page/panel on your own site and then hopped into AT from each of your room headers. I didn't realize that you were actually doing this front page in AT itself. Now that I actually read it...I have to say, great Job!
I have been proposing that Image tiles should be able to click through to urls/panels for a while, but your design accomplishes a pretty slick work around.
And this is the first draft of The Movie Theatre Room:)
START WATCHING sets erverything up:
Projection screen down,
Blinds down,
Projector, sound system & AC ON
Lights are OFF
And the motion detectors are cancelled (We have cats and when they walk around the lights go crazy:))))
BREAK TIME
Just gives us some lights so we don't trip on the steps.
ORDER HERE button is a little insider joke:)))
When my wife pushes that, sonos speakers around the house announce that she wants some popcorn:)))))
and I make it:))))
Hopefully this will cause more people voting for click through to urls/panels.
Once thats in, stuff we can create gets better and better.
This solution is good but as you can see you loose lots of space..
Sorry to bring up an old post.
How do you host your images for use in actiontiles? Do you use a web photo album like google photos or something similar and link to them that way?
How did you determine the size of the image that you needed? Was that just trial and error and you live with some (if any) scaling that actiontiles does when you put it in a 1x3 tile?
Your screens look awesome, thanks for sharing!
Hi Brian,
Thank you so much I am glad you liked it.
I have a website and images are under one of the directories. As long as you have "www.somesite.com/image.jpg" URL for your pictures, you can use many other platforms. Even a simple free website hosting will do it.
It was a trial and error. I took an exact screenshot of a single tile (not the best way to do it but a good starting point) and in photoshop I started adjusting the size until got a good outcome on my iPad and started using that 1x1 as a template.
Later on, I also added iframes
https://support.actiontiles.com/communities/12/topics/4847-show-me-your-panels-gallery-2
(the first post)