
Padding, letter spacing and fonts
I'm new to ActionTiles, researched a bit.. No css customisaton possible!?
I want to have ActionTiles all over my house, but with the design it has now, it's just not pleasant to look at, regardless of colors..
I believe with a few small changes, ActionTiles could have an even bigger user base..
For Example:
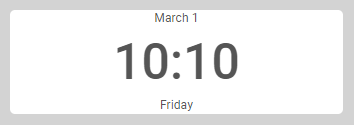
Existing design:

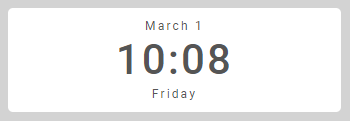
New Design:

Changes are:
Font size of clock to smaller
padding-top: 10px;
padding-bottom: 10px;
letterspacing: 2px;
Now it's acceptable for use..
Possibility to change font would make it even better.
In web design spacing of elements are one of the most important things... just saying.
Answer

Your post inspired me to tweak the CSS on my panels so that the Clock, Shortcut and Panel tiles use different colour backgrounds to other tiles using the 'info' intent, allowing me to keep the 'info' colour for devices. So my response to your exclamation/question 'No css customisation possible!?' would be that it is indeed true that there isn't an option to delve down into the CSS when creating the panels, but also there is nothing to prevent you changing that CSS at run time. It really depends what works for you. I need to tap on my panels after they've loaded anyway so it is no burden to me.

I don't want to dwell on the exact detail, but Alex and Terry currently permit a Shortcut to include 'javascript:' URLs. That means it is possible to run custom JavaScript. That in turn means it is possible to load a custom stylesheet, which might make them decide not to permit said URLs, which would be incredibly frustrating for me as I totally rely on being able to run a short piece of custom JavaScript for another purpose.

We currently don't offer an official way to supply custom CSS, however we have plans to enable this functionality.
The current styling of tiles provides a consistent look across all tile types. Since some tiles contain more text than others, sometime loose letter spacing results in inefficient use of tile real estate. We experimented with mixed font sizes at some point, but our user study group has voted against it.
Beauty is in the eye of the beholder. While I agree with you that your Clock Tile sample is very attractive, we have to go by the 80/20 rule. Since it's not always possible to come up with absolutely best configuration, we have to select one that works most of the time.
As the product evolves, we will add more customization options to satisfy users who have the finer eye for web design.
Customer support service by UserEcho



We currently don't offer an official way to supply custom CSS, however we have plans to enable this functionality.
The current styling of tiles provides a consistent look across all tile types. Since some tiles contain more text than others, sometime loose letter spacing results in inefficient use of tile real estate. We experimented with mixed font sizes at some point, but our user study group has voted against it.
Beauty is in the eye of the beholder. While I agree with you that your Clock Tile sample is very attractive, we have to go by the 80/20 rule. Since it's not always possible to come up with absolutely best configuration, we have to select one that works most of the time.
As the product evolves, we will add more customization options to satisfy users who have the finer eye for web design.