
Panel Shortcuts shouldn't transition through white flash.
When going from one panel to another the screen briefly flashes white as it transitions, is there any way to remove that? I have a series of black panels and it's really blinding at night especially.
Might making this transition optional also possibly improve performance when switching Panels?
Answer

Steps to reproduce: Create two panels, panel 1 has a tile that links to panel 2. Panel 2 can have any content. Both panels set to the style "Sballoz (High Visibility)"
I have my panels all set to the style "Sballoz (High Visibility)" which makes them very dark. When clicking on a tile that takes you from one panel to another the screen flashes white. I'm an IT guy, but i don't do web development so i'm just going to talk out of my ass a little bit here...
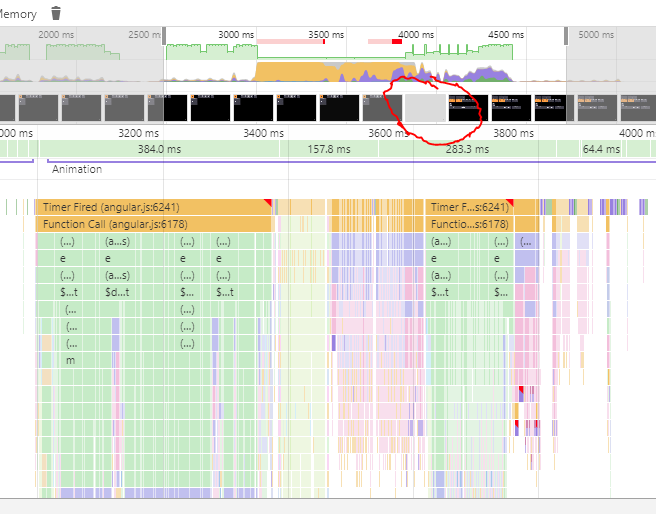
I see that actiontiles is using angular, i did some snooping in the chrome dev tools and i wonder if it has to do with the ng-enter and ng-leave transitions being set to color "FFF" (white). I'm not sure if this could be a variable based on the theme, or somehow user selected. I realize with a black background doing a black transition won't be visible and will leave the user wondering if their click went through, but panels load very quickly so i don't think that would be an issue.
This is the section of the CSS i was looking at (smarttiles.min.css?rel=335c8c8c8d):
[ng-view].ng-enter{animation:fadeIn .5s both ease-in;z-index:8888}[ng-view].ng-leave{animation:fadeOut .5s both ease-in;z-index:9999}@keyframes shake{from,to{transform:translate3d(0,0,0)}10%,30%,50%,70%,90%{transform:translate3d(-10px,0,0)}100%,20%,40%,60%,80%{transform:translate3d(10px,0,0)}}.st-pin-shake{animation:shake 1.5s infinite}md-dialog-content{min-width:320px}.materialpicker-colors{user-select:none;position:relative;border:1px solid #FFF
If i'm reading that correctly AND understanding what that code does correctly it will do a total of one second of animation fading from the Sballoz background color to FFF (white) then back to the Sballoz background.
I also wonder if removing transitions all together would be an option? I've only looked just enough to be considered dangerous but if the page loads faster then 1 second then the transitions will be slowing down the ability to interact with the page?
Thanks for reading and humoring me on this "Issue" :)

Hi Shane,
I love your analysis! I will see what can be done about it.

Thanks Alex! If you can get it done this week, feel free to take Christmas day off ;-)
Edit: I was talking to a friend who does web development and he said to look at the background for the transition animations. He said it may be as simple as setting a dark image as the background.

Sure... But using a "dark image" then might not be appropriate for transitions between Panels with a light colored Themes. I guess using the Tile Background color of the destination Panel could work... If not too complicated to implement ☺️.

Fixed in Release v6.8.0+027 today. Please contact Support@ActionTiles.com with related questions.
Customer support service by UserEcho



Fixed in Release v6.8.0+027 today. Please contact Support@ActionTiles.com with related questions.